10款HTML5编码简化工具
在这篇文章中介绍了10个非常强大的HTML5 工具,以简化和增强你的HTML5的编码能力,这肯定会彻底改变我们创建的网站和Web应用程序。
1.Initializr

基于Boilerplate 的Initializr 会为你生成一个干净的可定制的模板。
2.HTML5demos

HTML5demos 帮你快速知道哪些属性可以用在特定的浏览器上,快速帮你自定兼容性极强的网站。
3.HTML5 Tracker

用这个跟踪器可以保留与HTML5的连接。
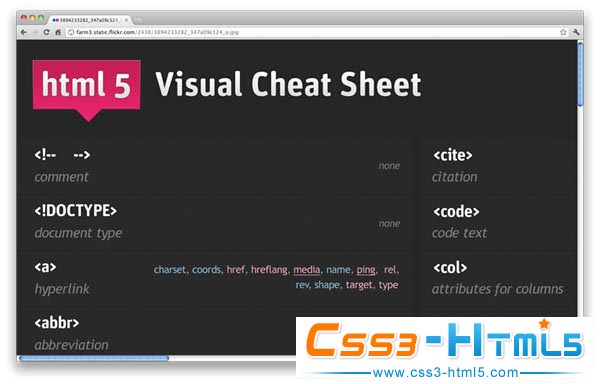
4.HTML5 visual cheat sheet

想要迅速找到一个标签或属性,只要看看在这个非常酷的小抄,就大功告成,所有Web开发人员的必备小工具。
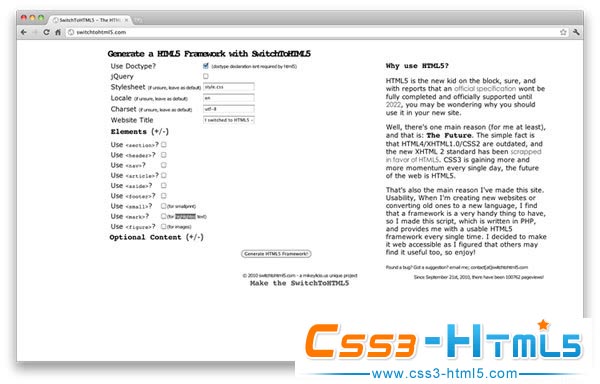
5.Switch To HTML5

Switch To HTML5 是个模板生成器,如果你想开始一个新项目,访问网站,获取免费的HTML5网站模板吧。
6.Cross browser HTML5 forms

表单是网站的重要组成部分,HTML5包括日历,色板,滑动部件,客户端验证等很好的特性。但是一个问题不容忽视,不是所有的浏览器都支持这些特性。Cross browser HTML5 forms 就派上了用场,解决跨浏览器兼容问题。
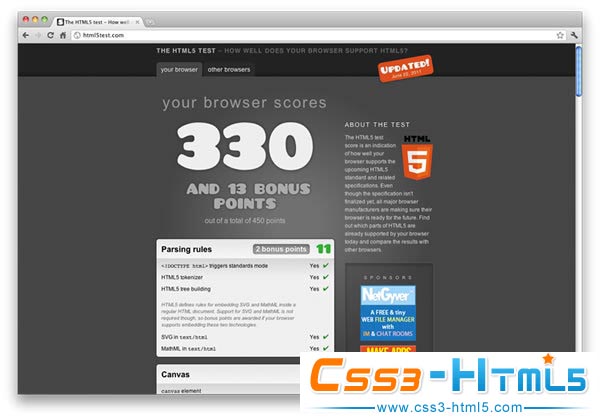
7.HTML5 Test

HTML5 Test将让你知道该网站将提供关于你使用的浏览器是否具备视频、音频、Canvas等能力的报告。
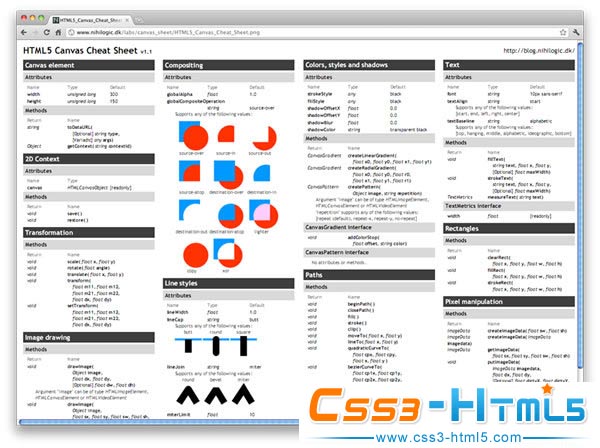
8.HTML5 Canvas cheat sheet

Canvas元素是HTML5中一个非常重要并有趣的部分,因为它允许你在屏幕上绘图。如果你需要任何关于canvas元素的帮助,就用HTML5 Canvas cheat sheet吧。
9.Lime JS

LimeJS 是HTML5 的游戏框架,支持触摸屏和桌面浏览器,赶快去试一试吧。
10.HTML5 Reset

HTML5 Reset是帮助你节省开始新项目时间的一组文件(HTML、CSS等)。好消息,HTML 5 空白WordPress主题模板也免费了。
以上就是10款HTML5编码简化工具的内容,更多相关内容请关注PHP中文网(www.php.cn)!
相关工具推荐:
一款很好用的JavaScript开发工具:WebStorm Mac版下载
php中文网工具箱:php开发工具免费下载

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.






