
JavascriptPerformance in the browser can be said to be the most important usability issue that front-end developers face.
Among Yahoo's Yslow 23 rules, one of them is to put JS at the bottom . The reason is that, in fact, most browsers use a single process to handle multiple tasks such as UI and UpdateJavascript running, and only one task can be executed at the same time. How long the Javascript is running, then how long it waits before the browser becomes idle to respond to user interaction.

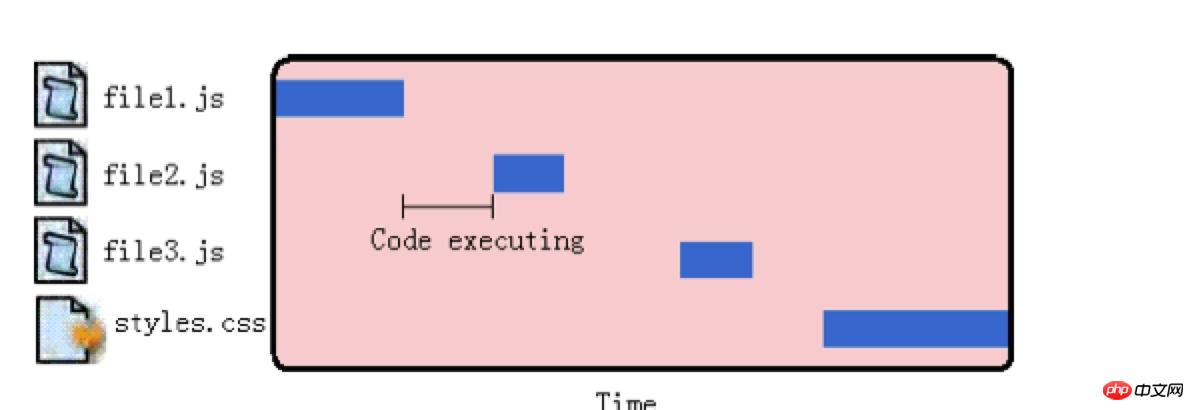
At a basic level, this means that the appearance of the




