
Here we will introduce how to set the background image through background-image, as well as the tiling, stretching, offset, and size setting of the background image.
Attributes for setting element background images and their background image styles in CSSThe main ones are as follows:
background-image: Set the background image of the element.
background-repeat: Set how to tile the background image.
background-attachment: Set whether the background image is fixed or moves with scrolling.
background-position: Set the position of the background image.
background-size: Set the size of the background image.
Each attribute will be explained in detail below.
Description: You can set one or more background images of the element.
Syntax:
## Default value : none. //Do not set the background image of the element.
Extension:W3CSpecification, MDN information
2.1 Set a single background ImageDescription: By default, background images are tiled horizontally and vertically.
background-image:url('res/bgA.jpg')

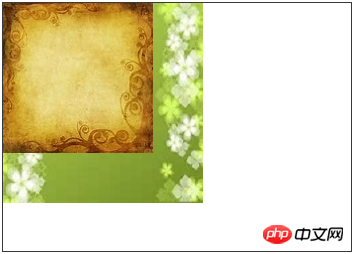
Instructions : When rendering, the front background image is on the upper layer and the back background image is on the lower layer.
background-image:url('res/bgA.jpg'),url('res/bgB.jpg');
background-repeat:no-repeat;
Description: Set the tiling effect of the background image, including horizontal and vertical.
Syntax: [ , ]*
<repeat-style>= repeat-x | repeat-y | [repeat | space | round | no-repeat]{1,2}Default value: repeat //Horizontal and vertical tiles
Extension: W3C specifications, MDN information
3.1 background-repeat:repeat-x | repeat-y | repeat-x | repeat-yDescription: Set the background image to be tiled horizontally and vertically.
Example:
background-repeat:repeat-x; /* 表示水平平铺 */ background-repeat:repeat-y; /* 表示垂直平铺 */ background-repeat:repeat-x repeat-y; /* 水平和垂直平铺(默认) */

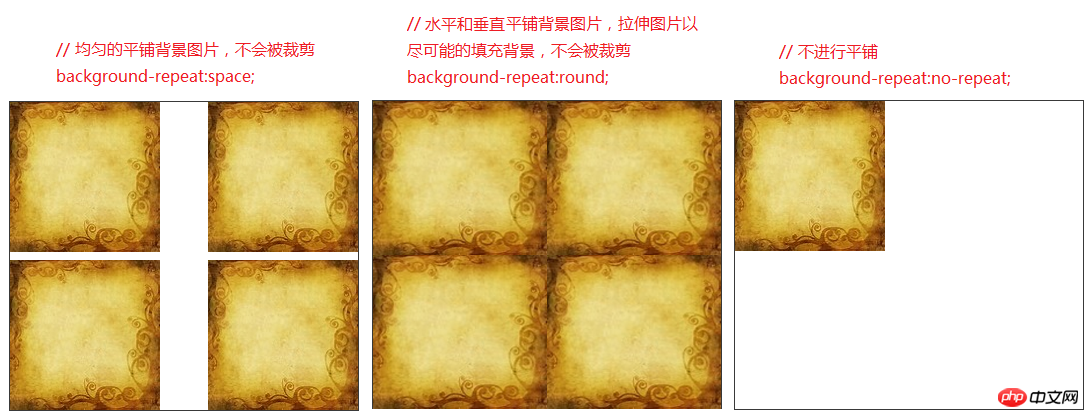
Description: Set other tiling effects of the background image.
Example:
background-repeat:space; /* 均匀的平铺背景图片,不会被裁剪 */ background-repeat:round; /* 水平和垂直平铺背景图片,拉伸图片以尽可能的填充背景,不会被裁剪 */ background-repeat:no-repeat; /* 不进行平铺 */

Description: Set whether the background image is fixed or move with scrolling.
Syntax: [ , ]*
<attachment>= scroll | fixed | local
Default value: scroll // The background image keeps scrolling along with the scroll bar
Extension: W3C specifications, MDN information
background-attachment:scroll; /* 跟随滚动条一起滚动。(默认) */ background-attachment:fixed; /* 背景图片固定位置,不随着滚动条滚动 */ background-attachment:local; /* 跟随内容一起滚动 */


说明:设置背景图片的位置,可设置背景图片的4个边角水平和纵向的起始位置。
语法:
默认值:0% 0% // 背景图片左上角定位于容器左上角
扩展:W3C规范、MDN资料



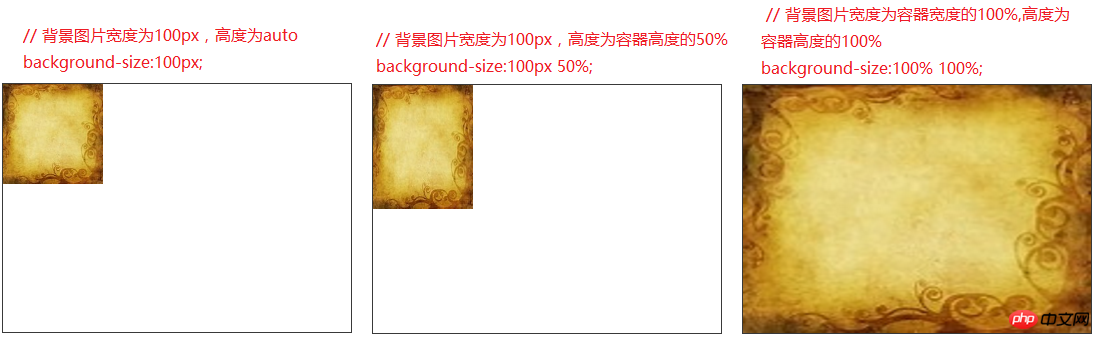
说明:设置背景图片的大小。
语法: [ , ]*
<bg-size>= [<length>|<percentage>| auto ]{1,2} | cover | contain默认值:auto auto // 背景图片的原始大小
扩展:W3C规范、MDN资料
示例:
background-size:100px; /* 背景图片宽度为100px,高度为auto */ background-size:100px 50%; /* 背景图片宽度为100px,高度为容器高度的50% */ background-size:100% 100%; /* 背景图片宽度为容器宽度的100%,高度为容器高度的100% */

The above is the detailed content of Introduction to CSS3 background-image background image. For more information, please follow other related articles on the PHP Chinese website!




