14 Free Responsive Web Testing Tools
[Introduction] Once you decide to build a website, you should have developed design standards. What do you think should be done next? test! I use the word testing to test how well your website responds to different screen and browser sizes. Testing is an important step in the responsive web design process. If you understand...
Once you decide to build a website you should already have design standards in place. What do you think should be done next? test! I use the word “test” to test how well your website responds to different screens and browser sizes. Testing is an important step in the responsive web design process. If you know what I’m talking about you need to make your website look good on any type of device.
In today's world, technological advancements and tools have brought users beyond the confines of a laptop or desktop using the web. This is helped by the blazing data speeds offered by telcos. This leaves designers to ensure that the website works well on a variety of devices.
Fortunately, this is not a big problem. There are many good free responsive web design testing tools available online that can help you check whether your website design is user-friendly and responsive to various devices. The website should be user-friendly and responsive on various devices available. Creating a responsive/multi-device compatible website design that is smart, flexible, and consistent with the regular web experience will surely lead to success.

Listed below are some great tools and resources that can help you design a website that works across different device sizes and operating systems. No coding knowledge is required to test a responsive site using the tools and resources listed below.
The best free responsive web design testing tool
1. Responsive design bookmark
The responsive design bookmark is a convenient tool for responsive design testing. You just drag the bookmark on the bookmarks bar and it will be applied to your browser. How it works: First, a virtual keyboard is triggered to check how much space the user has when entering data. Trigger CSS refresh later.
When you save a CSS file, the changes take effect immediately, without the need to refresh the browser you are working in. Finally, close the bookmark and return to the current page. This lets you preview the current page in a size that fits the width of your tablet or smartphone screen.

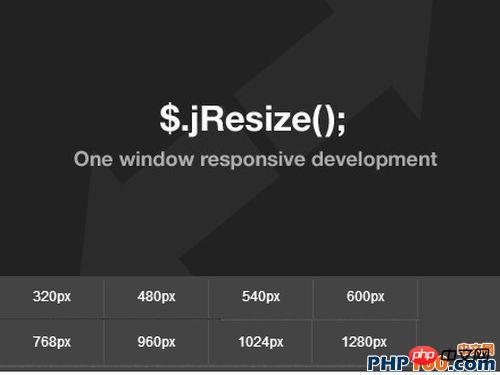
2. jResize plug-in
jResize is a responsive web development tool integrated in jQuery to assist responsive development projects. Frames are embedded into web pages at different widths. So, it's easy to adjust your HTML in the browser. All you have to do is download this cool tool and the dimensions will change when you click on the width you want.

3. resizeMyBrowser
resizeMyBrowser is a responsive web design tool that allows you to select the browser size you want to test. Users can choose from 15 different preset sizes or enter custom sizes.

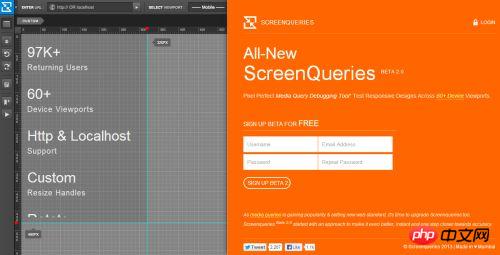
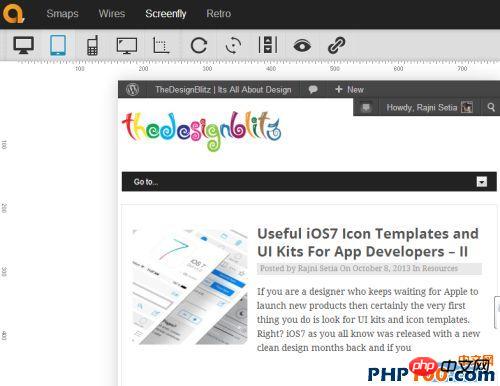
4. Screenqueri.es
Screenqueri.es is a perfect pixel-level responsive design testing tool that allows you to test the screen in 30 different Test your design on a device or in a custom resolution window.

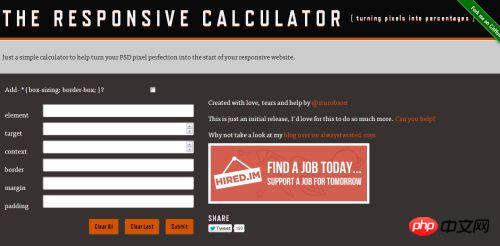
5. Response Calculator
The Response Calculator is a tool that facilitates designers to convert pixels to 100% in a given situation. It helps you perfectly fit PSD pixels into your website. Just simply click on your needs.

6. Screenfly
Screenfly by QuirkTools is an online digital device simulation tool that allows users to preview their responsive designs in different devices Website, such as desktop, tablet, mobile phone or TV. It is easy to use and as mentioned before gives you a variety of options like viewing on different sizes of desktop computer monitors and virtual TV screens. Additionally it has options to enable or disable scrolling or rotating the display.

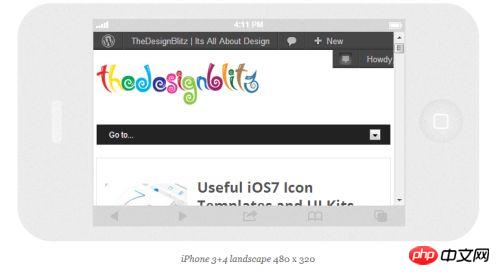
7. Responsinator
Responsinator is a cool tool, an online website that allows you to preview your web pages on smartphones and tablets in portrait and landscape modes. In addition, Responsinator can give you a realistic experience of browsing your website on different screens. Just enter the URL and preview on iPhone, iPad, Kindle and other Android phones.

8. Viewport Resizer
Viewport resizer is a browser-based tool that allows users to test the responsiveness of any website. Users only need to save the bookmark, visit the page they want to test, click on the created bookmark and check how the page performs on all types of screen resolutions.

9. Respondr
This is a simple and useful tool that asks you to enter the URL of the site or page you want to test and then select your The device you want to test.

10. ReView.Js
Developed by Edward Cant, ReView is a dynamic windowing system that provides an effective responsive web view choose. Users can choose to enter and exit responsive design states.

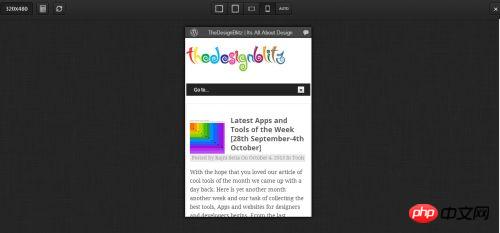
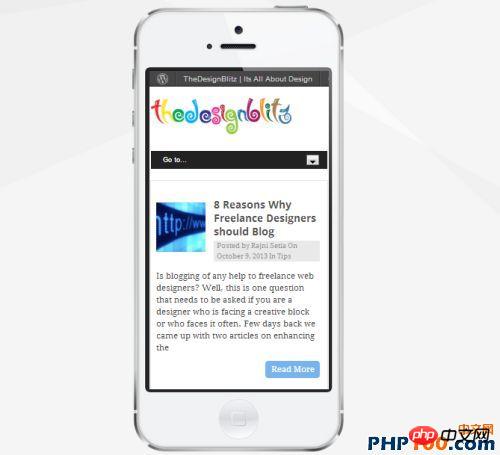
11. Designmodo Responsive Test
Designmodo Responsive Test As the name suggests, this is a responsive website testing tool that can help you in a large number of Test website testing in screen sizes. Simply type the URL to select a device type or enter a custom size. The image below shows a responsive test of our website.

12. Adobe Edge Inspect
Adobe Edge Inspect CC allows you to preview and inspect your web design on various devices. It has many features such as synchronous browsing, remote inspection, screenshots, edge detection, scalability and so on.

13. responsivepx
It is a cool online portal or tool that you can use to test your responsive website design. It lets you adjust your website pixel by pixel. This feature allows you to set breakpoints and test how CSS media works on your site.

14. DimensionsApp
DimensionsApp is an online emulator for mobile phones and tablets, which can help you operate on devices such as tablets, wide screen devices, mobile phones Test the responsiveness of your website across many devices. Just enter your blog's URL and click on the names of the various devices to see how it will look.

In addition to the tools listed above, do you have any favorite free responsive web design tools? If so, please share it quickly.
Related tool recommendations:
A very useful JavaScript development tool: WebStorm Mac version
Time-saving browser synchronization Test tool: browser-sync-master
php Chinese website toolbox: php development tools free download
The above is the detailed content of 14 Free Responsive Web Testing Tools. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Introduction to performance testing tools in Java language
Jun 10, 2023 am 08:43 AM
Introduction to performance testing tools in Java language
Jun 10, 2023 am 08:43 AM
With the continuous development of computer technology, software performance testing has always been a very important aspect. During the development of a software system, continuous performance testing can help the team identify areas that need improvement and avoid the negative impacts caused by performance errors. As a powerful programming language, Java also has many performance testing tools that can be used to monitor and analyze the performance of Java applications. This article will introduce some commonly used performance testing tools in the Java language to provide readers with a reference. JMeterApacheJMete
 MTR: Methods and tools for large-scale database testing using the MySQL testing framework
Jul 13, 2023 am 09:52 AM
MTR: Methods and tools for large-scale database testing using the MySQL testing framework
Jul 13, 2023 am 09:52 AM
MTR: Methods and tools for large-scale database testing using the MySQL testing framework Introduction: In modern software development, database performance and stability are crucial. In order to ensure the reliable operation of the database system under high load and complex scenarios, developers need to conduct large-scale database testing. This article will introduce a method and tool for large-scale database testing using the MySQL testing framework (MySQLTestRun, referred to as MTR), and provide code examples. 1. Introduction to MTR MTR is My
 Integrated testing tool in Go language
Jun 01, 2023 pm 12:12 PM
Integrated testing tool in Go language
Jun 01, 2023 pm 12:12 PM
Go language is a programming language that has attracted much attention in recent years. It has fast compilation speed and high execution efficiency. It is widely used in network applications, servers, cloud computing and other fields. In the development process of Go language, testing is a very important part, because it can ensure the correctness of the code, the rationality of the logic and the stability of the program. In order to improve development efficiency and testing results, Go language developers developed the integrated testing tool gotest based on their own experience and practice, drawing on testing tools and ideas from other languages, to help
 app testing tools
Jul 04, 2023 am 11:05 AM
app testing tools
Jul 04, 2023 am 11:05 AM
app testing tools: 1. Appium; 2. Airtest; 3. uiautomator2; 4. Monkey; 5. MonkeyRunner; 6. Maxim; 7. UICrawler; 8. GT; 9. Perfdog; 10. SoloPi; 11. QNET; 12. Fiddler; 13. Charles; 14. TestIn; 15. Tencent Utest; 16. Baidu MTC; 17. Alibaba MQC, etc.
 Golang's testing tool: why it can simplify the testing process?
Sep 10, 2023 pm 06:21 PM
Golang's testing tool: why it can simplify the testing process?
Sep 10, 2023 pm 06:21 PM
Golang’s testing tool: why it can simplify the testing process? Introduction In the process of software development, testing is an indispensable link. Through testing, developers can verify the correctness of the code and improve the quality of the software. In the powerful programming language Golang, it provides a set of simple and effective testing tools to simplify the testing process. This article will explore the advantages of Golang’s testing tool and why it can simplify the testing process. 1. Golang’s testing tool Golang’s testing tool
 Project practice: experience sharing on how to use CSS to create responsive web pages
Nov 03, 2023 pm 02:42 PM
Project practice: experience sharing on how to use CSS to create responsive web pages
Nov 03, 2023 pm 02:42 PM
Practical project: Sharing experience on how to use CSS to create responsive web pages. With the popularity of mobile devices and the continuous growth of web page visits, responsive web design has become an important part of modern web design. Through reasonable CSS layout and media query technology, web pages can automatically adjust the layout and style according to the screen sizes of different devices to adapt to the browsing effects on different devices. This article will share some experiences and techniques in applying CSS to create responsive web pages in actual projects. 1. Develop a design plan. Before starting the project, you first need to clearly define the design plan.
 Test automation tools in PHP
May 23, 2023 am 08:42 AM
Test automation tools in PHP
May 23, 2023 am 08:42 AM
As the field of software development continues to develop, test automation tools have also received increasing attention and importance. For PHP developers, how to use test automation tools to improve the quality of code? This article will introduce some commonly used PHP test automation tools, including PHPUnit, Codeception, and Behat, and discuss their respective advantages and disadvantages. PHPUnit PHPUnit is one of the most popular test automation tools in the PHP world. It can be used for unit testing, integration and functional testing. P
 Project practice: experience sharing on how to use CSS grid layout to create responsive web pages
Nov 02, 2023 am 08:24 AM
Project practice: experience sharing on how to use CSS grid layout to create responsive web pages
Nov 02, 2023 am 08:24 AM
With the popularity of mobile devices and changes in web browsing habits, responsive design has become an important trend in modern web design. In responsive design, CSS grid layout is considered a very effective layout tool. In this article, I will share some of my experiences and tips on using CSS grid layout to create responsive web pages in actual projects. First, let’s review the basic concepts of CSS grid layout. CSS grid layout is a two-dimensional layout system that achieves the layout and layout of page elements by dividing the page into a grid of rows and columns.






