 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 Introduction to the method of obtaining the parameters in the url and passing them to the report in the iframe
Introduction to the method of obtaining the parameters in the url and passing them to the report in the iframe
Introduction to the method of obtaining the parameters in the url and passing them to the report in the iframe
When using report software, there is usually a directory tree on the left side of the user system. Clicking on the report node will display the report in the iframe on the right page, and it will also be passed when clicked. Some parameters are given to the web page, such as time and user information. How to enable the report in the web page to obtain the passed parameters? The following is a brief introduction using the reporting software FineReport.
Specific implementation process
When generating the report page, add onload# to the web page ##Event, first obtain the parameters in the url, and then graft them onto the src of the iframe, or assign the complete report url to the src of the iframe through the splicing of the obtained parameters.
<html>
<head>
<title>FineReport Demo</title>
<meta http-equiv="Content-Type" content="text/html; charset=GBK">
<script type="text/javascript" src="/WebReport/ReportServer?op=emb&resource=finereport.js"></script>
<script type="text/javascript">
function autoLoad(){
//返回从问号 (?) 开始的 URL(查询部分)
var paraString = location.search;
//多个参数用&分隔,将参数字符串转为数组,使每个参数值存于一个数组元素中
var paras = paraString.split("&");
//每个数组元素中"="后面的值即参数值
var reportName = paras[0].substr(paras[0].indexOf("=") + 1);
var area = paras[1].substr(paras[1].indexOf("=") + 1);
var province = paras[2].substr(paras[2].indexOf("=") + 1);
var city = paras[3].substr(paras[3].indexOf("=") + 1);
//使用获取的参数值拼接出最终的url
var reportURL = "/WebReport/ReportServer?reportlet=" + reportName + "&area=" + area + "&province=" + province + "&city=" + city;
//url中可能包含中文或特殊字符因此需要进行编码转换,注意需要先引入finereport.js
reportURL = FR.cjkEncode(reportURL);
//将新的报表路径赋给报表所在iframe的src
document.getElementById("reportFrame").src = reportURL;
}
//加载网页时调用autoLoad方法
window.onload = autoLoad;
</script>
</head>
<body>
<iframe id="reportFrame" width="900" height="400"></iframe>
</body>
</html>Save the code as geturlpara.html in the page_demo folder under the project.
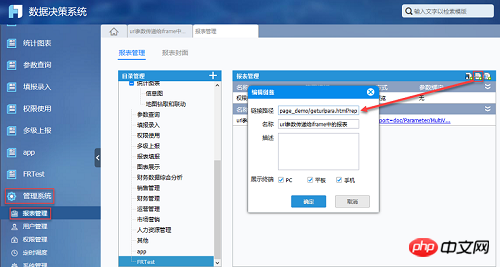
Log in to the decision-making platform as an administrator, click Management System > Report Management, click Add Link, the link path is: page_demo/geturlpara.html?report=doc/Parameter/MultiValue/MultiValue .cpt&area=East China&province=Jiangsu&city=Wuxi, the name is: The url parameter is passed to the report in the iframe, as shown below:

Refresh fs like this, and you can see that there is an additional node in the directory tree on the left. After clicking on the node, the report, including the parameters passed to the web page, can be displayed in the iframe on the right web page. .
Effect view
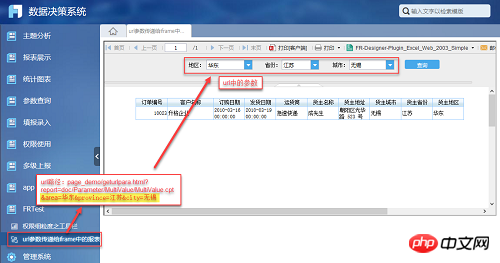
As shown below, click on the "url parameters are passed to the report in the iframe" node on the left , that is, open the corresponding link, and the corresponding web page will be displayed in the middle area:

The above is the detailed content of Introduction to the method of obtaining the parameters in the url and passing them to the report in the iframe. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
The article discusses the HTML <progress> element, its purpose, styling, and differences from the <meter> element. The main focus is on using <progress> for task completion and <meter> for stati
 Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
HTML is suitable for beginners because it is simple and easy to learn and can quickly see results. 1) The learning curve of HTML is smooth and easy to get started. 2) Just master the basic tags to start creating web pages. 3) High flexibility and can be used in combination with CSS and JavaScript. 4) Rich learning resources and modern tools support the learning process.
 What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
The article discusses the HTML <datalist> element, which enhances forms by providing autocomplete suggestions, improving user experience and reducing errors.Character count: 159
 What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
The article discusses the HTML <meter> element, used for displaying scalar or fractional values within a range, and its common applications in web development. It differentiates <meter> from <progress> and ex
 What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
The article discusses the <iframe> tag's purpose in embedding external content into webpages, its common uses, security risks, and alternatives like object tags and APIs.
 What is the viewport meta tag? Why is it important for responsive design?
Mar 20, 2025 pm 05:56 PM
What is the viewport meta tag? Why is it important for responsive design?
Mar 20, 2025 pm 05:56 PM
The article discusses the viewport meta tag, essential for responsive web design on mobile devices. It explains how proper use ensures optimal content scaling and user interaction, while misuse can lead to design and accessibility issues.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 What is an example of a starting tag in HTML?
Apr 06, 2025 am 12:04 AM
What is an example of a starting tag in HTML?
Apr 06, 2025 am 12:04 AM
AnexampleofastartingtaginHTMLis,whichbeginsaparagraph.StartingtagsareessentialinHTMLastheyinitiateelements,definetheirtypes,andarecrucialforstructuringwebpagesandconstructingtheDOM.



