
This article mainly introduces the relevant information about the two methods of setting the startup page of the WeChat applet. Here are the two methods of setting the startup page. Friends in need can refer to the following
WeChat applet setting startup page
When developing the WeChat applet, in addition to the page set on the tabBar, if you want to enter, you must use a jump or the like, but when we develop If you definitely want to see this page directly, then we need to set up the startup page. There are two methods.
Method 1
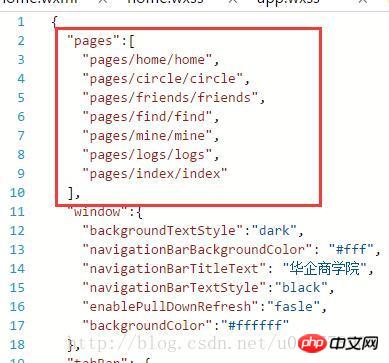
In the app.json file, the pagesarray is set to the first page The default startup page, so you only need to adjust the order of the pages you are currently developing.

Method 2
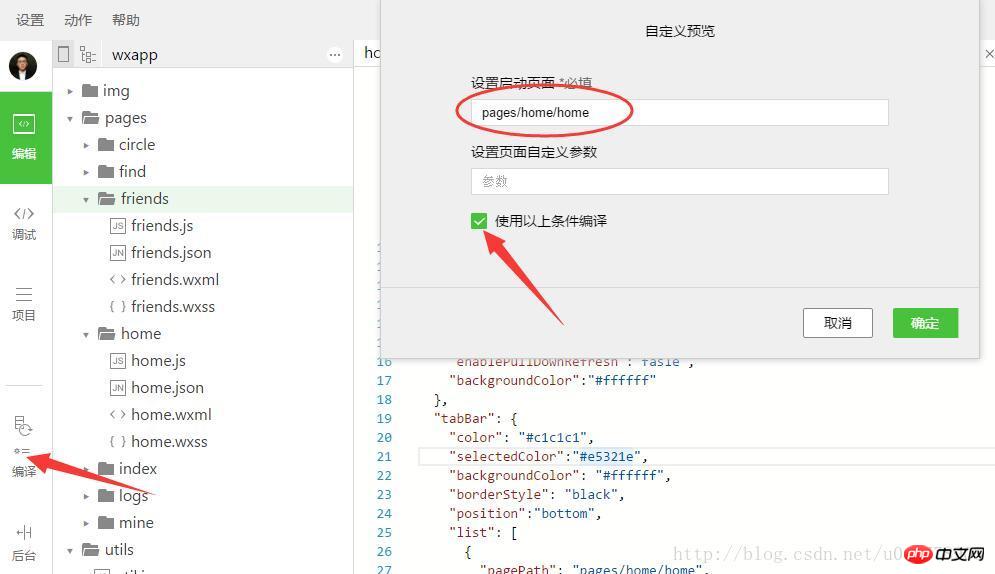
Set it at the compilation place. You only need to set the path of the page and check "Use the above conditions Compile", if the page requires parameters, you can also pass the parameters. What is launched in this way is the page you set.

Thank you for reading, I hope it can help you, thank you for your support of this site!
The above is the detailed content of An introduction to two methods for setting the startup page of WeChat mini programs. For more information, please follow other related articles on the PHP Chinese website!




