 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 Detailed explanation of postMessage code examples of HTML5 cross-domain information interaction technology
Detailed explanation of postMessage code examples of HTML5 cross-domain information interaction technology
Detailed explanation of postMessage code examples of HTML5 cross-domain information interaction technology
We know that the traditional HTML specification has strict restrictions on cross-domain requests. Without this restriction, terrible things will happen. Imagine a scenario when you open the company's internal management information system at work. At the same time, you open another external web page. The dynamic script in that external web page, such as JS, can sniff the content of your company's internal management information system. If your company's information system contains sensitive information At this time, you have actually leaked the company's information unknowingly, which may cause great losses to the company, so the browser blocks these cross-domain accesses.
But in real life, there are some reasonable interactions between cross-domain sites. Readers may know the cross-domain solutions in traditional HTML specifications,
For example, iframe method, jsonp method, etc. What I want to talk about today is the knowledge about cross-domain data interaction in HTML5.
HTML5 introduced a new API called postMessage. In fact, regardless of whether postMessage has cross-domain operations, it is recommended to use postMessage to deliver messages.
Without further ado, let’s watch a demo first.
We configure two domain names http://www.yuetong.com/
http://my.bbs.com/
Create a new comm_main.html under the http://www.yuetong.com/ domain, with the address http://www.yuetong.com/comm_main.html
The content of the file is as follows
nbsp;html>
<meta>
<title>跨站通信 当前域 http://www.yuetong.com</title>
<script>
function sendMsg(){
if(typeof window.postMessage == undefined){
//
alert("对不起 您的浏览器不支持 postMessage 特性");
return false;
}
var msg = document.getElementById("message").value;
document.getElementsByTagName("iframe")[0].contentWindow.postMessage(msg,"http://my.bbs.com");
}
var originWhiteList = ["http://my.bbs.com"];
function checkWhiteList(origin){
for(var i=0; i< originWhiteList.length; i++){
if(origin == originWhiteList[i]){
return true;
}
}
return false;
}
/** 接受消息 */
function messageHandler(e){
if(checkWhiteList(e.origin)){
processMessage(e.data);
}else{
// ignore message
}
}
function processMessage(d){
alert(d);
}
window.addEventListener("message", messageHandler, true);
</script>
<h1 id="您好-我这里是http-www-yuetong-com">您好,我这里是http://www.yuetong.com/</h1>
<input>
<input>
<br>
<iframe></iframe>
<p></p>
Create a new comm_client.html under the http://my.bbs.com/ domain, the address is http://my.bbs.com/comm_main.html, and the file content is as follows
nbsp;html>
<meta>
<title>跨站通信 当前域 http://my.bbs.com</title>
<script>
var originWhiteList = ["http://www.yuetong.com"];
function checkWhiteList(origin){
for(var i=0; i< originWhiteList.length; i++){
if(origin == originWhiteList[i]){
return true;
}
}
return false;
}
function messageHandler(e){
if(checkWhiteList(e.origin)){
processMessage(e.data);
}else{
// ignore message
}
}
function processMessage(d){
var ta = document.getElementsByTagName("textarea")[0].value;
ta += d + "Detailed explanation of postMessage code examples of HTML5 cross-domain information interaction technologyn";
document.getElementsByTagName("textarea")[0].value = ta;
}
function sendMsg(){
var msg = document.getElementById("message").value;
window.top.postMessage(msg,"http://www.yuetong.com");
}
window.addEventListener("message",messageHandler,true);
</script>
<h1 id="您好-我这里是-http-my-bbs-com">您好,我这里是 http://my.bbs.com/</h1>
<input>
<input>
<textarea></textarea>
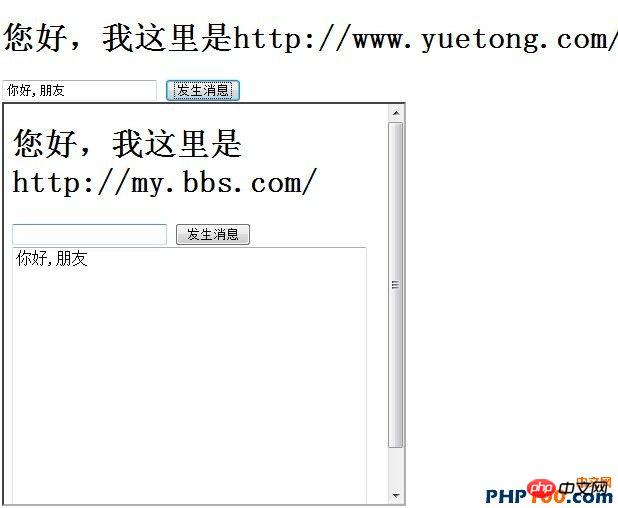
As shown in Figure 1, when you enter "Hello, friend" in the input box, you can see the message received in the iframe window.

With picture 1
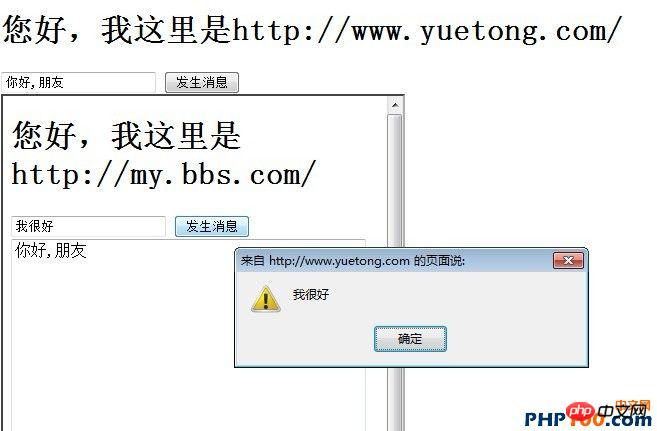
We enter "I'm fine" in the iframe window, and the main window receives the message and pops up a prompt box
The most important one is to add the monitoring and processing of message messages, as well as the configuration of trust sites.
The above is the detailed content of Detailed explanation of postMessage code examples of HTML5 cross-domain information interaction technology. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.



