 Backend Development
Backend Development
 C#.Net Tutorial
C#.Net Tutorial
 Detailed explanation of four solutions to Json date format problems
Detailed explanation of four solutions to Json date format problems
Detailed explanation of four solutions to Json date format problems
This article mainly introduces four solutions to the Json date format problem. It is very good and has reference value. Friends who need it can refer to it
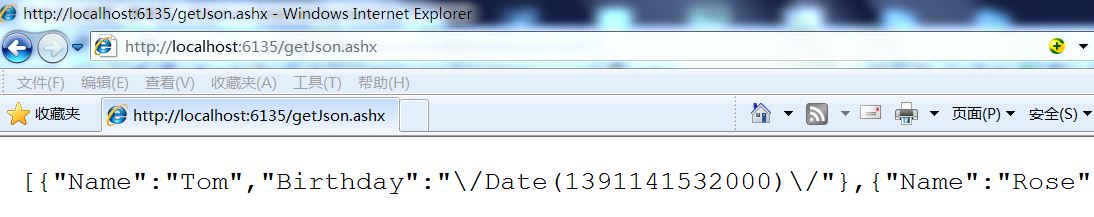
Sometimes it is needed during development Return json format data from the server. If there is DateTime type data in the background code, it will be represented by a long number after serialization using the system's own tool class. The date data is as follows:
//设置服务器响应的结果为纯文本格式
context.Response.ContentType = "text/plain";
//学生对象集合
List<student> students = new List<student>
{
new Student(){Name ="Tom",
Birthday =Convert.ToDateTime("2014-01-31 12:12:12")},
new Student(){Name ="Rose",
Birthday =Convert.ToDateTime("2014-01-10 11:12:12")},
new Student(){Name ="Mark",
Birthday =Convert.ToDateTime("2014-01-09 10:12:12")}
};
//javascript序列化器
JavascriptSerializer jss=new JavascriptSerializer();
//序列化学生集合对象得到json字符
string studentsJson=jss.Serialize(students);
//将字符串响应到客户端
context.Response.Write(studentsJson);
context.Response.End();</student></student>The running result is:

The corresponding birthday of Tom "2014-01-31" becomes We got 1391141532000, which is actually the number of milliseconds since January 1, 1970; 1391141532000/1000/60/60/24/365=44.11 years, 44+1970=2014 years, this method can get the year, month, day, hour and minute seconds and milliseconds. This format is a feasible representation but not a friendly format that ordinary people can understand. How to change this format?
Solution:
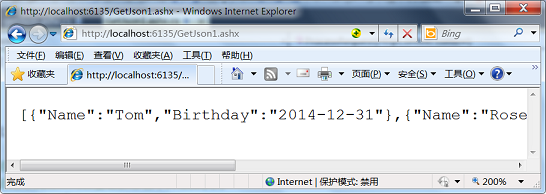
Method 1: Use the Select method## to change the date format on the server side #Or LINQ expression is converted and sent to the client:
using System;
using System.Collections.Generic;
using System.Web;
using System.Web.script.Serialization;
namespace JsonDate1
{
using System.Linq;
/// <summary>
/// 学生类,测试用
/// </summary>
public class Student
{
/// <summary>
/// 姓名
/// </summary>
public String Name { get; set; }
/// <summary>
/// 生日
/// </summary>
public DateTime Birthday { get; set; }
}
/// <summary>
/// 返回学生集合的json字符
/// </summary>
public class GetJson : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
//设置服务器响应的结果为纯文本格式
context.Response.ContentType = "text/plain";
//学生对象集合
List<Student> students = new List<Student>
{
new Student(){Name ="Tom",Birthday =Convert.ToDateTime("2014-01-31 12:12:12")},
new Student(){Name ="Rose",Birthday =Convert.ToDateTime("2014-01-10 11:12:12")},
new Student(){Name ="Mark",Birthday =Convert.ToDateTime("2014-01-09 10:12:12")}
};
//使用Select方法重新投影对象集合将Birthday属性转换成一个新的属性
//注意属性变化后要重新命名,并立即执行
var studentSet =
students.Select
(
p => new { p.Name, Birthday = p.Birthday.ToString("yyyy-mm-dd") }
).ToList();
//javascript序列化器
JavascriptSerializer jss = new JavascriptSerializer();
//序列化学生集合对象得到json字符
string studentsJson = jss.Serialize(studentSet);
//将字符串响应到客户端
context.Response.Write(studentsJson);
context.Response.End();
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
Method 2:
Convert the string in "Birthday":"\/Date(1391141532000)\/" into a date object in javascript , you can delete the non-numeric characters in the Value corresponding to Birthday<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>json日期格式处理</title>
<script src="scripts/jquery-1.10.2.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function() {
$.getJSON("getJson.ashx", function (students) {
$.each(students, function (index, obj) {
$("<li/>").html(obj.Name).appendTo("#ulStudents");
//使用正则表达式将生日属性中的非数字(\D)删除
//并把得到的毫秒数转换成数字类型
var birthdayMilliseconds = parseInt(obj.Birthday.replace(/\D/igm, ""));
//实例化一个新的日期格式,使用1970 年 1 月 1 日至今的毫秒数为参数
var birthday = new Date(birthdayMilliseconds);
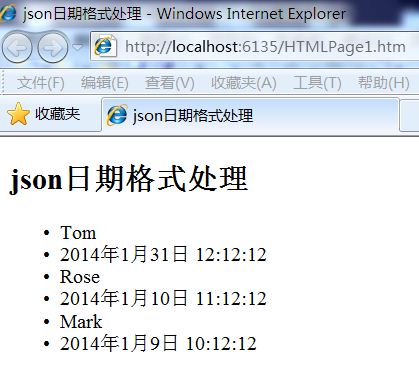
$("<li/>").html(birthday.toLocaleString()).appendTo("#ulStudents"); ;
});
});
});
</script>
</head>
<body>
<h2 id="json日期格式处理">json日期格式处理</h2>
<ul id="ulStudents">
</ul>
</body>
</html>
$(function () {
$.getJSON("getJson.ashx", function (students) {
$.each(students, function (index, obj) {
$("<li/>").html(obj.Name).appendTo("#ulStudents");
//使用正则表达式将生日属性中的非数字(\D)删除
//并把得到的毫秒数转换成数字类型
var birthdayMilliseconds = parseInt(obj.Birthday.replace(/\D/igm, ""));
//实例化一个新的日期格式,使用1970 年 1 月 1 日至今的毫秒数为参数
var birthday = new Date(birthdayMilliseconds);
$("<li/>").html(birthday.toLocaleString()).appendTo("#ulStudents");
$("<li/>").html(obj.Birthday.toDate()).appendTo("#ulStudents");
});
});
});
//在String对象中扩展一个toDate方法,可以根据要求完善
String.prototype.toDate = function () {
var dateMilliseconds;
if (isNaN(this)) {
//使用正则表达式将日期属性中的非数字(\D)删除
dateMilliseconds =this.replace(/\D/igm, "");
} else {
dateMilliseconds=this;
}
//实例化一个新的日期格式,使用1970 年 1 月 1 日至今的毫秒数为参数
return new Date(parseInt(dateMilliseconds));
};Method 3:
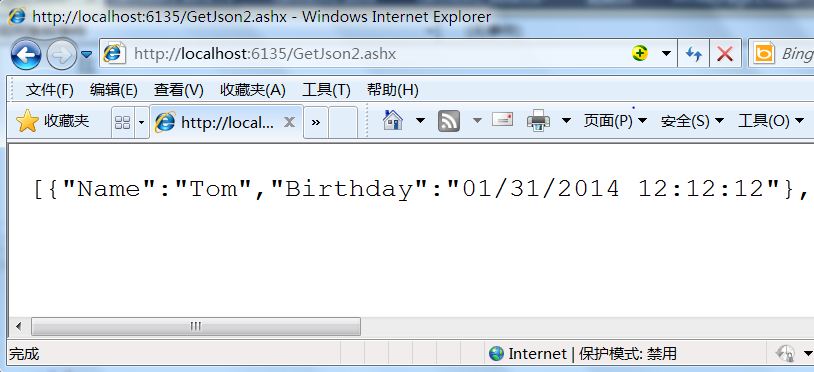
You can choose some third-party json tool classes, many of which have already dealt with date format issues, commonjson serialization and deserialization tool libraries are:
1.fastJSON.2.JSON_checker.
3.Jayrock.
4.Json.NET - LINQ to JSON.
5.LitJSON.
6.JSON
for .NET.7.JsonFx.
8.JSONSharp.
9.JsonExSerializer.
10 .fluent-json
11.Manatee Json
using System;
using System.Collections.Generic;
using System.Web;
using LitJson;
namespace JsonDate2
{
using System.Linq;
/// <summary>
/// 学生类,测试用
/// </summary>
public class Student
{
/// <summary>
/// 姓名
/// </summary>
public String Name { get; set; }
/// <summary>
/// 生日
/// </summary>
public DateTime Birthday { get; set; }
}
/// <summary>
/// 返回学生集合的json字符
/// </summary>
public class GetJson : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
//设置服务器响应的结果为纯文本格式
context.Response.ContentType = "text/plain";
//学生对象集合
List<Student> students = new List<Student>
{
new Student(){Name ="Tom",Birthday =Convert.ToDateTime("2014-01-31 12:12:12")},
new Student(){Name ="Rose",Birthday =Convert.ToDateTime("2014-01-10 11:12:12")},
new Student(){Name ="Mark",Birthday =Convert.ToDateTime("2014-01-09 10:12:12")}
};
//序列化学生集合对象得到json字符
string studentsJson = JsonMapper.ToJson(students);
//将字符串响应到客户端
context.Response.Write(studentsJson);
context.Response.End();
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
var date = new Date("01/31/2014 12:12:12");
alert(date.toLocaleString());
$(function () {
$.getJSON("GetJson2.ashx", function (students) {
$.each(students, function (index, obj) {
$("<li/>").html(obj.Name).appendTo("#ulStudents");
var birthday = new Date(obj.Birthday);
$("<li/>").html(birthday.toLocaleString()).appendTo("#ulStudents");
});
});
});
var date = new Date("01/31/2014 12:12:12");
alert(date.toLocaleString());Method 4:
这点文字发到博客上有网友提出了他们宝贵的意见,我并没有考虑在MVC中的情况,其实MVC中也可以使用handler,所以区别不是很大了,但MVC中有专门针对服务器响应为JSON的Action,代码如下:
using System;
using System.Web.Mvc;
namespace JSONDateMVC.Controllers
{
public class HomeController : Controller
{
public JsonResult GetJson1()
{
//序列化当前日期与时间对象,并允许客户端Get请求
return Json(DateTime.Now, JsonRequestBehavior.AllowGet);
}
}
}运行结果:
下载一个内容为Application/json的文件,文件名为GetJson1,内容是"\/Date(1391418272884)\/"
从上面的情况看来MVC中序列化时并未对日期格式特别处理,我们可以反编译看源码:
Return调用的Json方法:
protected internal JsonResult Json(object data, JsonRequestBehavior behavior)
{
return this.Json(data, null, null, behavior);
}
this.Json方法
protected internal virtual JsonResult Json(object data, string contentType, Encoding contentEncoding, JsonRequestBehavior behavior)
{
return new JsonResult { Data = data, ContentType = contentType, ContentEncoding = contentEncoding, JsonRequestBehavior = behavior };
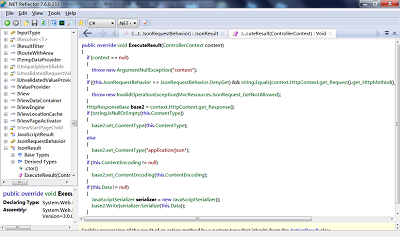
}JsonResult类ActionResult类的子类,ExecuteResult方法:

从上面的代码中不难看出微软的JsonResult类仍然是使用了JavascriptSerializer,所以返回的结果与方法一未处理时是一样的,要解决这个问题我们可以派生出一个新的类,重写ExecuteResult方法,使用Json.net来完成序列化工作,JsonResultPro.cs文件的代码如下:
namespace JSONDateMVC.Common
{
using System;
using System.Web;
using System.Web.Mvc;
using Newtonsoft.Json;
using Newtonsoft.Json.Converters;
public class JsonResultPro : JsonResult
{
public JsonResultPro(){}
public JsonResultPro(object data, JsonRequestBehavior behavior)
{
base.Data = data;
base.JsonRequestBehavior = behavior;
this.DateTimeFormat = "yyyy-MM-dd hh:mm:ss";
}
public JsonResultPro(object data, String dateTimeFormat)
{
base.Data = data;
base.JsonRequestBehavior = JsonRequestBehavior.AllowGet;
this.DateTimeFormat = dateTimeFormat;
}
/// <summary>
/// 日期格式
/// </summary>
public string DateTimeFormat{ get; set; }
public override void ExecuteResult(ControllerContext context)
{
if (context == null)
{
throw new ArgumentNullException("context");
}
if ((this.JsonRequestBehavior == JsonRequestBehavior.DenyGet) && string.Equals(context.HttpContext.Request.HttpMethod, "GET", StringComparison.OrdinalIgnoreCase))
{
throw new InvalidOperationException("MvcResources.JsonRequest_GetNotAllowed");
}
HttpResponseBase base2 = context.HttpContext.Response;
if (!string.IsNullOrEmpty(this.ContentType))
{
base2.ContentType = this.ContentType;
}
else
{
base2.ContentType = "application/json";
}
if (this.ContentEncoding != null)
{
base2.ContentEncoding = this.ContentEncoding;
}
if (this.Data != null)
{
//转换System.DateTime的日期格式到 ISO 8601日期格式
//ISO 8601 (如2008-04-12T12:53Z)
IsoDateTimeConverter isoDateTimeConverter=new IsoDateTimeConverter();
//设置日期格式
isoDateTimeConverter.DateTimeFormat = DateTimeFormat;
//序列化
String jsonResult = JsonConvert.SerializeObject(this.Data,isoDateTimeConverter);
//相应结果
base2.Write(jsonResult);
}
}
}
}使用上面的JsonResultPro Action类型的代码如下:
public JsonResultPro GetJson2()
{
//序列化当前日期与时间对象,并允许客户端Get请求,注意H是大写
return new JsonResultPro(DateTime.Now,"yyyy-MM-dd HH:mm");
}运行结果:
"2014-02-03 18:10"
这样就可以完全按自己的意思来设置日期格式了,但需要注意日期格式如平时的Format是有区别的,如这里表示时间的H如果大写表示24小时制,如果小写表示12小时制。另外还有几个问题要问大家:
1、通过Reflector反编译得到的代码中有很多变化,如属性会变成get_Request()方法的形式,不知道大家有没有更好的方法。
2、在反编译得到的代码中使用到了资源文件MvcResources.JsonRequest_GetNotAllowed,怎么在重写时也可以使用?
The above is the detailed content of Detailed explanation of four solutions to Json date format problems. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Combination of golang WebSocket and JSON: realizing data transmission and parsing
Dec 17, 2023 pm 03:06 PM
Combination of golang WebSocket and JSON: realizing data transmission and parsing
Dec 17, 2023 pm 03:06 PM
The combination of golangWebSocket and JSON: realizing data transmission and parsing In modern Web development, real-time data transmission is becoming more and more important. WebSocket is a protocol used to achieve two-way communication. Unlike the traditional HTTP request-response model, WebSocket allows the server to actively push data to the client. JSON (JavaScriptObjectNotation) is a lightweight format for data exchange that is concise and easy to read.
 What is the difference between MySQL5.7 and MySQL8.0?
Feb 19, 2024 am 11:21 AM
What is the difference between MySQL5.7 and MySQL8.0?
Feb 19, 2024 am 11:21 AM
MySQL5.7 and MySQL8.0 are two different MySQL database versions. There are some main differences between them: Performance improvements: MySQL8.0 has some performance improvements compared to MySQL5.7. These include better query optimizers, more efficient query execution plan generation, better indexing algorithms and parallel queries, etc. These improvements can improve query performance and overall system performance. JSON support: MySQL 8.0 introduces native support for JSON data type, including storage, query and indexing of JSON data. This makes processing and manipulating JSON data in MySQL more convenient and efficient. Transaction features: MySQL8.0 introduces some new transaction features, such as atomic
 Performance optimization tips for converting PHP arrays to JSON
May 04, 2024 pm 06:15 PM
Performance optimization tips for converting PHP arrays to JSON
May 04, 2024 pm 06:15 PM
Performance optimization methods for converting PHP arrays to JSON include: using JSON extensions and the json_encode() function; adding the JSON_UNESCAPED_UNICODE option to avoid character escaping; using buffers to improve loop encoding performance; caching JSON encoding results; and considering using a third-party JSON encoding library.
 How to handle XML and JSON data formats in C# development
Oct 09, 2023 pm 06:15 PM
How to handle XML and JSON data formats in C# development
Oct 09, 2023 pm 06:15 PM
How to handle XML and JSON data formats in C# development requires specific code examples. In modern software development, XML and JSON are two widely used data formats. XML (Extensible Markup Language) is a markup language used to store and transmit data, while JSON (JavaScript Object Notation) is a lightweight data exchange format. In C# development, we often need to process and operate XML and JSON data. This article will focus on how to use C# to process these two data formats, and attach
 Use the json.MarshalIndent function in golang to convert the structure into a formatted JSON string
Nov 18, 2023 pm 01:59 PM
Use the json.MarshalIndent function in golang to convert the structure into a formatted JSON string
Nov 18, 2023 pm 01:59 PM
Use the json.MarshalIndent function in golang to convert the structure into a formatted JSON string. When writing programs in Golang, we often need to convert the structure into a JSON string. In this process, the json.MarshalIndent function can help us. Implement formatted output. Below we will explain in detail how to use this function and provide specific code examples. First, let's create a structure containing some data. The following is an indication
 Pandas usage tutorial: Quick start for reading JSON files
Jan 13, 2024 am 10:15 AM
Pandas usage tutorial: Quick start for reading JSON files
Jan 13, 2024 am 10:15 AM
Quick Start: Pandas method of reading JSON files, specific code examples are required Introduction: In the field of data analysis and data science, Pandas is one of the important Python libraries. It provides rich functions and flexible data structures, and can easily process and analyze various data. In practical applications, we often encounter situations where we need to read JSON files. This article will introduce how to use Pandas to read JSON files, and attach specific code examples. 1. Installation of Pandas
 How do annotations in the Jackson library control JSON serialization and deserialization?
May 06, 2024 pm 10:09 PM
How do annotations in the Jackson library control JSON serialization and deserialization?
May 06, 2024 pm 10:09 PM
Annotations in the Jackson library control JSON serialization and deserialization: Serialization: @JsonIgnore: Ignore the property @JsonProperty: Specify the name @JsonGetter: Use the get method @JsonSetter: Use the set method Deserialization: @JsonIgnoreProperties: Ignore the property @ JsonProperty: Specify name @JsonCreator: Use constructor @JsonDeserialize: Custom logic
 Use PHP's json_encode() function to convert an array or object into a JSON string and format the output
Nov 03, 2023 pm 03:44 PM
Use PHP's json_encode() function to convert an array or object into a JSON string and format the output
Nov 03, 2023 pm 03:44 PM
Using PHP's json_encode() function to convert an array or object into a JSON string and format the output can make it easier to transfer and exchange data between different platforms and languages. This article will introduce the basic usage of the json_encode() function and how to format and output a JSON string. 1. Basic usage of json_encode() function The basic syntax of json_encode() function is as follows: stringjson_encod



