Introduction to installing Less configuration environment
1. InstallationSUBIME plug-in
1. Install the Less plug-in: ctrl+shift+p>install Package>Enter less and press Enter
2. Install the Less2CSS plug-in: ctrl+shift+p>install Package> enter less2css and press Enter
Function: automatically generate a css file with the same name when saving the less file; prompt when saving the less file CompilationError message; Batch compile all less files in the project directory into css files.
2. InstallationNode.js
1. Download and double-click to install. By default, it is installed under C:\Program Files\nodejs. do not change.
2. Open Program Files\nodejs on the C drive and find npm under the nodejs folder. You can directly use npm to install the relevant environment.
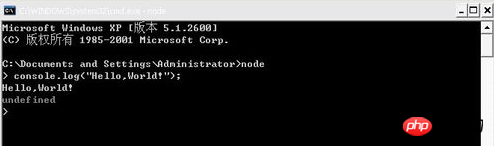
3.win+R, enter and exit cmd, press Enter to bring up the DOS window. Because the environment variables have been automatically configured during installation, we can enter node directly to enter the node.js interactive mode:

3. We After entering node, you can enter: console.log("Hello, World!"); test it:

4. Create an app folder under the C drive, app Write a test.js in the folder.
The code is as follows:
var http = require("http");
http.createServer(function(req, res) {
res.writeHead( 200 , {"Content-Type":"text/html"});
res.write("
Node.js< ;/h1>");
res.write("
Hello World
");res.end("beyondweb.cn
");console.log( "HTTP server is listening at port 3000.");
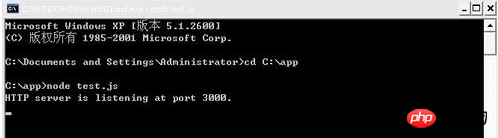
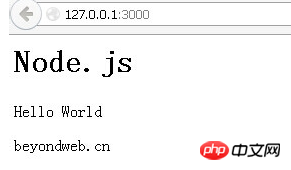
5. OK, enter your app folder from the DOS window, and execute [node test.js] in the command window. This way you can access your js on the web page. Visit the URL http://www.php.cn/:3000. If you access it normally, the installation is successful.


3. Install less
cmd: npm install -g less
less- Installation of plugin-clean-css plug-in: npm install less-plugin-clean-css
The above is the detailed content of Introduction to installing Less configuration environment. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
I was just chatting with Eric Meyer the other day and I remembered an Eric Meyer story from my formative years. I wrote a blog post about CSS specificity, and




