Instructions for using the open source code flv.js
Flv.js
is an HTML5 Flash video (FLV) player, developed purely with native JavaScript, without using Flash. Open sourced by bilibili website.
Overview:
A JavaScript library that implements playing FLV format videos in HTML5 videos. Its working principle is to transcode and multiplex the FLV file stream into ISO BMFF (MP4 fragments) fragments, and then pass them through Media Source Extensions feed MP4 clips into the browser. flv.js is written in ECMAScript 6, then compiled into ECMAScript 5 through Babel Compiler, and packaged using Browserify.
Function:
-
FLV container with H.264 + AAC codec playback capability
- Multi-part segmented video playback
- HTTP FLV low-latency real-time streaming playback
- FLV real-time streaming via WebSocket
- Compatible with Chrome, FireFox, Safari 10, IE11 and Edge
- Very low overhead, and hardware accelerated through your browser
The above is the official introduction, the key point is that open source allows us to use it, thank you to the masters of Bilibili We
The following is the integrated usage plan I compiled
1. Deployment plan
1. Prerequisite
First of all, nodejs and npm are used here. How to install and deploy them has been written in my previous article. I won’t go into more details here. You can search for them if you need them.
##2. Download code
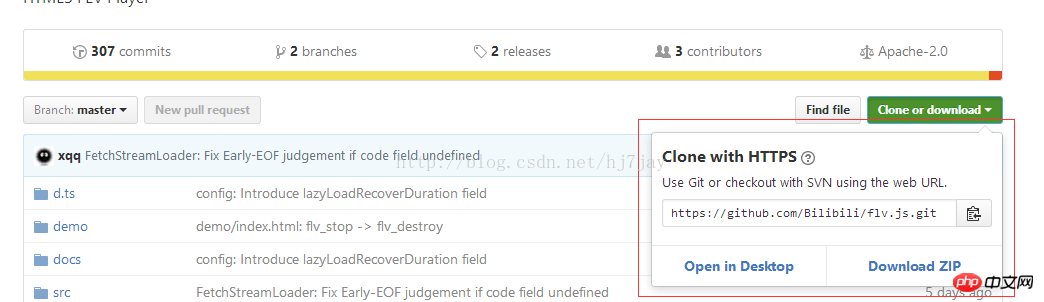
github address: https://github.com/Bilibili/flv.js
# #Students who need to synchronize the latest code should use git. Those who don’t have git can also download the zip file

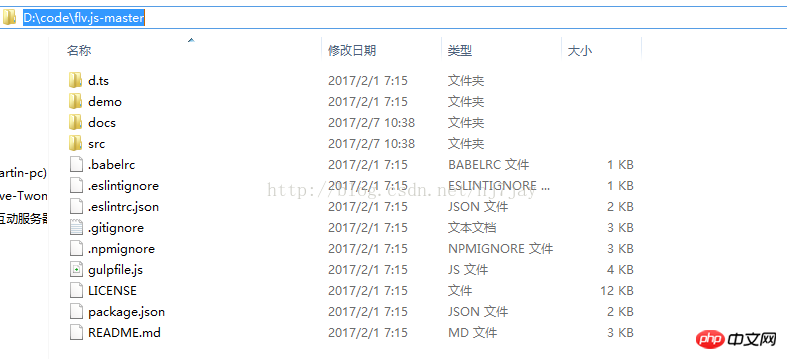
After downloading the code
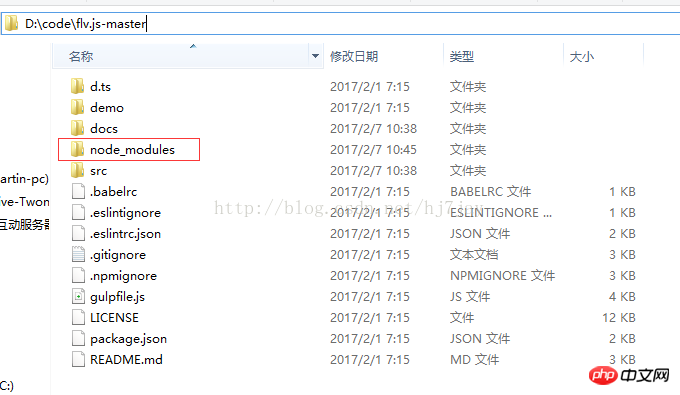
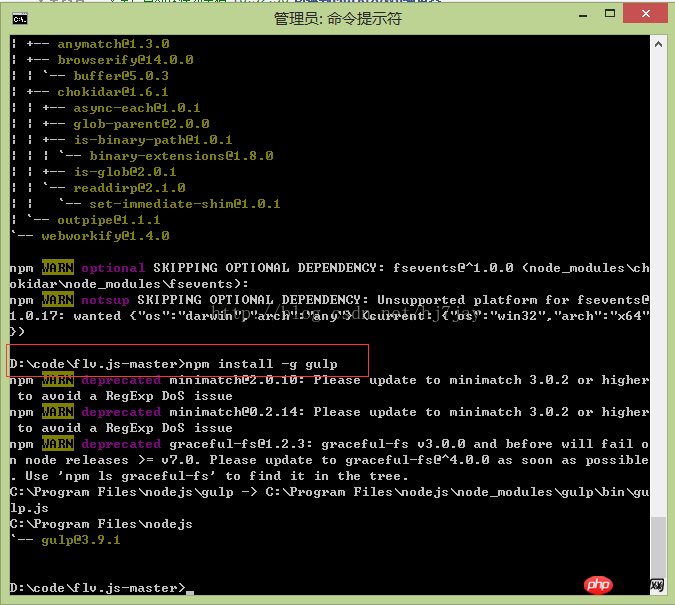
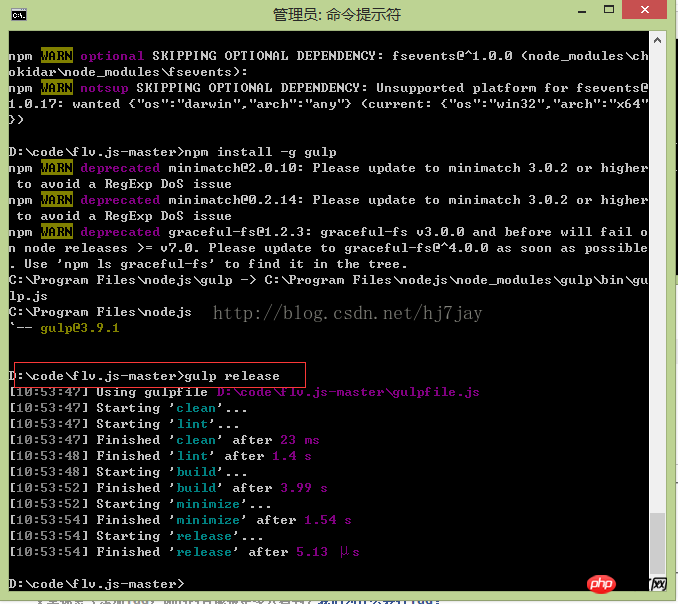
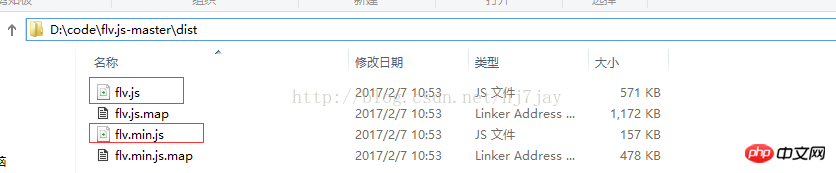
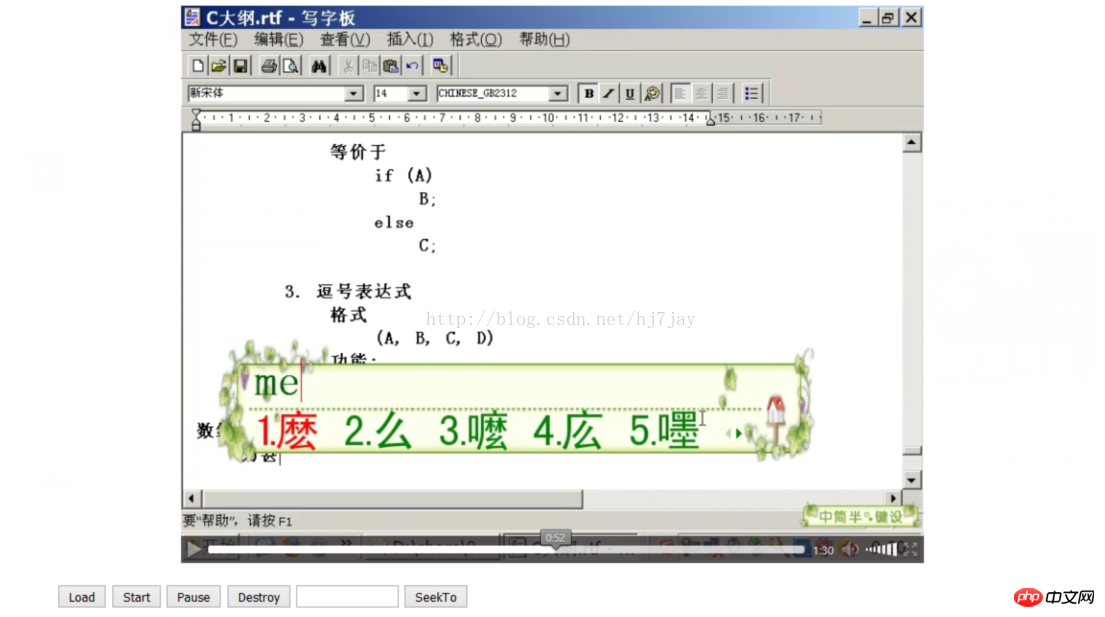
I put it in D:\code\flv.js-master 3. Build the code Because the code cannot be used directly, we need to use the npm module of nodejsBuild 1) First open the cmd command line window (Remember to open it with the right click to manage Run as a member), otherwise an error may occur ##cd Command to the place where the code is placed. I put it on D:\code\flv.js-master #2) Execute npm build, here is the operation to install the development environment ## D:\code\flv.js-masterThere will be one more node_modules folder 3)安装生成工具 4)包装和最小化JS放在dist文件夹里 然后D:\code\flv.js-master\dist里就终于得到我们需要flv.js和flv.min.js代码了 flv.js压缩前代码 flv.min.js压缩后代码 二、整合方案 代码DEMO-html页面 结果 Ps:视频要放在服务器上,这里我用的是Java Web项目,tomcat部署,视频找个位置就可以了,主要是记住位置 相关文章:


npm install


npm install -g gulp

gulp release


<!DOCTYPE html>
<html>
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type">
<title>flv.js demo</title>
<style>
.mainContainer {
display: block;
width: 1024px;
margin-left: auto;
margin-right: auto;
}
.urlInput {
display: block;
width: 100%;
margin-left: auto;
margin-right: auto;
margin-top: 8px;
margin-bottom: 8px;
}
.centeredVideo {
display: block;
width: 100%;
height: 576px;
margin-left: auto;
margin-right: auto;
margin-bottom: auto;
}
.controls {
display: block;
width: 100%;
text-align: left;
margin-left: auto;
margin-right: auto;
}
</style>
</head>
<body>
<p class="mainContainer">
<input name="urlinput" class="urlInput" type="text" value="http://localhost/Test/test1.mp4"/>
<video name="videoElement" class="centeredVideo" controls autoplay width="1024" height="576">
Your browser is too old which doesn't support HTML5 video.
</video>
<br>
<p class="controls">
<button onclick="flv_load()">Load</button>
<button onclick="flv_start()">Start</button>
<button onclick="flv_pause()">Pause</button>
<button onclick="flv_destroy()">Destroy</button>
<input style="width:100px" type="text" name="seekpoint"/>
<button onclick="flv_seekto()">SeekTo</button>
</p>
</p>
<script src="flv.min.js?1.1.9"></script>
<script>
function flv_load() {
console.log('isSupported: ' + flvjs.isSupported());
var urlinput = document.getElementsByName('urlinput')[0];
var xhr = new XMLHttpRequest();
xhr.open('GET', urlinput.value, true);
xhr.onload = function (e) {
var player;
var element = document.getElementsByName('videoElement')[0];
if (typeof player !== "undefined") {
if (player != null) {
player.unload();
player.detachMediaElement();
player.destroy();
player = null;
}
}
player = flvjs.createPlayer({
type: 'mp4',
url: urlinput.value
});
player.attachMediaElement(element);
player.load();
}
xhr.send();
}
function flv_start() {
player.play();
}
function flv_pause() {
player.pause();
}
function flv_destroy() {
player.pause();
player.unload();
player.detachMediaElement();
player.destroy();
player = null;
}
function flv_seekto() {
var input = document.getElementsByName('seekpoint')[0];
player.currentTime = parseFloat(input.value);
}
function getUrlParam(key, defaultValue) {
var pageUrl = window.location.search.substring(1);
var pairs = pageUrl.split('&');
for (var i = 0; i < pairs.length; i++) {
var keyAndValue = pairs[i].split('=');
if (keyAndValue[0] === key) {
return keyAndValue[1];
}
}
return defaultValue;
}
var urlInputBox = document.getElementsByName('urlinput')[0];
var url = decodeURIComponent(getUrlParam('src', urlInputBox.value));
urlInputBox.value = url;
document.addEventListener('DOMContentLoaded', function () {
flv_load();
});
</script>
</body>
</html>
The above is the detailed content of Instructions for using the open source code flv.js. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to Add Audio to My HTML5 Website?
Mar 10, 2025 pm 03:01 PM
How to Add Audio to My HTML5 Website?
Mar 10, 2025 pm 03:01 PM
This article explains how to embed audio in HTML5 using the <audio> element, including best practices for format selection (MP3, Ogg Vorbis), file optimization, and JavaScript control for playback. It emphasizes using multiple audio f
 How do I handle user location privacy and permissions with the Geolocation API?
Mar 18, 2025 pm 02:16 PM
How do I handle user location privacy and permissions with the Geolocation API?
Mar 18, 2025 pm 02:16 PM
The article discusses managing user location privacy and permissions using the Geolocation API, emphasizing best practices for requesting permissions, ensuring data security, and complying with privacy laws.
 How do I use viewport meta tags to control page scaling on mobile devices?
Mar 13, 2025 pm 08:00 PM
How do I use viewport meta tags to control page scaling on mobile devices?
Mar 13, 2025 pm 08:00 PM
The article discusses using viewport meta tags to control page scaling on mobile devices, focusing on settings like width and initial-scale for optimal responsiveness and performance.Character count: 159
 How to Use HTML5 Forms for User Input?
Mar 10, 2025 pm 02:59 PM
How to Use HTML5 Forms for User Input?
Mar 10, 2025 pm 02:59 PM
This article explains how to create and validate HTML5 forms. It details the <form> element, input types (text, email, number, etc.), and attributes (required, pattern, min, max). The advantages of HTML5 forms over older methods, incl
 How do I use the HTML5 Page Visibility API to detect when a page is visible?
Mar 13, 2025 pm 07:51 PM
How do I use the HTML5 Page Visibility API to detect when a page is visible?
Mar 13, 2025 pm 07:51 PM
The article discusses using the HTML5 Page Visibility API to detect page visibility, improve user experience, and optimize resource usage. Key aspects include pausing media, reducing CPU load, and managing analytics based on visibility changes.
 How to Create Interactive Games with HTML5 and JavaScript?
Mar 10, 2025 pm 06:34 PM
How to Create Interactive Games with HTML5 and JavaScript?
Mar 10, 2025 pm 06:34 PM
This article details creating interactive HTML5 games using JavaScript. It covers game design, HTML structure, CSS styling, JavaScript logic (including event handling and animation), and audio integration. Essential JavaScript libraries (Phaser, Pi
 How do I use the HTML5 Drag and Drop API for interactive user interfaces?
Mar 18, 2025 pm 02:17 PM
How do I use the HTML5 Drag and Drop API for interactive user interfaces?
Mar 18, 2025 pm 02:17 PM
The article explains how to use the HTML5 Drag and Drop API to create interactive user interfaces, detailing steps to make elements draggable, handle key events, and enhance user experience with custom feedback. It also discusses common pitfalls to a
 How do I use the HTML5 WebSockets API for bidirectional communication between client and server?
Mar 12, 2025 pm 03:20 PM
How do I use the HTML5 WebSockets API for bidirectional communication between client and server?
Mar 12, 2025 pm 03:20 PM
This article explains the HTML5 WebSockets API for real-time, bidirectional client-server communication. It details client-side (JavaScript) and server-side (Python/Flask) implementations, addressing challenges like scalability, state management, an






