
Preface:
One day, while writing an interface with radio buttons, I suddenly remembered the various radio buttons on other websites on the Internet, and thought, "How about changing this circle?" ”, so I searched for the style of the radio button, but none of them said to modify the circle, so I went to the Internet to find it again. There were various types, and I chose one of them and modified it slightly. It felt simple and easy to understand. , and the most important thing is that the effect is good, so I would like to share it with you here.
Principle:
As mentioned before, the html radio button does not provide a style to modify its circle, so it is impossible to just rely on a statement like "color:#fff" , but consider:
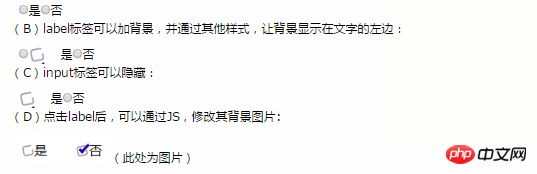
(A) Each input in html can be added with a label. Clicking on the label will also trigger the click on the input:

Did you suddenly realize after seeing this that the custom radio button icon is just to hide the radio button, and then modify the background image of the label with each click to achieve a customized effect, and it needs to be modified later. The icons of the radio buttons are changed to flowers, cats and dogs, which is just a change of pictures. If it still can't be implemented, let's go on to discuss it in detail:
Implementation:
The four points mentioned in the principle can also be regarded as the four steps of implementing custom radio buttons:
A: There’s not much to say, just use tags.
<label> <input> 男</label>
B:
| Set background: | background: url(http://images.cnblogs.com/cnblogs_com/fly-show/907124/o_radio_bk.png) no-repeat; |
| background-size: 20px 40px; (My background image here is two icons connected up and down, so the height is twice the background) | |
| display: inline-block; (Set label as an inline block element so that it can have width and height without wrapping) | |
| height: 20px; line-height: 20px; | |
| text-indent:20px; |
JQuery
in this step, mainly for convenience. First, aclass of the selected css is defined, and a method is added to all radio buttons when clicked: find the labels of all radio buttons with the same name, and remove their selected styles. , and then add yourself a selected style. Selected style:
.checked { background-position: 0 -20px;
}
Add click processing method:
$("input[type='radio']").click("input[type='radio'][name='"+$().attr('name')+"']").parent().removeClass("checked").parent().addClass("checked"
The above is the detailed content of Introduction to the method of implementing custom styles of Html radio buttons. For more information, please follow other related articles on the PHP Chinese website!




