 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 Detailed explanation of how to set rpx units in mini programs on different mobile devices
Detailed explanation of how to set rpx units in mini programs on different mobile devices
Detailed explanation of how to set rpx units in mini programs on different mobile devices
When we are developing WeChat applets, we often encounter situations where we find that the effect of using PX is not ideal when writing style sheets. In daily development, we often use rem and em as pixel units for responsive layout. They are all relative units. rem is relative to the root element of the document and em is relative to the parent element. But in the official document of the WeChat applet, rpx is used as a responsive layout unit! So what is RPX and how to set it up? Let’s take a closer look today.

[color=rgb(44,]
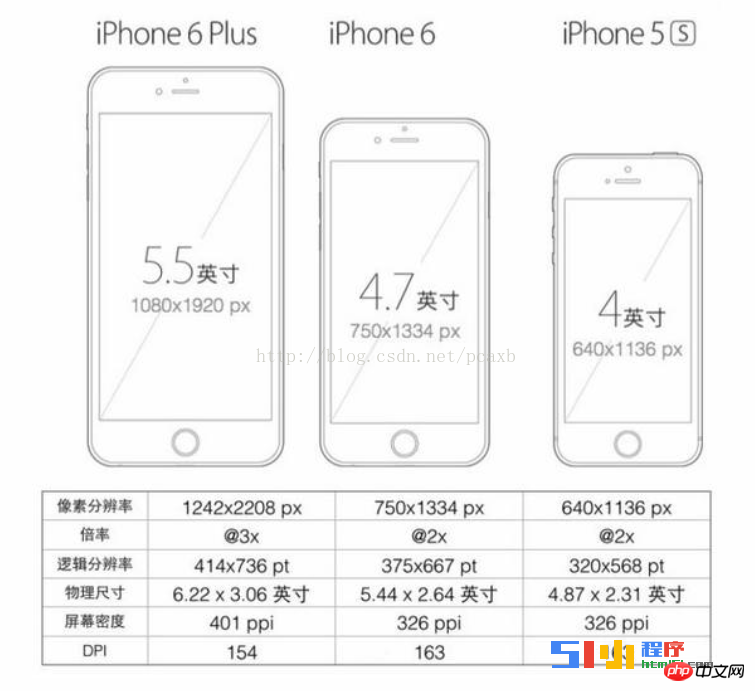
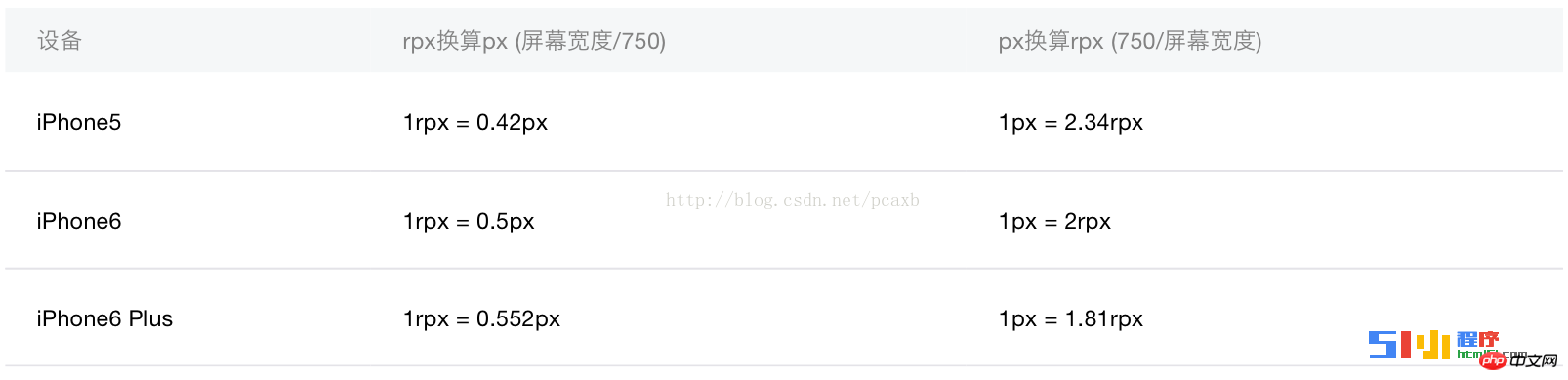
rpx (responsive pixel): can be adapted according to the screen width. The specified screen width is 750rpx. For example, on iPhone6 , the screen width is 375px, and there are 750 physical pixels in total, then 750rpx = 375px = 750 physical pixels, 1rpx = 0.5px = 1 physical pixel


2. Style import
Use the @import statement to import an external style sheet. @import is followed by the relative path of the external style sheet that needs to be imported, represented by; The statement ends.<font style="color:rgb(44, 62, 80)"><font style="background-color:rgb(249, 249, 245)"><font face="""><font style="font-size:16px">@import "common.wxss"; @import "temp/loadBottomTemp/loadBottomTemp.wxss"; </font></font></font></font>
3.内联样式
框架组件上支持使用 style、class 属性来控制组件的样式。
(1)style:静态的样式统一写到 class 中。style 接收动态的样式,在运行时会进行解析,请尽量避免将静态的样式写进 style 中,以免影响渲染速度。
<font style="color:rgb(44, 62, 80)"><font style="background-color:rgb(249, 249, 245)"><font face="""><font style="font-size:16px">//动态样式
<view style="color:{{color}};" />
style="width:{{imageWidth}}rpx;height:{{imageHeight}}rpx";
//静态样式
style="color: #1083E5;font-size: 48rpx;font-weight:bold;" </font></font></font></font>(2)class:用于指定样式规则,其属性值是样式规则中类选择器名(样式类名)的集合,样式类名不需要带上.,样式类名之间用空格分隔。
<font style="color:rgb(44, 62, 80)"><font style="background-color:rgb(249, 249, 245)"><font face="""><font style="font-size:16px"><view class="normal_view" /> class="container-row buydes-center-des-select" </font></font></font></font>
4.选择器
目前支持的选择器有:

5.全局样式与局部样式
定义在 app.wxss 中的样式为全局样式,作用于每一个页面。在 page 的 wxss 文件中定义的样式为局部样式,只作用在对应的页面,并会覆盖 app.wxss 中相同的选择器。
二:设备物理像素(设备像素) 设备逻辑像素(设备独立像素) 代码CSS像素 设备像素比 viewport深入理解
1.viewport(可视区域大小)的概念理解和知识积累
(1)移动设备上的viewport就是设备的屏幕上能用来显示网页的那一块区域,就是浏览器上用来显示网页的那部分区域
(2)viewport不一定是浏览器或者设备屏幕可视区域的大小,可能比可视区域大,也可能比可视区域小,因为viewport的大小是可以设置的
(3)大部分移动设备默认的viewport都是980px,多数情况下要大于device-width,因此一般都要在移动端重置viewport,让width=device-width
(4)通过JavaScript获取viewport的方式:document.documentElement.clientWidth,获取device-width的方式window.innerWidth,获取设备像素比window.devicePixelRatio
(5)苹果从iPhone4开始引进了Retina屏幕,一个CSS像素可以表示多个物理像素,并且在页面缩放到其他比例时候,也可以做到CSS 的1px表示多个device pixels
(6)前端开发中的CSS pixels和设备分辨率所讲的resolution pixels 无关,开发中的CSS pixels和设备像素比有关
2.移动端的HTML5开发META的常用设置
<font style="color:rgb(44, 62, 80)"><font style="background-color:rgb(249, 249, 245)"><font face="""><font style="font-size:16px"><meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport"> <meta content="yes" name="apple-mobile-web-app-capable"> <meta content="black" name="apple-mobile-web-app-status-bar-style"> <meta content="telephone=no" name="format-detection"> </font></font></font></font>
第一个meta标签表示:强制让文档的宽度(viewport宽度)与设备的宽度保持1:1,并且文档最大的宽度比例是1.0,且不允许用户点击屏幕放大浏览;
width - viewport的宽度 height - viewport的高度 [device-width(设备的物理像素宽) | pixel_value] pixel_value是具体的像素值
案例:
<font style="color:rgb(44, 62, 80)"><font style="background-color:rgb(249, 249, 245)"><font face="""><font style="font-size:16px"> <meta content="width=375, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport"></font></font></font></font>
initial-scale - 初始的缩放比例
minimum-scale - 允许用户缩放到的最小比例
maximum-scale - 允许用户缩放到的最大比例
user-scalable - 用户是否可以手动缩放,这里有的资料写成no有的写成0
第二个meta标签是iphone设备中的safari私有meta标签,它表示:允许全屏模式浏览;
第三个meta标签也是iphone的私有标签,它指定的iphone中safari顶端的状态条的样式;
在web app应用下状态条(屏幕顶部条)的颜色;
默认值为default(白色),可以定为black(黑色)和black-translucent(灰色半透明)。
注意:若值为“black-translucent”将会占据页面px位置,浮在页面上方(会覆盖页面20px高度–iphone4和itouch4的Retina屏幕为40px)。
第四个meta标签表示:告诉设备忽略将页面中的数字识别为电话号码。
HTML5 META标签常用设置参考资料点击打开链接点击打开链接 点击打开链接
3.设备物理像素(设备像素),设备逻辑像素(设备独立像素),代码CSS像素,设备像素比
设备物理分辨率(device pixels):物理分辨率也叫设备像素,物理分辨率是LED显示屏显示的图像原始分辨率
设备逻辑分辨率(device independent pixels):人对于物体真实尺寸的认知(屏幕大小),设计使用逻辑像素来思考界面
代码CSS像素:CSS像素是Web编程的概念,独立于设备的用于逻辑上衡量像素的单位,也就是说我们在做网页时用到的CSS像素单位是抽象的,而不是实际存在的
iphone 6为例(设备像素比是2):
设备物理像素(设备像素):750x1334
设备逻辑像素(设备独立像素):375x667
代码CSS像素:375x667
device-width(设备的物理像素宽):375 (1 CSS PX = 2 设备的物理像素)
**案例:**iphone 6s 的物理像素是750x1334,JS中window.innerWidth就是获取设备的物理像素,为什么window.innerWidth获取的值是375而不是750呢?
因为window.innerWidth的值是用CSS pixels来表示的,而iphone 6s的设备像素比是2,1 CSS PX = 2 设备的物理像素,所以window.innerWidth获取的值是375px,而不是750px(750px = 375px * 设备像素比)
在1倍率的屏幕上: 1 CSS PX = 1 设备的物理像素
在2倍率的屏幕上: 1 CSS PX = 2 设备的物理像素
设备像素比=设备像素/设备独立像素(物理像素/逻辑像素)
图片实际像素 = 图片逻辑像素/设备像素比
1倍:1pt=1dp=1px(mdpi、iPhone 3gs) 2倍:1pt=1dp=2px(xhdpi、iPhone 4s/5/6) 3倍:1pt=1dp=3px(xxhdpi、iPhone 6 plus)
以iPhone 5s为例,屏幕的分辨率是640×1136,倍率是2。浏览器会认为屏幕的分辨率是320×568,仍然是基准倍率的尺寸。
所以在制作页面时,只需要按照基准倍率来就行了。无论什么样的屏幕,倍率是多少,都按逻辑像素尺寸来设计和开发页面。
只不过在准备资源图的时候,需要准备2倍大小的图,通过代码把它缩成1倍大小显示,才能保证清晰。
The above is the detailed content of Detailed explanation of how to set rpx units in mini programs on different mobile devices. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Develop WeChat applet using Python
Jun 17, 2023 pm 06:34 PM
Develop WeChat applet using Python
Jun 17, 2023 pm 06:34 PM
With the popularity of mobile Internet technology and smartphones, WeChat has become an indispensable application in people's lives. WeChat mini programs allow people to directly use mini programs to solve some simple needs without downloading and installing applications. This article will introduce how to use Python to develop WeChat applet. 1. Preparation Before using Python to develop WeChat applet, you need to install the relevant Python library. It is recommended to use the two libraries wxpy and itchat here. wxpy is a WeChat machine
 Can small programs use react?
Dec 29, 2022 am 11:06 AM
Can small programs use react?
Dec 29, 2022 am 11:06 AM
Mini programs can use react. How to use it: 1. Implement a renderer based on "react-reconciler" and generate a DSL; 2. Create a mini program component to parse and render DSL; 3. Install npm and execute the developer Build npm in the tool; 4. Introduce the package into your own page, and then use the API to complete the development.
 Implement card flipping effects in WeChat mini programs
Nov 21, 2023 am 10:55 AM
Implement card flipping effects in WeChat mini programs
Nov 21, 2023 am 10:55 AM
Implementing card flipping effects in WeChat mini programs In WeChat mini programs, implementing card flipping effects is a common animation effect that can improve user experience and the attractiveness of interface interactions. The following will introduce in detail how to implement the special effect of card flipping in the WeChat applet and provide relevant code examples. First, you need to define two card elements in the page layout file of the mini program, one for displaying the front content and one for displaying the back content. The specific sample code is as follows: <!--index.wxml-->&l
 Alipay launched the 'Chinese Character Picking-Rare Characters' mini program to collect and supplement the rare character library
Oct 31, 2023 pm 09:25 PM
Alipay launched the 'Chinese Character Picking-Rare Characters' mini program to collect and supplement the rare character library
Oct 31, 2023 pm 09:25 PM
According to news from this site on October 31, on May 27 this year, Ant Group announced the launch of the "Chinese Character Picking Project", and recently ushered in new progress: Alipay launched the "Chinese Character Picking-Uncommon Characters" mini program to collect collections from the society Rare characters supplement the rare character library and provide different input experiences for rare characters to help improve the rare character input method in Alipay. Currently, users can enter the "Uncommon Characters" applet by searching for keywords such as "Chinese character pick-up" and "rare characters". In the mini program, users can submit pictures of rare characters that have not been recognized and entered by the system. After confirmation, Alipay engineers will make additional entries into the font library. This website noticed that users can also experience the latest word-splitting input method in the mini program. This input method is designed for rare words with unclear pronunciation. User dismantling
 How uniapp achieves rapid conversion between mini programs and H5
Oct 20, 2023 pm 02:12 PM
How uniapp achieves rapid conversion between mini programs and H5
Oct 20, 2023 pm 02:12 PM
How uniapp can achieve rapid conversion between mini programs and H5 requires specific code examples. In recent years, with the development of the mobile Internet and the popularity of smartphones, mini programs and H5 have become indispensable application forms. As a cross-platform development framework, uniapp can quickly realize the conversion between small programs and H5 based on a set of codes, greatly improving development efficiency. This article will introduce how uniapp can achieve rapid conversion between mini programs and H5, and give specific code examples. 1. Introduction to uniapp unia
 Tutorial on writing a simple chat program in Python
May 08, 2023 pm 06:37 PM
Tutorial on writing a simple chat program in Python
May 08, 2023 pm 06:37 PM
Implementation idea: Establishing the server side of thread, so as to process the various functions of the chat room. The establishment of the x02 client is much simpler than the server. The function of the client is only to send and receive messages, and to enter specific characters according to specific rules. To achieve the use of different functions, therefore, on the client side, you only need to use two threads, one is dedicated to receiving messages, and the other is dedicated to sending messages. As for why not use one, that is because, only
 How to get membership in WeChat mini program
May 07, 2024 am 10:24 AM
How to get membership in WeChat mini program
May 07, 2024 am 10:24 AM
1. Open the WeChat mini program and enter the corresponding mini program page. 2. Find the member-related entrance on the mini program page. Usually the member entrance is in the bottom navigation bar or personal center. 3. Click the membership portal to enter the membership application page. 4. On the membership application page, fill in relevant information, such as mobile phone number, name, etc. After completing the information, submit the application. 5. The mini program will review the membership application. After passing the review, the user can become a member of the WeChat mini program. 6. As a member, users will enjoy more membership rights, such as points, coupons, member-exclusive activities, etc.
 How to operate mini program registration
Sep 13, 2023 pm 04:36 PM
How to operate mini program registration
Sep 13, 2023 pm 04:36 PM
Mini program registration operation steps: 1. Prepare copies of personal ID cards, corporate business licenses, legal person ID cards and other filing materials; 2. Log in to the mini program management background; 3. Enter the mini program settings page; 4. Select " "Basic Settings"; 5. Fill in the filing information; 6. Upload the filing materials; 7. Submit the filing application; 8. Wait for the review results. If the filing is not passed, make modifications based on the reasons and resubmit the filing application; 9. The follow-up operations for the filing are Can.





