 Backend Development
Backend Development
 XML/RSS Tutorial
XML/RSS Tutorial
 Detailed introduction to the code examples of Firefox 2.0's improvements in XML processing (picture)
Detailed introduction to the code examples of Firefox 2.0's improvements in XML processing (picture)
Detailed introduction to the code examples of Firefox 2.0's improvements in XML processing (picture)
Firefox 2.0 has several important improvements in support for XML. Its user deployment is currently booming. Learn about improvements to Firefox 2.0 XML features, including controversial changes in RSS web feed handling.
Given the role of new application platform, web browsers are probably the hottest piece of software these days. This is an exciting time for software developers. Firefox 2.0 has several important improvements in its support for XML. Its user deployments are currently booming. Learn about improvements to Firefox 2.0 XML features, including controversial changes in RSS web feed handling.
Given the role of new application platform, web browsers are probably the hottest piece of software now. These are exciting times for software developers, as dynamic HTML technology is reborn with Asyn
chronous JavaScript XML (Ajax) and development of Microsoft® Internet Explorer® resumes etc. Over the past two years, the developerWorks series on XML and Firefox (see Resources) has introduced Firefox version 1.5, which is based on version 1.8 of the core Mozilla browser engine. Since then, the restless pace of development of the Mozilla project has resulted in Firefox 2.0, which is based on the Gecko 1.8.1 web rendering engine. Some of the improvements in Firefox 2.0 involve XML processing. This article introduces the latest Firefox XML processing capabilities, including the main obstacles developers should keep in mind.
Reduced control over web feedsA change in Firefox 2.0 has caused considerable consternation among the user community. If you serve a web feed such as RSS or Atom, you may need to include an
XSLT stylesheet to convert it to another representation for the user. The Atom feed in Listing 1 references such a transformation.
Listing 1. Atom feed containing style sheet references
<?xml version="1.0" encoding="utf-8"?> <?xml-stylesheet type="text/xml" href="atom2html.xslt"?> <feed xmlns="http://www.w3.org/2005/Atom" xml:lang="en" xml:base="http://www.example.org"> <id>http://www.php.cn/;/id> <title>My Simple Feed</title> <updated>2005-07-15T12:00:00Z</updated> <link href="/blog" /> <link rel="self" href="/myfeed" /> <author><name>Uche Ogbuji</name></author> <entry> <id>http://www.php.cn/;/id> <title>A simple blog entry</title> <link href="/blog/2005/07/1" /> <updated>2005-07-14T12:00:00Z</updated> <summary>This is a simple blog entry</summary> </entry> <entry> <id>http://www.php.cn/;/id> <title /> <link href="/blog/2005/07/2" /> <updated>2005-07-15T12:00:00Z</updated> <summary>This is simple blog entry without a title</summary> </entry> </feed>
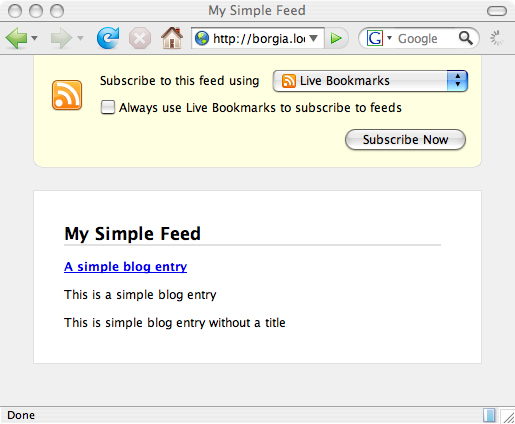
The key is in the second line Style sheet processing instructions (PI). If opened in Firefox 1.5, the browser will dutifully load atom2html.xslt and display the results. As mentioned in Part 2 of this series (see Related topics), viewing the actual XML must go through View Source. In Firefox 2.0, the browser ignores this style sheet PI and uses a custom Firefox
view, as shown in Figure 1 (screenshot on Firefox 2.0.0.6, Mac OS X platform).  Figure 1. Firefox 2.0 built-in Web feed view
Figure 1. Firefox 2.0 built-in Web feed view
The only way to avoid this and force the use of the selected style sheet is to fool simple-minded Firefox by prefixing the file with 512 Search for "rss" or "feed" in bytes to determine if it is a Web feed. Listing 2 uses a well-known method of inserting a
comment to fill these 512 bytes.
Listing 2. Atom feed that bypasses the default style sheet handling in Firefox 2.0 and Internet Explorer 7
<?xml version="1.0" encoding="utf-8"?> <!-- Firefox 2.0 and Internet Explorer 7 use simplistic feed sniffing to override desired presentation behavior for this feed, and thus we are obliged to insert this comment, a bit of a waste of bandwidth, unfortunately. This should ensure that the following stylesheet processing instruction is honored by these new browser versions. For some more background you might want to visit the following bug report: http://www.php.cn/ --> <?xml-stylesheet type="text/xml" href="atom2html.xslt"?> <feed xmlns="http://www.w3.org/2005/Atom" xml:lang="en" xml:base="http://www.example.org"> <!-- content of the feed identical to listing 1, so trimmed --> </feed>
考虑了用户社区的反对意见之后,Firefox 开发人员决定坚持自身的立场,因而这种行为方式将保留到未来的 Firefox 版本之中。我个人不喜欢这种方式,您可以阅读有关的争论再决定喜欢与否。值得一提的是,这种做法与 Internet Explorer 和 Apple Safari 有相似之处。
#p#
微摘要
微摘要(microsummarie),也称为活动标题(Live Title)是 Firefox 2.0 一种简洁的新特性,可以让浏览器用网站中一些有意义的内容来替换标题,特别是在书签中。比如,IBM developerWorks 的微摘要可以用站点上的最新文章标题代替静态文字 “developerWorks : IBM's resource for developers”。网站可以提供一个微摘要,用户也可自行创建。后一种情况称为 “微摘要生成器”,也是本文更关注的一点,因为它要求用户端处理 XML 和 XSLT(不熟悉 XML 的人可以重复使用其他人提供的生成器)。清单 3 中的微摘要生成器提取 developerWorks 主打文章的标题。
清单 3. 使用 IBM developerWorks 主打文章标题的微摘要生成器
<?xml version="1.0" encoding="UTF-8"?> <generator xmlns="http://www.mozilla.org/microsummaries/0.1" name="IBM developerWorks featured article"> <template> <xsl:transform xmlns:xsl="http://www.w3.org/1999/XSL/Transform" version="1.0" xmlns:html="http://www.w3.org/1999/xhtml"> <xsl:output method="text"/> <xsl:template match="/"> <xsl:text>Featured article:</xsl:text> <!-- On sites that make wider use of element IDs you can use more direct and efficient XPaths --> <xsl:value-of select="//html:a[@class='feature'][1]"/> </xsl:template> </xsl:transform> </template> <pages> <include>http://www.php.cn/[a-zA-Z0-9]*/?</include> </pages> </generator>
生成器包括两部分:模板和页面信息。模板包括应用于网页的提取微摘要文本的 XSLT 代码。后者指定浏览器把微摘要应用于哪个页面。微摘要是简单的文本,输出指令与此相适应。微摘要的关键在于 XPath //html:a[@class='feature'][1],查找包含主打文章标题的元素。pages 部分的正则表达式保证微摘要可用于网站首页和每个 developerWorks 专区的首页。
参考资料 提供的一篇教程说明了如何安装 清单 3 这样的微摘要生成器。到目前为止,微摘要还是 Mozilla 特有的特性。
SAX 及其他
对于那些开发 Mozilla 扩展的人来说,最有意义的是 Mozilla XPCOM 组件系统现在提供了一个 SAX 解析器框架。如果没有合适的高层处理技术,可以自行开发高效处理 XML 的扩展。XPCOM 集成意味着可以用 C 、JavaScript 或具有 XPCOM 绑定支持的其他任何语言来处理 SAX 事件。
OpenSearch
OpenSearch 是 Amazon A9 孵化器开发的一个 XML 标准。它提供了几种 XML 格式和其他约定来描述和使用搜索引擎。Firefox 一直强力支持可扩展的搜索引擎插件,2.0 引入了 OpenSearch 支持,因而可以通过与 Iternet Explorer 及其他浏览器兼容的机制扩展搜索功能。
Firefox 支持的 OpenSearch 1.1 目前是 beta 版,为保持与 Firefox 和 OpenSearch 的兼容性,可能需要更新。清单 4 提供了对于 IBM developerWorks 的 OpenSearch 描述文档。
清单 4. IBM developerWorks 的 OpenSearch 描述文档
<?xml version="1.0" encoding="UTF-8"?>
<OpenSearchDescription xmlns="http://a9.com/-/spec/opensearch/1.1/">
<ShortName>IBM developerWorks search</ShortName>
<Description>Search IBM developerWorks zones</Description>
<Tags>xml java architecture</Tags>
<InputEncoding>utf-8</InputEncoding>
<Contact>http://www.php.cn/
</Contact>
<!-- The template attribute is split at the "?" for formatting purposes -->
<Url type="text/html"
template="http://www.ibm.com/developerworks/views/xml/
libraryview.jsp?
search_by={searchTerms}"/>
<Attribution>All content Copyright 2007, IBM developerWorks</Attribution>
</OpenSearchDescription>
该文档仅仅说明 IBM developerWorks 提供了一个搜索 URL:
http://www.ibm.com/developerworks/views/xml/libraryview.jsp?search_by={searchTerms}其中的 {searchTerms} 是一个模板参数,搜索工具将使用搜索项目来代替它。如果搜索 “Firefox XML”,URL 将变成:
http://www.ibm.com/developerworks/views/xml/libraryview.jsp?search_by=Firefox XML
OpenSearch 规范了定义了这种 URL 模板系统。OpenSearch 还定义了把结果返回为 RSS 2.0 或 Atom 1.0 提要的约定和几种专用的扩展。Firefox 还不支持这种 Web 提要搜索结果,如果描述不含 Url 元素和 type="text/html"(表示从 URL 返回的内容类型)则返回错误。这种限制很不合理,但也可能是基于多数人仍然通过传统 HTML 表单和结果页面而不是 Web 2.0 机制搜索的现实考量。
在 Firefox 2.0 中,清单 4 这样的 OpenSearch 描述就像是完整的搜索引擎插件。网站可以使用页面头部的链接指定这样的描述,比如:
<link rel="search" type="application/opensearchdescription xml" title="IBM developerWorks" href="/path/to/opensearch/description/document.xml"/>
注意:前面的三行代码通常显示为一行。为了便于显示和打印而分解成多行。
结束语
仍在 alpha 测试阶段的 Firefox 3.0 将带来更重要的 XML 特性。预计将在 2008 年上半年发布完整的版本。包括关于 XML 处理的重要 bug 修正和新的特性,当它成为主流 Firefox 版本的时候我将继续讨论。Mozilla 核心 XML 工具箱仍然在不断改进,对于涉及 XML 技术的开发人员和用户来说是一大福音。对于多数用户和开发人员来说,Web 浏览器是 XML 处理的脸面,本系列文章讲继续追踪和讨论最新 Firefox 版本的相关特性。
The above is the detailed content of Detailed introduction to the code examples of Firefox 2.0's improvements in XML processing (picture). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 Can I open an XML file using PowerPoint?
Feb 19, 2024 pm 09:06 PM
Can I open an XML file using PowerPoint?
Feb 19, 2024 pm 09:06 PM
Can XML files be opened with PPT? XML, Extensible Markup Language (Extensible Markup Language), is a universal markup language that is widely used in data exchange and data storage. Compared with HTML, XML is more flexible and can define its own tags and data structures, making the storage and exchange of data more convenient and unified. PPT, or PowerPoint, is a software developed by Microsoft for creating presentations. It provides a comprehensive way of
 Using Python to merge and deduplicate XML data
Aug 07, 2023 am 11:33 AM
Using Python to merge and deduplicate XML data
Aug 07, 2023 am 11:33 AM
Using Python to merge and deduplicate XML data XML (eXtensibleMarkupLanguage) is a markup language used to store and transmit data. When processing XML data, sometimes we need to merge multiple XML files into one, or remove duplicate data. This article will introduce how to use Python to implement XML data merging and deduplication, and give corresponding code examples. 1. XML data merging When we have multiple XML files, we need to merge them
 Filtering and sorting XML data using Python
Aug 07, 2023 pm 04:17 PM
Filtering and sorting XML data using Python
Aug 07, 2023 pm 04:17 PM
Implementing filtering and sorting of XML data using Python Introduction: XML is a commonly used data exchange format that stores data in the form of tags and attributes. When processing XML data, we often need to filter and sort the data. Python provides many useful tools and libraries to process XML data. This article will introduce how to use Python to filter and sort XML data. Reading the XML file Before we begin, we need to read the XML file. Python has many XML processing libraries,
 Convert XML data to CSV format in Python
Aug 11, 2023 pm 07:41 PM
Convert XML data to CSV format in Python
Aug 11, 2023 pm 07:41 PM
Convert XML data in Python to CSV format XML (ExtensibleMarkupLanguage) is an extensible markup language commonly used for data storage and transmission. CSV (CommaSeparatedValues) is a comma-delimited text file format commonly used for data import and export. When processing data, sometimes it is necessary to convert XML data to CSV format for easy analysis and processing. Python is a powerful
 Import XML data into database using PHP
Aug 07, 2023 am 09:58 AM
Import XML data into database using PHP
Aug 07, 2023 am 09:58 AM
Importing XML data into the database using PHP Introduction: During development, we often need to import external data into the database for further processing and analysis. As a commonly used data exchange format, XML is often used to store and transmit structured data. This article will introduce how to use PHP to import XML data into a database. Step 1: Parse the XML file First, we need to parse the XML file and extract the required data. PHP provides several ways to parse XML, the most commonly used of which is using Simple
 Python implements conversion between XML and JSON
Aug 07, 2023 pm 07:10 PM
Python implements conversion between XML and JSON
Aug 07, 2023 pm 07:10 PM
Python implements conversion between XML and JSON Introduction: In the daily development process, we often need to convert data between different formats. XML and JSON are common data exchange formats. In Python, we can use various libraries to convert between XML and JSON. This article will introduce several commonly used methods, with code examples. 1. To convert XML to JSON in Python, we can use the xml.etree.ElementTree module
 Handling errors and exceptions in XML using Python
Aug 08, 2023 pm 12:25 PM
Handling errors and exceptions in XML using Python
Aug 08, 2023 pm 12:25 PM
Handling Errors and Exceptions in XML Using Python XML is a commonly used data format used to store and represent structured data. When we use Python to process XML, sometimes we may encounter some errors and exceptions. In this article, I will introduce how to use Python to handle errors and exceptions in XML, and provide some sample code for reference. Use try-except statement to catch XML parsing errors When we use Python to parse XML, sometimes we may encounter some
 Python parsing special characters and escape sequences in XML
Aug 08, 2023 pm 12:46 PM
Python parsing special characters and escape sequences in XML
Aug 08, 2023 pm 12:46 PM
Python parses special characters and escape sequences in XML XML (eXtensibleMarkupLanguage) is a commonly used data exchange format used to transfer and store data between different systems. When processing XML files, you often encounter situations that contain special characters and escape sequences, which may cause parsing errors or misinterpretation of the data. Therefore, when parsing XML files using Python, we need to understand how to handle these special characters and escape sequences. 1. Special characters and



