 WeChat Applet
WeChat Applet
 WeChat Development
WeChat Development
 Method code for building WeChat WEB application using jQuery.wechat
Method code for building WeChat WEB application using jQuery.wechat
Method code for building WeChat WEB application using jQuery.wechat
What I want to talk about in this issue is jQuery.wechat that I wrote after struggling in pain, a jQuery.plugin based on jQuery.promise that provides a unified API. Hope it helps everyone.
Because recently my products have to be promoted in the WeChat public account and need to provide some meaningful functions, so I was forced to embark on the road of no return by supporting WeChat.
As we all know, Tencent is such a magical company. Their products have achieved great success in business, but the documentation is really hard to compliment. I couldn’t find a real official account development platform for NuoDa. Yes, some of the official documents about web development are just individual examples, and the rest... Haha, there is something called Developer Exchange and Mutual Assistance.

After reading the above picture, do you have the feeling that a bunch of people are desperately trying to know what happened, but there is no official statement! o(∩_∩)o Haha
Having said so much, let’s quickly get to the point. What I want to talk about in this issue is jQuery.wechat, which I wrote after struggling in pain, which is based on jQuery and provides a unified API. jQuery.plugin for .promise. Hope it helps everyone.
First of all, InstallationIt is quite simple
The code is as follows:
bower install --save jquery-wechat
If you don’t use bower, you can start it yourself from Git Download and unzip it from hub, it’s the same thing!
Loading, it is as natural as water
The code is as follows:
<script type="text/javascript" src="bower_components/jquery/dist/jquery.min.js"></script> <script type="text/javascript" src="bower_components/jquery-wechat/dist/jquery-wechat.min.js"></script>
If you use lazy loading technology such as amd and cmd, you must be the same You are an expert, you don’t need me to teach you how to configure it, right?
Use - simple, easy, unified and cool!
Enable jQuery.wechat function
$.wechat.enable(); //So easy!
Because the entire plug-in is based on jQuery.promise, you can also give it a Chain:
The code is as follows:
$.wechat.enable().done(function(){
alert('已经启用成功');
}).fail(function(){
alert('启用失败');
}); Considering the current wide application of single page technology (SPA), the design of tool classes must consider the enable/disable mechanism, otherwise it may cause unknown mistake.
Hide/Show Menu
The code is as follows:
$.wechat.hideMenu(); //隐藏菜单 $.wechat.showMenu(); //显示菜单
After enabling jQuery.wechat, you can call methods such as hideMenu at will without adding other The method is written into the done callback of enable. The implementation principle of jQuery.wechat is that if jQuery.wechat has not been successfully enabled, all operations will be queued. Once enabled successfully, they will be executed sequentially; if the enablement fails, they will never be executed.
Hide/Show the bottom toolbar
$.wechat.hideToolbar(); //Hide the bottom toolbar
$.wechat.showToolbar(); //Show the bottom toolbar
Open the QR code scanning interface
$.wechat.scanQRcode();
Open the picturePreview tool
The code is as follows:
$.wechat.preview({
current: 'http://xxx/img/pic001.jpg', //进入预览模式后,直接显示这张图片
urls: [
'http://xxx/img/pic001.jpg',
'http://xxx/img/pic002.jpg',
'http://xxx/img/pic003.jpg',
'http://xxx/img/pic004.jpg',
'http://xxx/img/pic005.jpg',
'http://xxx/img/pic006.jpg'
] //所有要在预览模式下显示的图片
}); Get network status
The code is as follows:
$.wechat.getNetworkType().done(function(response) {
$('#network').text(response.split(':')[1]);
});The response format is as follows:
The code is as follows:
network_type:wifi wifi网络 network_type:edge 非wifi,包含3G/2G network_type:fail 网络断开连接 network_type:wwan (2g或者3g)
Modify the sharing format
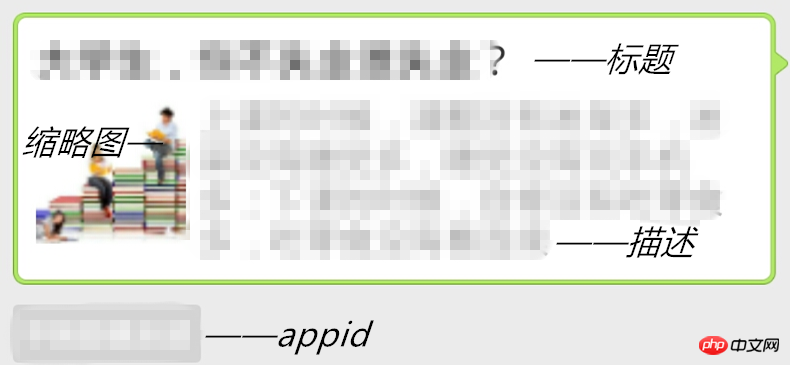
Every time I see a message shared by someone else’s app, it will have a beautiful thumbnail, appropriate title and description, and even more news There is also a line of small text below to indicate who sent the message; look at the message you shared yourself, a blue default blank picture with a mismatched title. Do you wonder what the logic is? Did they stuff it in?
Fortunately, let’s solve this problem now:
The code is as follows:
$.wechat.setShareOption({
appid: 'xxxx', //小标appid
img_width: '60',
img_height: '60',
img_url: window.location.toString() + 'img/demo.jpg', //缩略图
title: 'DEMO', //标题
desc: 'The description is set from $.wechat.setShareOption', //描述
link: function() {
return window.location.toString(); //消息分享出去后,用户点击消息打开的链接地址
},
callback: function(response) {
alert(response); //分享后的回调函数,常见的有成功和取消
}
});Please refer to the following screenshots for specific reference:

This sharing format change will affect the four functions of sending to friends, sharing to Moments, sharing to Weibo, and sending emails. After setting, click the menu button in the upper right corner to open the menu, and select any of the four items mentioned above to see the changed effect
Close the current page
The code is as follows:
$.wechat.closeWindow();
Deactivate the jQuery.wechat mechanism
The code is as follows:
$.wechat.destroy();
After deactivation, all functions are automatically reset back to the initial state
This function is commonly used in single page applications (SPA)
The above is the detailed content of Method code for building WeChat WEB application using jQuery.wechat. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52

