 WeChat Applet
WeChat Applet
 WeChat Development
WeChat Development
 Detailed explanation of using Nodejs to develop WeChat public account backend service function examples (with code)
Detailed explanation of using Nodejs to develop WeChat public account backend service function examples (with code)
Detailed explanation of using Nodejs to develop WeChat public account backend service function examples (with code)
This article mainly explains in detail the use of Nodejs to develop WeChat public account background service function examples (with code), mainly using express, wechat, mongodb, monk and other modules, friends who need it can refer to
WeChat, a huge user base, extremely strong user stickiness , attracting the attention of countless developers in the past two years. Nodejs, a development tool that has developed very rapidly in the past two years, is especially suitable for building mobile backends. This article uses an example developed by the author to describe how to develop his own WeChat public account based on Nodejs. In this example, express, wechat, mongodb, monk and other modules are mainly used.
Preparation:
1. To apply for a WeChat public account, go to https://mp.weixin.qq.com/ to apply, here Without going into too much elaboration.
2. To purchase a server, Amazon’s EC2 is recommended here. First-time users can choose micro instance, which is free for one year. It is very convenient to apply. You only need to enter your credit card information, but the whole process is in English. However, It’s free for a year, so it’s worth the extra time.
InstallationNodeJs development environment:
The code is as follows:
yum -y install gcc
yum -y install gcc-c++
yum -y install make automake
wget http://www.php.cn/
tar -xvzf node-v0.10.29.tar.gz
cd 解压目录
./configure
make
make install
Install Mongodb:
The code is as follows:
wget http://downloads.10gen.com/linux/mongodb-linux-x86_64-enterprise-amzn64-2.6.3.tgz tar -xvzf mongodb-linux-x86_64-enterprise-amzn64-2.6.3.tgz sudo cp -R -n mongodb-linux-x86_64-enterprise-amzn64-2.6.3 /usr/local/mongodb
The author’s class formed a football team, and everyone handed the money to the captain. , the captain pays each fee, records the fee and balance per person, and notifies everyone. Since not everyone can come every time, and the cost can only be shared equally among the participants on an AA basis, it is troublesome to record. So I created a WeChat public account. Each time I only need to enter the amount of activity consumption and select the number of participants, the cost and balance per person will be automatically generated. Afterwards, the details will be sent to the WeChat group so that everyone can see it.
In this example, the author actually built a microsite to record or display activity expenses and balances through a Web page. The WeChat public account is equivalent to building a bridge between the user's WeChat and the micro website. When a WeChat user follows the author's public account, the WeChat public platform developer mode can automatically reply to the WeChat user for help. In the help, there are web links corresponding to the operations. You only need to click to enter the corresponding page.
Building WeChat public account backend service:
Everything is ready, it just needs development:)
Before we start, let’s briefly introduce express and wechat Two modules:
express - excellent Web development framework. Using express, you can build your own website very quickly. Since the WeChat server interacts with the developer server through HTTP Post request, the express framework needs to be used.
The following is the log when a new user follows. 103.7.30.84 is the IP address of the WeChat server.
The code is as follows:
103.7.30.84 POST /wechat?signature=8a8e408fdae6bbdd6e470af98865a5f993cea283×tamp=1408610461&nonce=1572142586 2 200
wechat - Encapsulates the details of interaction with the WeChat server, so that developers only need to focus on their own business.
First, we need to install express and use express to create the project:
The code is as follows:
npm install -g express express -e your_project 参数 -e 表明使用ejs 引擎,无参数默认使用jade 引擎。 cd your_project && npm install
After installation The directory structure is as follows:
The code is as follows:
[ec2-user@ip-172-31-2-188 your_project]$ ls app.js bin node_modules package.json public routes views
Next install wechat:
The code is as follows:
npm install wechat
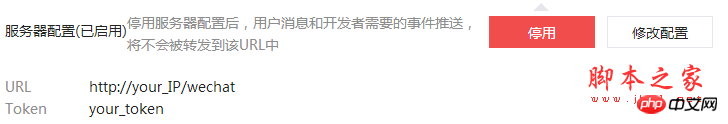
WeChat developer mode configuration:
Configure URL and token, examples are as follows:

WeChat server access authentication and automatic reply:
Modify app.js, the corresponding code is as follows:
The code is as follows:
app.use('/users', users);
app.use('/weixin', weixin);
app.use(express.query()); // Or app.use(express.query());
app.use('/wechat', wechat('hchismylove', function (req, res, next) {
// 微信输入信息都在req.weixin上
var message = req.weixin;
console.log(message);
if((message.MsgType == 'event') && (message.Event == 'subscribe'))
{
var refillStr = "<a href=\"http://your_IP/weixin/refill?weixinId=" + message.FromUserName + "\">1. 点击记录团队充值</a>"
var consumeStr = "<a href=\"http://your_IP/weixin/consume?weixinId=" + message.FromUserName + "\">2. 点击记录团队消费</a>"
var deleteStr = "<a href=\"http://your_IP/weixin/delete?weixinId=" + message.FromUserName + "\">3. 点击回退记录</a>"
var historyStr = "<a href=\"http://your_IP/weixin/history?weixinId=" + message.FromUserName + "\">4. 点击查询历史记录</a>"
var emptyStr = " ";
var replyStr = "感谢你的关注!" + "\n"+ emptyStr + "\n" + refillStr + "\n"+ emptyStr + "\n" + consumeStr
+ "\n"+ emptyStr + "\n" + deleteStr + "\n"+ emptyStr + "\n" + historyStr;
res.reply(replyStr);
}
}));WeChat server access authentication can be achieved through the following line of code:
The code is as follows:
app.use('/wechat', wechat('your_token', function (req, res, next) {The following code implements the automatic sending of usage help when a new user follows:
The code is as follows:
if((message.MsgType == 'event') && (message.Event == 'subscribe'))
{
....
res.reply(replyStr);
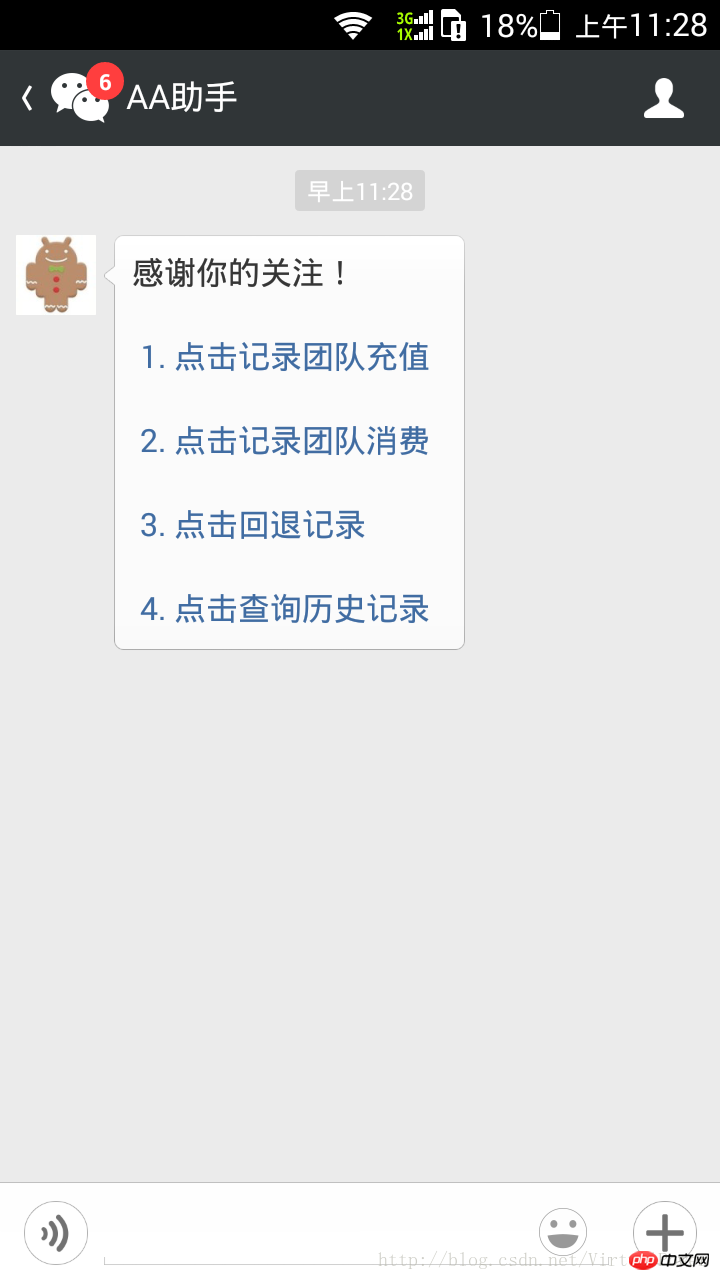
}WeChat screenshot as follows:

The above is the detailed content of Detailed explanation of using Nodejs to develop WeChat public account backend service function examples (with code). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52

