Detailed explanation of HTML5 canvas (4)
Mar 17, 2017 pm 03:46 PMarcTo usage
Usage: arcTo(x1, y1, x2, y2, radius)
Description: The arcTo() method will use the current endpoint, endpoint 1 (x1, y1) and endpoint 2 ( x2, y2), and then draw an arc on a circle that is tangent to both sides of the angle and has a radius of radius. The starting point of the arc is the tangent point between the side where the current endpoint is and the circle. The end point of the arc is the tangent point between the side where endpoint 2 (x2, y2) is and the circle, and the arc drawn is the shortest length between the two tangent points. That arc. In addition, if the current endpoint is not the starting point of the arc, the arcTo() method will also add a straight line segment from the current endpoint to the starting point of the arc.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
|

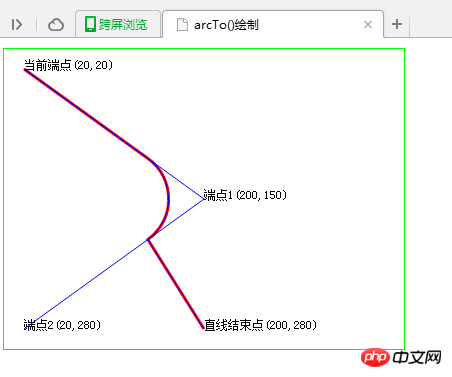
As shown in the picture above, the current endpoint (20,20), endpoint 1 (200,150), and endpoint 2 (20,280) form an angle to draw an arc. The radius is 50 and tangent to the included angle. If the current endpoint is not the starting point of the arc, the arcTo() method will also add a straight line segment from the current endpoint to the starting point of the arc.
The last straight line is drawn by context.lineTo(200,280); and has nothing to do with the arc drawn by arcTo.
stroke() and fill() usage
stroke(): Draw a defined path
fill(): Fill the current drawing path
I used the following code For the two canvases, the drawing methods are drawCanvas1 and drawCanvas2 respectively, to facilitate comparison of the differences between the two.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 |
|

createPattern() usage
Syntax: createPattern(image, repetitionStyle)
Description: The createPattern() method is used to create a representation of the image How to repeatedly tile the CanvasPattern object on the current graphic. The parameter image specifies the image used for tiling. This parameter can be an Image object or a Canvas object. The parameter repetitionStyle indicates how the image is repeatedly tiled. Possible values are repeat (repeat tiles in both horizontal and vertical directions, which is also the default value), repeat-x (repeat tiles only in the horizontal direction), repeat- y (repeat tiling only in the vertical direction), no-repeat (tile only once, no repeated tiling).
Look at the example below:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 |
|

Note that the difference between the two lies only in the starting point coordinates of the rectangular area. The first is the starting point coordinate of the canvas (0,0), and the second starting point is (30,30). From the effect point of view, the first image of the second picture is not complete.
Note: The reference starting point for the CanvasPattern object to start tiling the image is not the upper left corner of the graphics we are currently drawing, but the upper left corner of the entire canvas canvas. To be precise, the starting point coordinates of the canvas (0,0 ).
createImageData and putImageData
Syntax:
createImageData(width,height); Create an ImageData object with width and height respectively. Returns an ImageData object.
createImageData(imageData); Create a new ImageData object that is the same as the specified imageData object. Returns an ImageData object.
putImageData(imgData,x,y,dirtyX,dirtyY,dirtyWidth,dirtyHeight);
Function: Put the image data (from the specified ImageData object ) placed back on the canvas.
imgData: is the ImageData object that needs to be placed on the canvas.
x: The x coordinate of the upper left corner of the canvas
y: The y coordinate of the upper left corner of the canvas
The four parameters dirtyX, dirtyY, dirtyWidth, and dirtyHeight are optional. If there are no four parameters, the imageData will be changed from x , the y coordinate is completely drawn on the canvas; if there are these four parameters, the dirtyX, dirtyY starting coordinates, width dirtyWidth, and height dirtyHeight of the partial image of the imageData are retained.getImageData(x,y,width,height);x,y are the x coordinates of the upper left corner where copying starts, width and height are the width and height of the area to be copied. Returns an ImageData object.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
|

toDataURL()
Syntax: canvas.toDataURL("image/png"); Note that the object is canvas instead of context
Function: Export the canvas canvas as a picture and return the picture data.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
|

Notice why the rectangular position of canvas two is different from canvas one?
Because toDataURL() exports the entire canvas, and canvas two is drawn starting from (10, 10).
The above is the detailed content of Detailed explanation of HTML5 canvas (4). For more information, please follow other related articles on the PHP Chinese website!

Hot Article

Hot tools Tags

Hot Article

Hot Article Tags

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)















