Detailed explanation of HTML5 canvas (6)
Bezier curve
The following is the code for drawing the Bezier curve in canvas:
<!DOCTYPE html><html><head>
<meta charset="utf-8" />
<title>canvas绘图</title>
<script>
window.onload = function()
{
drawCanvas1();
drawCanvas2();
} function drawCanvas1()
{
var canvas=document.getElementById("myCanvas1");
var context=canvas.getContext("2d");
context.beginPath();
context.moveTo(20,20);
context.quadraticCurveTo(30,100,200,90);
context.stroke(); //标注坐标点
//context.textAlign = "center";
context.fillStyle = "red";
context.fillText("开始点(20,20)",20,20);
context.fillText("控制点(30,100)",30,100);
context.fillText("结束点(200,90)",200,90);
//红色辅助线
context.strokeStyle = "red";
context.beginPath();
context.moveTo(20,20);
context.lineTo(30,100);
context.lineTo(200,90);
context.stroke();
} function drawCanvas2()
{
var canvas = document.getElementById("myCanvas2");
var context = canvas.getContext("2d");
context.beginPath();
context.moveTo(20,20);
context.bezierCurveTo(20,100,200,300,200,20);
context.stroke(); //标注坐标点
//context.textAlign = "center";
context.fillStyle = "red";
context.fillText("开始点(20,20)",20,20);
context.fillText("控制点1(20,100)",20,100);
context.fillText("控制点2(200,300)",200,300);
context.fillText("结束点(200,20)",200,20);
//红色辅助线
context.strokeStyle = "red";
context.beginPath();
context.moveTo(20,20);//起始点
context.lineTo(20,100);//控制点1
context.lineTo(200,300);//控制点2
context.lineTo(200,20);//结束点
context.stroke();
} </script></head><body>
<canvas id="myCanvas1" width="400" height="400" style="border:#F00 solid 1px">
您的浏览器不支持canvas
</canvas>
<canvas id="myCanvas2" width="400" height="400" style="border:#F00 solid 1px">
您的浏览器不支持canvas
</canvas>
<br />
</body>
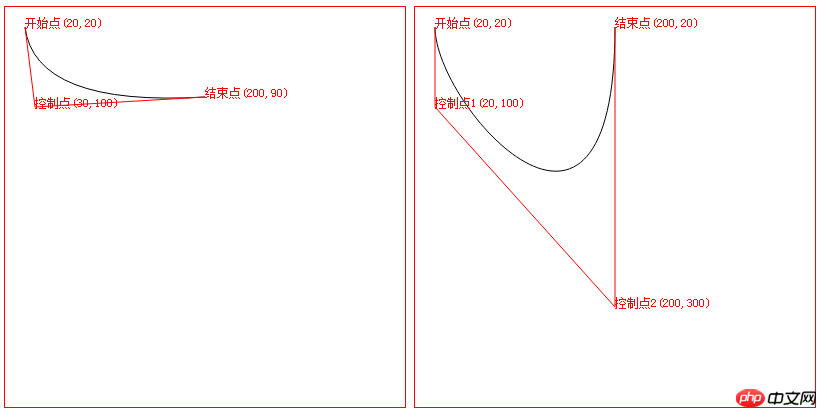
</html>The effect is as follows: 
The above is the detailed content of Detailed explanation of HTML5 canvas (6). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




