
CSS3 brings us a very practical new attribute: border-image. Using this attribute, we can make a background that automatically scales as the content increases or decreases. Without further ado, let’s look at the code!
HTML:<ol> <li>First list content</li> <li>Second list content</li> <li>Third item List content</li> <li>Fourth list content</li> <li>Fifth list content</li> </ol>
CSS:border: 20px solid; <a href="http://www.php.cn/wiki/835.html" target="_blank">width</a>: 200px; -webkit-border-image: url(border.png) 30 30 round;
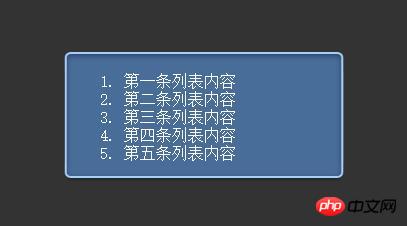
Rendering:

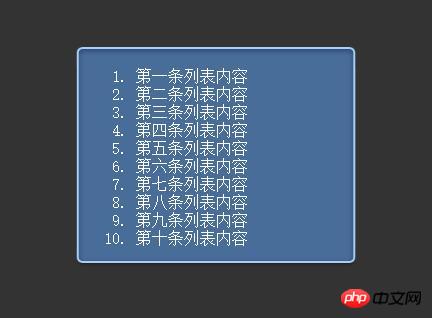
Now we add list entries and take a look at the rendering:

As the number of lists increases, the background automatically becomes larger, which is very good!
This is border.png:

-webkit-border-image : url(border.png) 30 30 round;Look at the picture below:

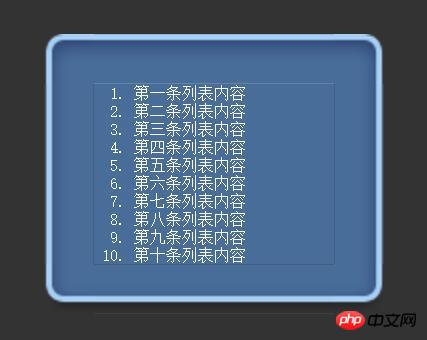
You may still have a question, the size of the stroke:
border: 20px solid;Let’s take a look at what it looks like when the stroke is 50 pixels:

As for the color of the stroke, it won’t be displayed, so it doesn’t matter whether you write it or not.
Okay, now you know how to make this kind of background that automatically scales with the content, you can practice it!
The above is the detailed content of Background that automatically scales with content using CSS3 duration. For more information, please follow other related articles on the PHP Chinese website!




