 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 xCharts-D3-based JavaScript chart library code detailed explanation (picture)
xCharts-D3-based JavaScript chart library code detailed explanation (picture)
xCharts-D3-based JavaScript chart library code detailed explanation (picture)
xCharts-D3-based JavaScriptChart library code detailed explanation (picture)
xCharts is a JavaScript chart library based on D3. xCharts is very powerful. It not only supports multiple chart types, but also has rich chart theme styles and is very beautiful. In addition, the design of xCharts is very flexible, the configuration is relatively simple, and the loading speed is not bad. It is a JavaScript chart application that is very open and customizable.
Features of xCharts
is based on JavaScript, so it can be used as long as you have a browser, and the platform compatibility is good.
Open and customizable, so the configuration is quite flexible.
Supports SVG format, so chart data can also be easily exported.
Usage of xCharts
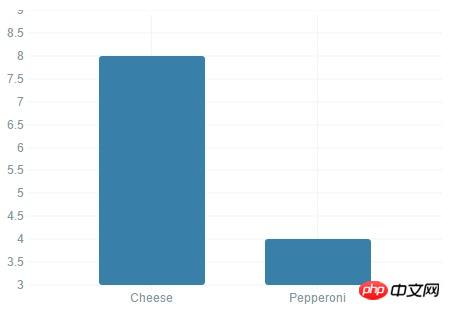
Simple column chart
JavaScript code:
var data = {
"xScale": "ordinal",
"yScale": "linear",
"main": [
{
"className": ".pizza",
"data": [
{
"x": "Pepperoni",
"y": 4
},
{
"x": "Cheese",
"y": 8
}
]
}
]
};
var myChart = new xChart('bar', data, '#example1');Rendering :

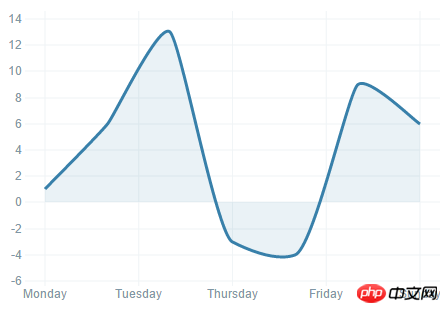
Linear graph
JavaScript code:
var data = {
"xScale": "time",
"yScale": "linear",
"type": "line",
"main": [
{
"className": ".pizza",
"data": [
{
"x": "2012-11-05",
"y": 1
},
{
"x": "2012-11-06",
"y": 6
},
{
"x": "2012-11-07",
"y": 13
},
{
"x": "2012-11-08",
"y": -3
},
{
"x": "2012-11-09",
"y": -4
},
{
"x": "2012-11-10",
"y": 9
},
{
"x": "2012-11-11",
"y": 6
}
]
}
]
};
var opts = {
"dataFormatX": function (x) { return d3.time.format('%Y-%m-%d').parse(x); },
"tickFormatX": function (x) { return d3.time.format('%A')(x); }
};
var myChart = new xChart('line', data, '#example3', opts);Rendering:

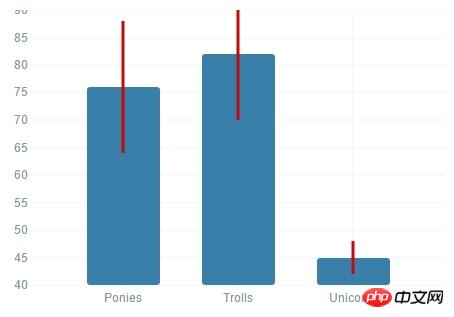
##AnimationBar chart
JavaScript code:var errorBar = {
enter: function (self, storage, className, data, callbacks) {
var insertionPoint = xChart.visutils.getInsertionPoint(9),
container,
// Map each error bar into 3 points, so it's easier to draw as a single path
// Converts each point to a triplet with y from (y - e) to (y + e)
// It would be better to use the `preUpdateScale` method here,
// but for this quick example, we're taking a shortcut
eData = data.map(function (d) {
d.data = d.data.map(function (d) {
return [{x: d.x, y: d.y - d.e}, {x: d.x, y: d.y}, {x: d.x, y: d.y + d.e}];
});
return d;
}),
paths;
// It's always a good idea to create containers for sets
container = self._g.selectAll('.errorLine' + className)xChart.setVis('error', errorBar);
var data = {
"xScale": "ordinal",
"yScale": "linear",
"main": [
{
"className": ".errorExample",
"data": [
{
"x": "Ponies",
"y": 12
},
{
"x": "Unicorns",
"y": 23
},
{
"x": "Trolls",
"y": 1
}
]
}
],
"comp": [
{
"type": "error",
"className": ".comp.errorBar",
"data": [
{
"x": "Ponies",
"y": 12,
"e": 5
},
{
"x": "Unicorns",
"y": 23,
"e": 2
},
{
"x": "Trolls",
"y": 1,
"e": 1
}
]
}
]
};
The above is the detailed content of xCharts-D3-based JavaScript chart library code detailed explanation (picture). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service





