 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Solution to the incompatibility problem of CSS3 selector nth-child() in IE8
Solution to the incompatibility problem of CSS3 selector nth-child() in IE8
Solution to the incompatibility problem of CSS3 selector nth-child() in IE8
1. Code
<strong><style><br/>ul{<a href="http://www.php.cn/wiki/953.html" target="_blank">list-style</a>: none}<br/>p ul li{<a href="http://www.php.cn/wiki/835.html" target="_blank">width</a>:100px;<a href="http://www.php.cn/wiki/836.html" target="_blank">height</a>:30px;b<a href="http://www.php.cn/wiki/1360.html" target="_blank">ord</a>er:#eee 1px solid;<a href="http://www.php.cn/wiki/919.html" target="_blank">float</a><a href="http://www.php.cn/wiki/974.html" target="_blank">:left</a>;}<br/>p ul li:nth-child(1){<a href="http://www.php.cn/wiki/892.html" target="_blank">background</a>:#f00;}<br/>p ul li:nth-child(3){background:#ccc;}<br/></style><br/> <br/><p><br/> <ul><br/> <li>11</li><br/> <li>22</li><br/> <li>33</li><br/> </ul><br/></p><br/></strong>
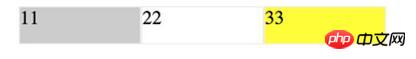
2. Preview effect

As shown in the picture above, the background color can be displayed in IE9 and above
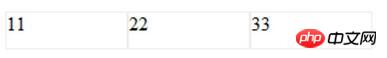
Problem: As shown in the picture above, the background color cannot be displayed in IE8
3. Solution
##
<style>
ul{list-style: none}
p ul li{width:100px;height:30px;border:#eee 1px solid;float:left;}
p ul li:first-child{background:#ccc; }/*选取第一个li*/
p ul li:first-child+li+li{background:#ff0;}/*选取第三个li */
</style>
<p>
<ul>
<li>11</li>
<li>22</li>
<li>33</li>
</ul>
</p>4. Other css selectors
:nth -of-type() selector - The selector matches every element that is the Nth child element of a specific type of the parent element.
n can be a number, keyword, or formula. Unlike :nth-child(n), the latter has nothing to do with type. (Also not supported in IE8)
:first-of-type The selector matches every element that is the first child element of a specific type that is its parent element. Tip: Equivalent to :nth-of-type(1). (Also not supported in IE8)
:last-of-type The selector matches every element that is the last child element of a specific type that is its parent element. Tip: Equivalent to :nth-last-of-type(1). (Also not supported in IE8) The
:only-of-type selector matches every element that is a unique child element of a specific type from its parent element. (Also not supported in IE8)
:nth-last-child(n) The selector matches every element that is the Nth child element of its element, regardless of the element's type, counting from the last child element. n can be a number, keyword, or formula. (IE8 is also not supported)
Tip: Please refer to the :nth-last-of-type() selector, which selects the Nth child element of the specified type of the parent element, counting from the last child element.
:nth-last-of-type(n) The selector matches every element that is the Nth child element of a specific type of the parent element, counting from the last child element. n can be a number, keyword, or formula. (IE8 is also not supported)
Tip: Please refer to the :nth-last-child() selector, which selects the Nth child element of the parent element, regardless of type, counting from the last child element.
:last-child selector matches every element that is the last child element of its parent element. (IE8 is also not supported)
Tips: p:last-child is equivalent to p:nth-last-child(1).
:first-child selector is used to select the specified selector that belongs to the first child element of its parent element. For :first-child in IE8 and earlier browsers, declaration is required.
The above is the detailed content of Solution to the incompatibility problem of CSS3 selector nth-child() in IE8. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
I was just chatting with Eric Meyer the other day and I remembered an Eric Meyer story from my formative years. I wrote a blog post about CSS specificity, and



