
From the jump method (or the way to open a new page), it can be roughly divided into: request forwarding, request redirection and TAB page jump (if you have web experience, you should be very clear about the two methods. differences), part of which comes from official documentation.
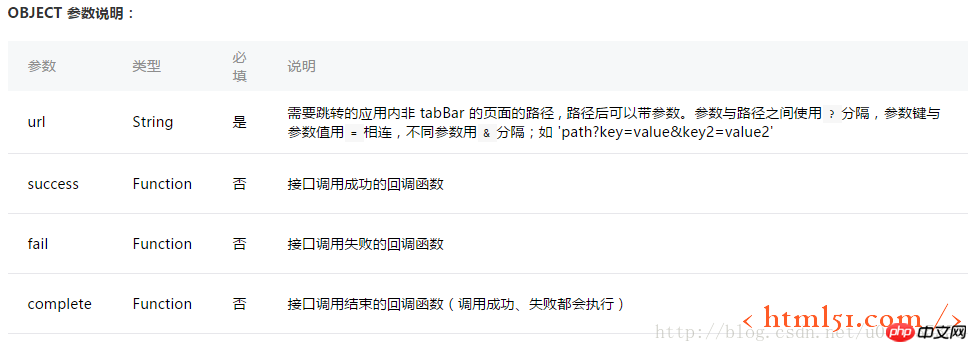
wx.navigateTo(OBJECT)
Keep the current page and jump to a page in the application. Use wx.navigateBack to return to the original page.
wx.navigateTo(OBJECT)

Note: The mini program requires that the page level can only be five levels at most, because this method retains the current Page, that is to say, jumping to the page in this way can only open up to 5 pages.
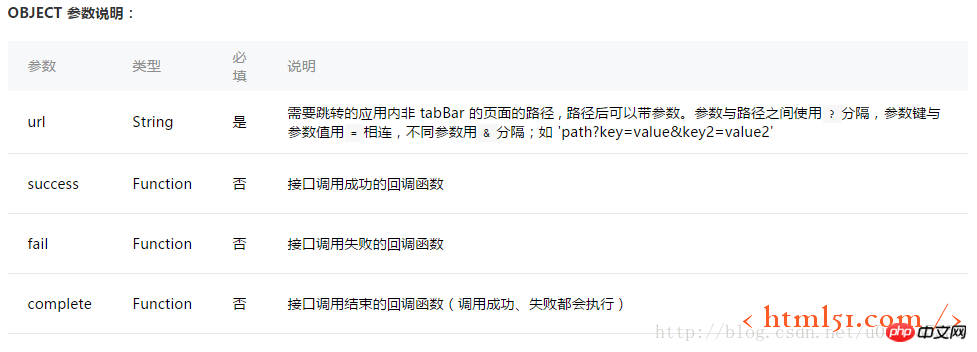
Close the current page and jump to a page within the application.

Jump to the tabBar page and close all other non-tabBar pages


1. It needs to be emphasized that the pages in the mini program are recorded in stack form. Every page jumped with wx.navigateTo(OBJECT) will be pushed onto the stack, but pages opened with wx.re
directTo(OBJECT) will not. Let’s borrow an official example, it’s very clear.
// 此处是A页面
wx.navigateTo({
url: 'B?id=1'
})
// 此处是B页面
wx.redirectTo({
url: 'C?id=1'
})
// 在C页面内 navigateBack,将返回A页面
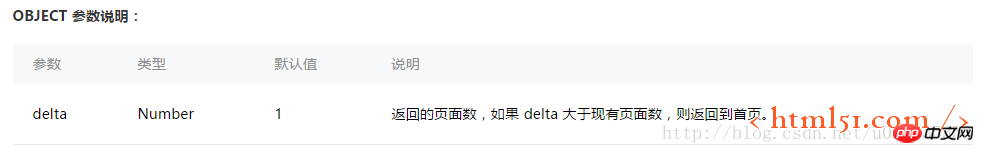
wx.navigateBack()switchTab can be used to jump to the tabbar page
From the writing position, it can be roughly divided into two types, one is in the form of tags in the page wxml file, and the other is in the form of code (this has been listed above and will not be repeated here) . Component navigator page link.
js code above, so I won’t go into details here)
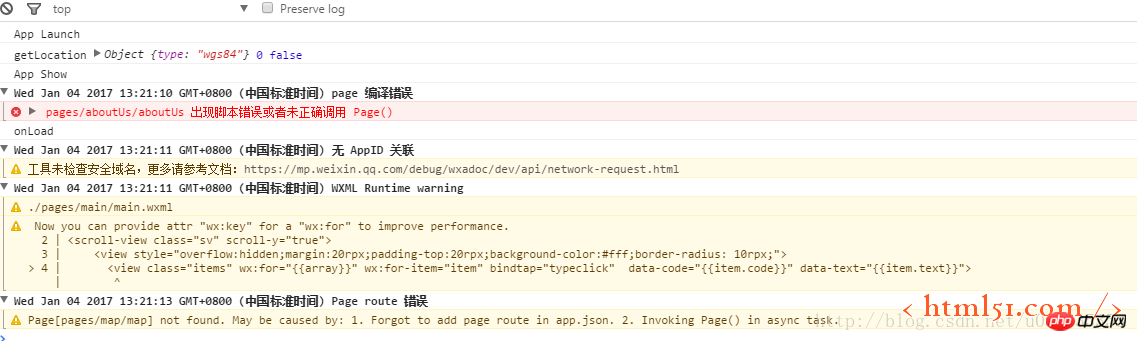
Here is a pitfall that the author encountered, which fooled me all night. . . Also very speechless. Although it is not a problem of page jump, there is a certain connection, so let’s record it here. Originally, my project homepage had two tabs. I needed to click on an item on one of the list pages to enter the details and view the map. However, no matter what I tried, and even after reviewing the document N times, I still couldn't solve it. Post the exception first
Page[pages/map/map] not found. May be caused by: 1. Forgot to add page route in app.json. 2. Invoking Page() in async task.
The above is the detailed content of WeChat Mini Program Development Guide Series: About Page Jump. For more information, please follow other related articles on the PHP Chinese website!
 The difference between tcp and udp
The difference between tcp and udp
 lte
lte
 What should I do if msconfig cannot be opened?
What should I do if msconfig cannot be opened?
 what is xfce
what is xfce
 How to solve the problem of no internet access when the computer is connected to wifi
How to solve the problem of no internet access when the computer is connected to wifi
 How to add css style to html
How to add css style to html
 There are several output and input functions in C language
There are several output and input functions in C language
 The difference and connection between java and javascript
The difference and connection between java and javascript




