Detailed introduction to common properties of css+div
This article shares a detailed introduction to the commonly used attributes of css+div
css
Wildcard selector *{}
Tag selector p{}
ID selector#ID{}
Class selector.class{}
Contains the selector p a{} a tag in p
Group selector p, p{} p tag and p tag
display Specifies the element box type block block-level element, none element is not displayed, inineinline elementThat is, inline elements, inline-black inline block elements.
visibility Specify whether the element is visible visible, hidden invisible, inheritInheritParent element
The difference between disalay and visibility used to hide is display It does not take up space after being hidden.
overflow What happens when the content overflows? visible is not trimmed and is presented outside the element window. hidden overflows the content and is hidden. scroll always adds scroll bars. auto Automatic, trim adds a scroll bar, and inherit inherits the parent element.
cursor Cursor shape
letter-spacing Letter spacing
line-height Line height height defines the height of the entire block, while line-heught defines the line height of the text. If a line is set to 30px, the text will be vertical relative to this 30px Centered.
border-collapse Table border overlap
font-weight Set the thickness of the text
text-decoration Text modification
font-family Specifies the font of the element
text-align Block-text alignment is set for elements such as text and images When waiting for inline elements, horizontal centering is achieved by setting text-align:center to the parent element.
clear The possible values are left, right, both. No floating objects are allowed on the left and right of the object.
z-index The possible values are auto/ number, the larger the number, the more forward it is, and it can be negative.
position Positioning The value is absolute positioning. Absolute means that the object is out of the document flow. It is positioned according to the upper left corner of the browser or the parent element with positioning function as the coordinate origin.
Is a relative positioning. Relative represents the position of the current object in the one -document stream to locate the original point of the coordinate. After positioning, it is fixed in the window and does not scroll with the scroll bar
ol Ordered
ul Unordered
list-style-type NoneDoes not display bullets
list-style-image URL list image
: link Link that has not been visited
: visted Link that has been visited
: hover Element where the mouse is staying
: active The activated element (that is, the clicked element)
css3
border-radius Border rounded corners Border-radius:5px 10px 15px 20px; Represents the radius of the upper left corner, upper right corner, lower right corner, and lower left corner respectively. If two values are specified for border-radius, then the first value is the upper left corner and the lower right corner, and the second value is the upper right corner and the lower left corner. If you specify three values, the first value is the upper left corner, the second value is the upper right and lower left corners, and the third value is the lower right corner.
box-shadow Used to add shadow box-shadow: 10px 10px 5px blue; the first is the horizontal movement distance, the second is the vertical movement distance, the third is the blur distance, and the fourth is the color of the shadow.
border-image
background-image
background-size When setting the image size, you must set the height and width of p, otherwise the image will not be displayed, background-size:50px 100px; can be a percentage, meaning the percentage of the parent element.
backgrond-origin Set the position of the background image to padding-box by default; border-box starts from the outermost layer content-box starts from the inside
background-clip Cuts the background at the specified position from the previous one The box-shadow is the same as
linear-gradient. Linear gradient color background:-moz-linear-gradient(red,blue); from top to bottom background:-webkit-linear-gradient(right,red,blue) ;Standard syntax from left to right to Right 45deg points to the upper right corner, 90deg points to the right background:-o-linear-gradient(50deg, red, blue);Specify any angle.
linear-gradient Color transparency rgba(255,0,0,0.7); The last value of rgba represents opacity: 0 means completely transparent, 1 means completely opaque.
text-shadow Adding shadow to text is the same as box-shadow usage
white-space Specifies how to handle spaces within the element normal (default) compresses spaces, pre retains all spaces and never breaks lines , nowrap compresses spaces, does not wrap, pre-wrap retains spaces, wraps normally, pre-line compresses spaces, wraps, inherit.
text-overflow How to display content when text overflows
word-wrap Allow words to wrap when they are very long word-wrap:break-word;
word-break Function As above, if the attribute value is keep-all, all words will be complete, and if the attribute value is break-all, all words that exceed the boundary will be broken.
p
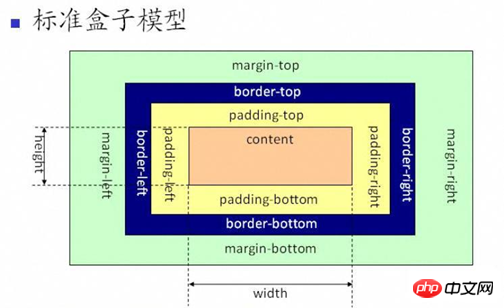
Box modelp is very important (nonsense) so the following are very important (pictures were found online)

top right bottom left Represents the top, right, bottom and left of positioning and placement respectively. This strange order is due to a strange setting of css. All attributes without a specified direction are in this order,
margin Margins The vertically adjacent margins of block-level elements will be merged, while inline elements actually do not occupy the top and bottom margins. The margins of floating elements are also not merged. Allows specifying negative margin values.
border For example: 10px 5px 1px 20px means the top border is 10 pixels, the right border is 5 pixels, the bottom border is 1px, and the left border is 20px. padding Padding If there are two values, the first value is up and down, and the second value is left and right. If there are three values, the first value is up, the second value is left and right, and the third value is down.
height width The height and width of the internal content
margin Fixed-width block elements can be centered by setting the "left and right margin" value to "auto".
The default width of the p layer is 100%
You can use the float attribute to drift after determining the width
When the layer is set with float, in The layer used next will be affected by drift and needs to be set with clear
When setting absolute positioning inside the layer, you need to set relative positioning in the parent object first, otherwise the absolute positioning will be based on the body parent object.
The above is the detailed content of Detailed introduction to common properties of css+div. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Making Your First Custom Svelte Transition
Mar 15, 2025 am 11:08 AM
Making Your First Custom Svelte Transition
Mar 15, 2025 am 11:08 AM
The Svelte transition API provides a way to animate components when they enter or leave the document, including custom Svelte transitions.
 Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
If you’ve recently started working with GraphQL, or reviewed its pros and cons, you’ve no doubt heard things like “GraphQL doesn’t support caching” or
 Show, Don't Tell
Mar 16, 2025 am 11:49 AM
Show, Don't Tell
Mar 16, 2025 am 11:49 AM
How much time do you spend designing the content presentation for your websites? When you write a new blog post or create a new page, are you thinking about
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Creating Your Own Bragdoc With Eleventy
Mar 18, 2025 am 11:23 AM
Creating Your Own Bragdoc With Eleventy
Mar 18, 2025 am 11:23 AM
No matter what stage you’re at as a developer, the tasks we complete—whether big or small—make a huge impact in our personal and professional growth.
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
I was just chatting with Eric Meyer the other day and I remembered an Eric Meyer story from my formative years. I wrote a blog post about CSS specificity, and




