Must-read CSS tips
The following editor will bring you a must-read CSS knowledge. The editor thinks it’s pretty good, so I’d like to share it with you now and give it as a reference. Let’s follow the editor and take a look
1. The color property of CSS is not only used for text display
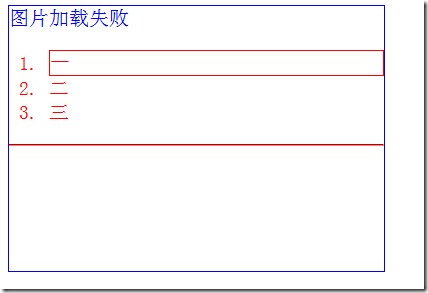
For the color property of CSS , I believe all web developers have used it. If you are not a particularly experienced programmer, I believe you may not know that the color attribute can be used in other places besides text display. Itcan change the color of everything on the page. For example: The alt text of the image that cannot be displayed, the border of thelist
element, the small dot in front of the unordered list element, the number and hr element in front of the ordered list element, etc.
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<style type="text/css">
#p1
{
width: 375px;
height: 265px;
border: 1px solid blue;
}
</style>
</head>
<body>
<p id="p1">
<img src="/static/imghw/default1.png" data-src="test.jpg" class="lazy" alt="图片加载失败" style="max-width:90%">
<ol style="color:red;">
<li style="border: 1px solid">一</li>
<li>二</li>
<li>三</li>
</ol>
<hr style="color:red" />
</p>
</body>
</html>There are pictures to prove it:

2.
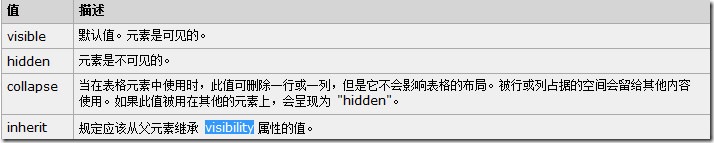
in CSS The visibilityattribute has a collapse attribute value: collapse
I believe you have used the visibility attribute in CSS hundreds of times. Most of the time, you will set its value to visible (which is the default value for all page elements), or to hidden. The latter is equivalent todisplay
: none, but still takes up page space. In fact, visibility can have a third value, which is collapse.

background
A new attribute value has been added to the abbreviationIn CSS2.1, the abbreviation of the background attribute includes five attribute values – background-color, background -
image,background-repeat, background-attachment
, andbackground-position. Starting from CSS3, 3 new attribute values have been added, adding up to 8 in total. The following are the meanings in order: background: [background-color] [background-image] [background-repeat] [background-attachment]
[ background-position] / [background-size] [background-origin
] [background-clip]; Note the backslash inside, it UpdatefontThe usage of backslash is similar to the abbreviation used in border-radius. The backslash can be used to write background-size after
position in browsers that support this writing method. In addition, you can add two other attribute values that describe it: background-origin and background-clip. Its syntax looks like this:
.example {
background: aquamarine url(img.png)
no-repeat
scroll
center center / 50%
content-box content-box;
}absolutely positioned
elements
Add img
{
width: 200px;
height: 200px;
clip: rect(0px 50px 200px 0px)
}
In HTML
1: <img src="/static/imghw/default1.png" data-src="bei.jpg" class="lazy" alt="图片加载失败" >
Cut the img Absolute positioning
img
{
width: 200px;
height: 200px;
position: absolute;
clip: rect(0px 50px 200px 0px)
}
clip is valid:
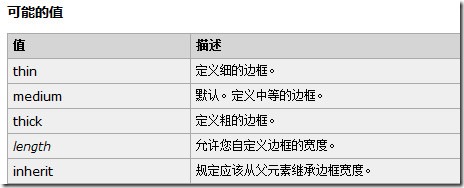
## 5. The vertical percentage setting of an element is relative to the width of the container, not the height
When the width of an element is set as a percentage, it is calculated relative to the width of the parent container, however, For some attributes that represent vertical distance, such as
padding-top, padding- bottom,
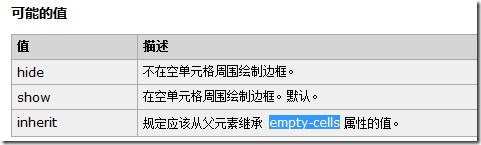
margin-top, margin-bottom, etc. , when setting them as a percentage, they are also based on the width of the parent container, not the height. Add a padding-top: to the image 根据效果和估算的距离即可证明是根据宽度来算的 6.border-width属性可以使用预定义常量值 除了可以使用标准宽度值(例如5px或1em)外,border-width属性可以接受预定义的常量值:medium, thin, 和 thick事实上,如果你不给border-width属性赋值,那它的缺省值是“medium”。 7、你知道table里的empty-cells属性吗? css里的empty-cells属性是所有浏览器都支持的,甚至包括IE8,它的用法是下面这个样子: 估计你从语义上已经猜出它的作用了。它是为HTML table服务的。它会告诉浏览器,当一个table单元格里没有东西时,就隐藏它。 但是,empty-cells仅用于“分离边框”模式,即:border-collapse:separate; 8、font-style的oblique属性值 对与css的font-style属性,我估计大家每次见到的都是使用“normal”或 “italic”两个属性值。但事实上,你还可以让它赋值为“oblique”。 word-wrap并不是一个很常用的CSS属性,但在特定的环境中确实非常有用的。我们经常使用的一个例子是让页面中显示一个长url时换行,而不是撑破页面。在原本的p中添加一个子p,设置word-wrap属性 效果 没有对长单词进行裁剪,而是将长单词作为整体另起一行显示。将word-wrap替换为overflow-wrap,效果一样。 但是,需要注意的是word-break属性,其会对长单词进行裁剪 1: padding-top: 10%;


1: table { empty-cells: hide;}
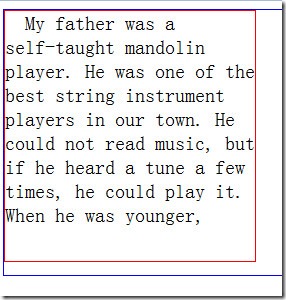
<p style="width:250px;height:250px;border:1px solid red;word-wrap:break-word">
My father was a self-taught mandolin player.
He was one of the best string instrument players in our town.
He could not read music, but if he heard a tune a few times,
he could play it. When he was younger,
</p>

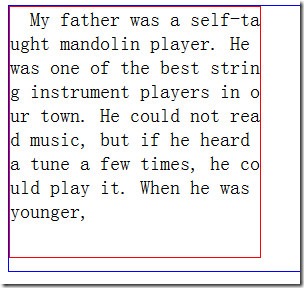
<p style="width:250px;height:250px;border:1px solid red;word-break:break-all">
My father was a self-taught mandolin player.
He was one of the best string instrument players in our town.
He could not read music, but if he heard a tune a few times,
he could play it. When he was younger,
</p>
效果

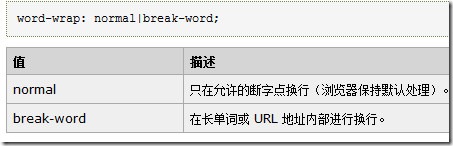
附:word-wrap取值:

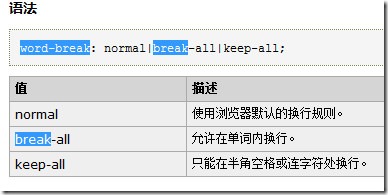
word-break取值:

The above is the detailed content of Must-read CSS tips. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1382
1382
 52
52
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
Answer: You can use the date picker component of Bootstrap to view dates in the page. Steps: Introduce the Bootstrap framework. Create a date selector input box in HTML. Bootstrap will automatically add styles to the selector. Use JavaScript to get the selected date.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text




