 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed introduction to the principles of high-performance JavaScript template engine (graphics and text)
Detailed introduction to the principles of high-performance JavaScript template engine (graphics and text)
Detailed introduction to the principles of high-performance JavaScript template engine (graphics and text)
With the development of the web, front-end applications have become more and more complex, and back-end-based javascript(Node.js) has also begun to emerge. At this time, javascript has been placed on greater expectations, and at the same time, the idea of javascript MVC also began to become popular. javascript Template engine As the most important part of the separation of data and interface, it has attracted more and more attention from developers. In the past year, it has flourished in the open source community, and has appeared on Twitter, Taobao, Sina Weibo, They can be seen in large websites such as Tencent QQ Zone and Tencent Weibo.
This article will use the simplest example code to describe the principles of the existing javascript template engine, including the feature implementation principles of the new generation javascript template engine artTemplate. Welcome to discuss together.
artTemplate Introduction
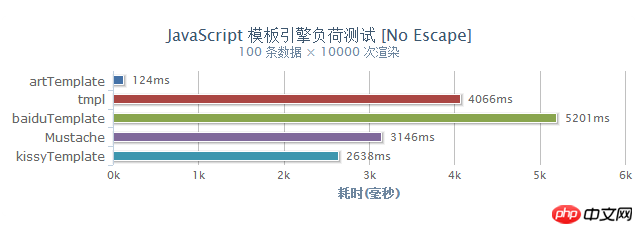
artTemplate is a new generation of javascript template engine. It uses pre-compilation to make a qualitative leap in performance, and makes full use of the javascript engine features to make its performance both front-end and back-end. Excellent performance on both ends. In the rendering efficiency test under chrome, it was 25 and 32 times that of the well-known engines Mustache and micro tmpl respectively.

In addition to the performance advantages, the Detailed introduction to the principles of high-performance JavaScript template engine (graphics and text)ging function is also worth mentioning. The template Detailed introduction to the principles of high-performance JavaScript template engine (graphics and text)ger can accurately locate the template statement that caused the rendering error, which solves the pain of being unable to Detailed introduction to the principles of high-performance JavaScript template engine (graphics and text) during the process of writing templates, makes development more efficient, and avoids the entire application crashing due to a single template error.
artTemplate All in 1.7kb(gzip)!
Basic principles of javascript template engine
Although each engine has different implementation methods from template syntax, syntax parsing, variableassignment,stringsplicing It's different, but the key rendering principle is still dynamic execution of javascript strings.
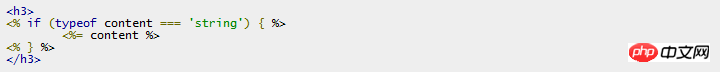
Regarding the dynamic execution of javascript strings, this article uses a template code as an example:

This is a very simple template writing method, in which "" is clo seTag (logical statement closing tag), if openTag is followed by "=", the contents of the variable will be output.
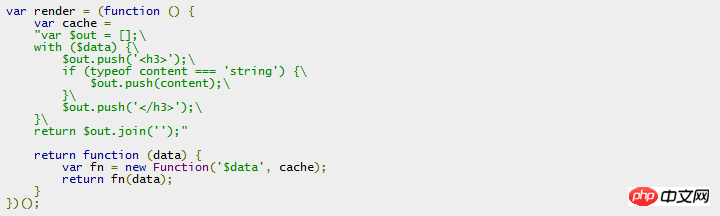
HTML statements and Variable output statements are output directly, and the parsed string is similar:

After the syntax analysis is completed, it will usually still Return rendering method:

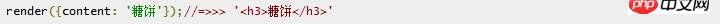
Rendering test:

In the above render method , template variable assignment uses the with statement, string splicing uses the array push method to improve performance under IE6 and 7, jQuery The micro template engine tmpl developed by the author john is this For a typical representative of this approach, see: http://www.php.cn/
It can be seen from the principle implementation that there are two problems to be solved in the traditional javascript template engine:
1 , Performance: The template engine relies on the Function constructor when rendering. Function, like eval, setTimeout, and setInterval, provides a method of using text to access the JavaScript parsing engine, but the performance of executing JavaScript in this way is very low. .
2. Debugging: Since it is a dynamic execution string, if an error is encountered, the Detailed introduction to the principles of high-performance JavaScript template engine (graphics and text)ger cannot capture the source of the error, making template BUG Detailed introduction to the principles of high-performance JavaScript template engine (graphics and text)ging extremely painful. In an engine without fault tolerance, local templates may even cause the entire application to crash due to data anomalies. As the number of templates increases, maintenance costs will increase dramatically.
artTemplate The secret of high efficiency
1. Pre-compilation
In the above template engine implementation principle, because template variables need to be assigned values, each rendering requires dynamic compilation of javascript strings to complete variable assignments. However, the compilation and assignment process of artTemplate is completed before rendering. This method is called "pre-compilation". The artTemplate template compiler will extract all template variables according to some simple rules and declare them in the head of the rendering function . This function is similar to:

This automatic The generated function is just like a hand-written JavaScript function. With the same number of executions, both CPU and memory usage are significantly reduced, and the performance is close to the limit.
It is worth mentioning that many features of artTemplate are based on precompiled implementation, such as sandbox specifications and custom syntax.
2. Faster string addition method
Many people mistakenly believe that the array push method will splice strings faster than +=. You must know that this is only for IE6 -8 browsers. Actual measurements show that using += in modern browsers is faster than array push. In the v8 engine, using += is 4.7 times faster than array concatenation. Therefore, artTemplate uses two different string splicing methods based on the characteristics of the javascript engine.
artTemplate Debug modePrinciple
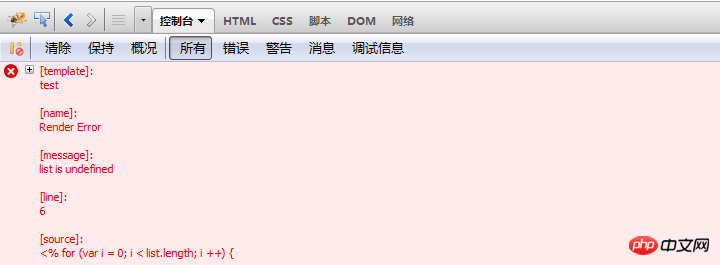
Front-end templateThe engine is not like the back-end template engine, it is dynamic parsing, so the Detailed introduction to the principles of high-performance JavaScript template engine (graphics and text)ger cannot locate the error line number, and artTemplate uses a clever way to allow the template Detailed introduction to the principles of high-performance JavaScript template engine (graphics and text)ger to pinpoint the template statement that caused the rendering error, for example:

artTemplate supports two types of error capture, One is Render Error and Syntax Error.
1. Rendering errors
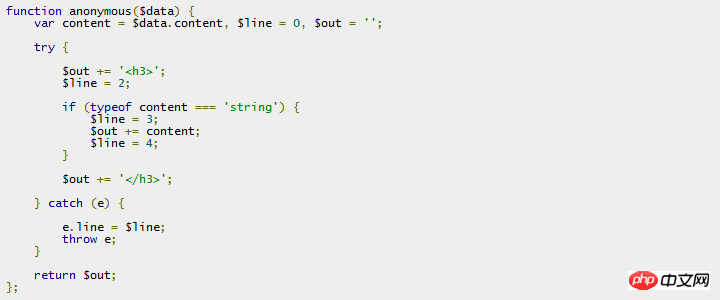
Rendering errors are generally caused by template data errors or variable errors. Only when errors are encountered during rendering will the Detailed introduction to the principles of high-performance JavaScript template engine (graphics and text) mode be entered and recompiled. template without affecting normal template execution efficiency. The template compiler records the line number according to the template newline character. The compiled function is similar to:

When an error is encountered during the execution, an exception will be thrown immediately Template According to the corresponding line number, the template Detailed introduction to the principles of high-performance JavaScript template engine (graphics and text)ger then checks the corresponding statement of the template according to the line number and prints it to the console.
2. Compilation errors
Compilation errors are generally template grammar errors, such as unqualified nesting, unknown syntax, etc. Since artTemplate does not perform complete lexical analysis, it cannot determine the location of the error source. It can only output the original text of the error message and source code for developers to judge.
Open source and reduce expenditure
artTemplate is released based on the open source license. Both commercial companies and individuals can use it in projects for free. We welcome joint improvement.
The above is the detailed content of Detailed introduction to the principles of high-performance JavaScript template engine (graphics and text). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data





