
The editor below will share with you DIV+CSS Clear floatingA summary of common methods. The editor thinks it’s pretty good, so I’d like to share it with you now and give it as a reference. Let’s follow the editor and take a look.
p+CSS Clearing floats is a common problem in Page Layout. I believe that all experts have their own methods. Today, we will discuss some common problems here. There is a way to summarize (PS: It is not original, this is my own summary, and it is also my own internalization process). I hope it can be helpful to you.
p+CSS The floating effect means that when the height of the parent element is not defined, all the child elements float out of the text flow, causing the height of the parent element to collapse (PS: Under normal circumstances, the height of the parent element collapses The height is supported by child elements); or some child elements float and break away from the text flow, causing the layout of other elements to be disordered.
p+CSS Common methods for clearing floats are as follows:
1. Add clear to the CSS of child elements that are not floated : both; If the child elements are all floating, you can add an empty child element and add clear: both; to its CSS. This way, you can use the left and right floating child elements to re-support the height of the parent element, thus Achieve the effect of clearing floating. The code and effect are as follows:
<style type="text/css">
.fl{float:left;}
.demo{background:#ccc;}
.item1{background:#F571E3;height:100px;width:100px;}
.item2{background:#21B2F7;height:200px;width:100px;clear: both;}
</style>
</head>
<body>
<h2>用 clearfix 清除浮动</h2>
<p class="demo">
<p class="fl item1"></p>
<p class="item2"></p>
</p>
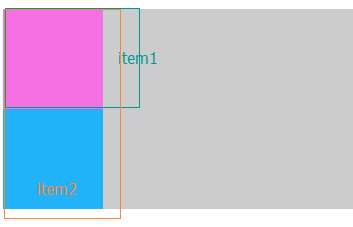
</body>Before clearing the float, the effect of item1 left floating (at this time, the height of the parent element is stretched by the height of the unfloated item2 element):

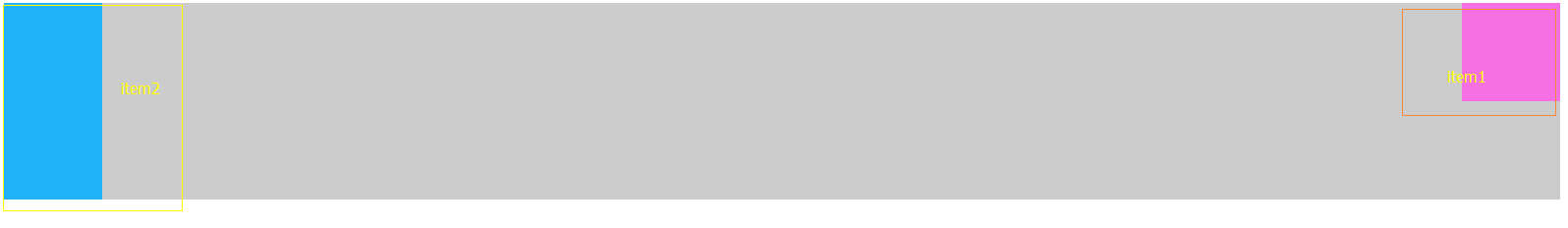
Before clearing the float, the effect of item1 floating to the right (at this time, the height of the parent element is stretched by the height of the unfloated item2 element):

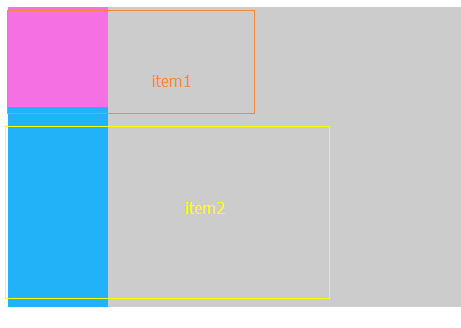
The effect after clearing the float (because p is a block-level element and will occupy a row, so item2 will be on the lower row. At this time, the height of the parent element is stretched by the height of the item1 element and item2 element):

2. When all child elements are floating, add overflow: hidden; to the CSS of the parent element. (When all child elements are not floating, the non-floating elements will expand the parent element. High, but the layout caused by floating elements should be modified using padding), but the parent element of this method cannot be positioned using position, otherwise it will not work. The code and effect are as follows:
<style type="text/css">
.fl{float:left;}
.demo{background:#ccc;overflow: hidden;}
.item1{background:#F571E3;height:100px;width:100px;}
.item2{background:#21B2F7;height:200px;width:100px;}
</style>
</head>
<body>
<p class="demo">
<p class="fl item1"></p>
<p class="fl item2"></p>
</p>
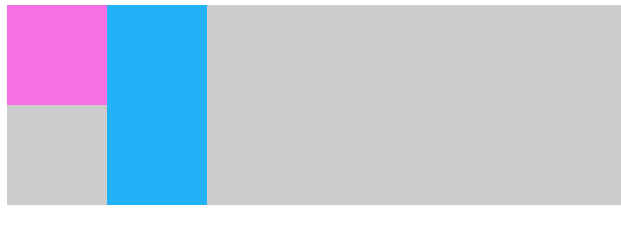
</body>Clear the effect before floating. Due to the high collapse of the parent element, the background background:#ccc; has no effect:

The effect after clearing the float:

#3. Add pseudo-classes: after and zoom to the parent element. The code and effect are as follows:
<style type="text/css">
.fl{float:left;}
.demo{background:#ccc;zoom: 1;}
.demo:after{display:block;clear:both;content:"";visibility:hidden;height:0}
.item1{background:#F571E3;height:100px;width:100px;}
.item2{background:#21B2F7;height:200px;width:100px;}
</style>
</head>
<body>
<p class="demo">
<p class="fl item1"></p>
<p class="fl item2"></p>
</p>
</body>The effect before clearing the float. Due to the high collapse of the parent element, the background background:#ccc; has no effect:

The effect after clearing the float :

4. If you are using bootstrapt, you can add a class clearfix class to its parent element. The code and effect are as follows:
<style type="text/css">
.fl{float:left;}
.demo{background:#ccc;}
.item1{background:#F571E3;height:100px;width:100px;}
.item2{background:#21B2F7;height:200px;width:100px;}
</style>
</head>
<body>
<p class="demo clearfix">
<p class="fl item1"></p>
<p class="fl item2"></p>
</p>
</body>The effect after clearing the float:

The above methods have their own pros and cons. You can choose to use them according to your own understanding. There are other methods to clear floats, such as letting the parent element float, letting the parent element display: table, etc. Others are not recommended personally.
The above summary of the common methods of clearing floats in p+CSS is all the content shared by the editor. I hope it can give you a reference, and I also hope that everyone will support the PHP Chinese website.
The above is the detailed content of Summary of common methods for sharing DIV+CSS to clear floating. For more information, please follow other related articles on the PHP Chinese website!




