Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Introduction to methods of using less (variables, mixing, matching, operations, nesting)
Introduction to methods of using less (variables, mixing, matching, operations, nesting)
Introduction to methods of using less (variables, mixing, matching, operations, nesting)
How to use less and some commonly used ones (Variables, mixing, matching, operations, nesting)
Less introduction and compilation tools
What is less
1.LESSCSS is a dynamic style language and a type of CSS preprocessing language. It uses a syntax similar to CSS and gives CSS the characteristics of a dynamic language, such as variables and inheritance, operations, functions, etc., make it easier to write and maintain CSS.
LESSCSS can be used in multiple languages and environments, including browsers, desktop clients, and servers.
less's compilation tool
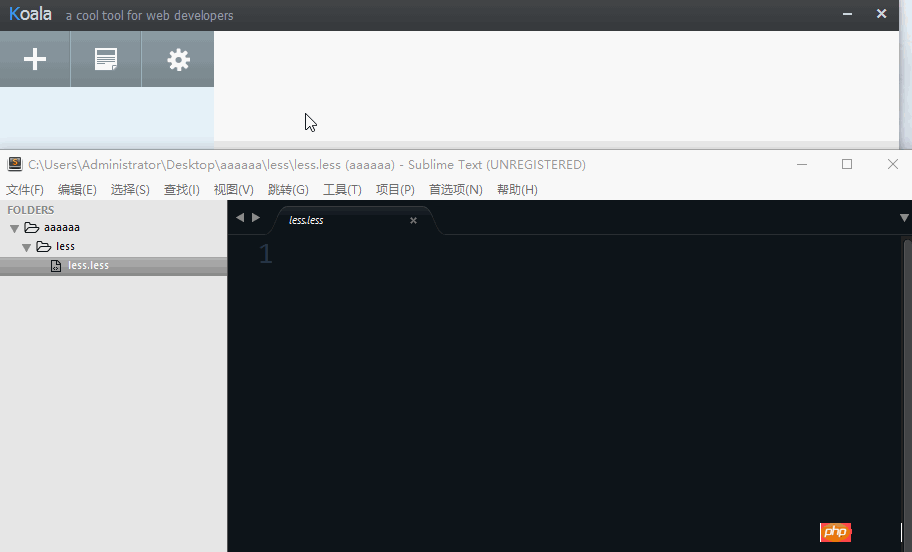
Koala Koala--if there is no CSS folder created during compilation, Koala will automatically generate one for you
How to set the language
How to compile
-
Let webstorm support less compilation:
Installationnode.js --- This is a package management tool that will be used in the future
WIN+ R
Enter npm install less
....
less Grammar
Ps: The following knowledge points will use the above knowledge points (for example, variables will be used in mixing to deepen the impression^_^)
// Only displayed in less
/**/ Will be compiled during compilation A good css file shows the writing method of
variable
- ##less
@ly_width:100px; .box { width:@ly_width; }Copy after login - What is displayed in css after compilation is
.box { width:100px; }Copy after login
- define variables with @
- Solve the border-radius compatibility
.border_radius (@radius: 5px) { -webkit-border-radius: @radius; -moz-border-radius: @radius; -ms-border-radius: @radius; -o-border-radius: @radius; border-radius: @radius; }Copy after login
- less writing method
@ly_width:100px; @ly_height:200px; @ly_color:green; .border(@border_width:3px;) { border:@border_width solid red; } .one { width:@ly_width; height:@ly_height; background-color:@ly_color; .border(); }Copy after login - After compilation, what is displayed in css is the writing method in
.one { width: 100px; height: 200px; background-color: #008000; border: 3px solid #ff0000; }Copy after login
- ##less
-
@ly_width:100px; @ly_height:200px; @ly_color:green; .border(@border_width) { border:@border_width solid red; } .one { width:@ly_width; height:@ly_height; background-color:@ly_color; .border(1px); }Copy after loginWhat is displayed in the css after compilation is -
.one { width: 100px; height: 200px; background-color: #008000; border: 1px solid #ff0000; }Copy after login
- First, upload the code in less. What if you want to apply the .border style in .one?
-
@ly_width:100px; @ly_height:200px; @ly_color:green; .border { border:1px solid red; } .one { width:@ly_width; height:@ly_height; background-color:@ly_color; }Copy after loginWrite as follows -
@ly_width:100px; @ly_height:200px; @ly_color:green; .border { border:1px solid red; } .one { width:@ly_width; height:@ly_height; background-color:@ly_color; .border; }Copy after loginAfter compilation, what is displayed in css is .border { border:1px solid red ; } .one { width: 100px; height: 200px; background-color: #008000; border: 1px solid red; }
- without Mixing of parameters
- Mixing with parameters---without default value (You can pass multiple parameters, separated by commas or semicolons. It is recommended to use semicolons. The following parameters are Example)
- Mixing with parameters---with default value (multiple parameters can be passed, below is one parameter as an example)
- In When solving css3 compatibility, we often use the
- less writing method
-
//定义上,下,左,右边框的样式 .border(top;@border_width:5px;@border_color:red){ border-top:@border_width solid @border_color; } .border(bottom;@border_width:5px;@border_color:red){ border-bottom:@border_width solid @border_color; } .border(left;@border_width:5px;@border_color:red){ border-left:@border_width solid @border_color; } .border(right;@border_width:5px;@border_color:red){ border-right:@border_width solid @border_color; } //如果想写通用的样式 可以在下面的代码中写 格式是固定的 .border(@_,@border_width:5px;@border_color:red){ border-color:yellow; } .border_use1 { //选择和if差不多 如果是left就调用上面对应的 .border(left); } .border_use2 { //选择和if差不多 如果是right就调用上面对应的 .border(right); }Copy after loginWhat is displayed in the css after compilation is -
.border_use1 { border-left:5px solid #ff0000; border-color:yellow; } .border_use2 { border-right:5px solid #ff0000; border-color:yellow; }Copy after login
- can be understood as if is somewhat similar to the above mix
- How to write in less
-
@ly_width:100px; .one { width:@ly_widht + 100; }Copy after loginWhat is displayed in css after compilation -
.one { width:200px; }Copy after login
- Operations provide addition, subtraction, multiplication, and division operations, and can also perform operations on attribute values and colors...
<p class="one"> <p class="two"></p> </p>
@ly_width:100px;
@ly_height:200px;
@ly_color:red;
.one {
width:@ly_width;
height:@ly_height;
background-color:@ly_color;
.two {
background-color: green;
}
}.one {
width: 100px;
height: 200px;
background-color: #ff0000;
}
.one .two {
background-color: green;
}- ##@arguments variable
//和前面提到的混合一起举个栗子
.border(@border_width;@border_style;@border_color){
border:@arguments;
}
.one {
.border(1px;solid;red);
}-
What is displayed in the css after compilation is
.one { border:1px solid #ff0000; }Copy after login - ##can include all variables and process the variables together
The above is the detailed content of Introduction to methods of using less (variables, mixing, matching, operations, nesting). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Making Your First Custom Svelte Transition
Mar 15, 2025 am 11:08 AM
Making Your First Custom Svelte Transition
Mar 15, 2025 am 11:08 AM
The Svelte transition API provides a way to animate components when they enter or leave the document, including custom Svelte transitions.
 Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
If you’ve recently started working with GraphQL, or reviewed its pros and cons, you’ve no doubt heard things like “GraphQL doesn’t support caching” or
 Show, Don't Tell
Mar 16, 2025 am 11:49 AM
Show, Don't Tell
Mar 16, 2025 am 11:49 AM
How much time do you spend designing the content presentation for your websites? When you write a new blog post or create a new page, are you thinking about
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Creating Your Own Bragdoc With Eleventy
Mar 18, 2025 am 11:23 AM
Creating Your Own Bragdoc With Eleventy
Mar 18, 2025 am 11:23 AM
No matter what stage you’re at as a developer, the tasks we complete—whether big or small—make a huge impact in our personal and professional growth.
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
I was just chatting with Eric Meyer the other day and I remembered an Eric Meyer story from my formative years. I wrote a blog post about CSS specificity, and