
This article mainly introduces you to ASP.NET Baidu UeditorEditor1.4.3 version to achieve the effect of adding watermarks to uploaded images. , the article introduces it in detail through pictures, texts and sample codes. I believe it has certain reference value for everyone. Friends who need it can take a look below.
Preface
I recently encountered a need at work, which is to implement the function of adding watermarks to pictures uploaded by asp.net Baidu ueditor. By searching The relevant information has finally been implemented. Let me share with you the effect of the implementation. An example code is given at the end of the article. You can refer to it and learn together.
Rendering
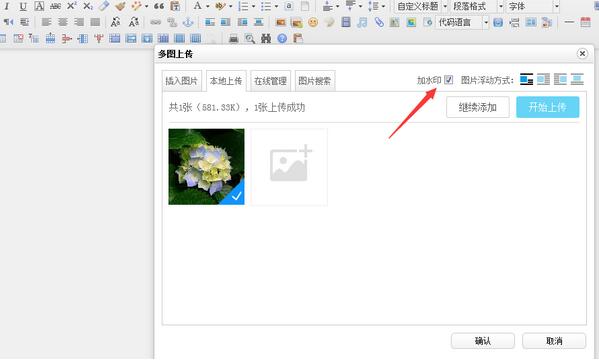
First let’s take a look at the functional interface we want. If you find that this effect is not what you want, the following No need to read the content.

Preparation
Ueditor compressed package downloaded from the official website , I downloaded the version ueditor1_4_3-utf8-net. The following introduction is for this version.
Modify interface
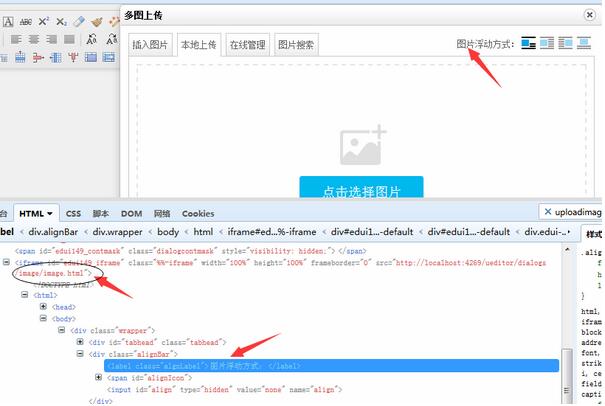
First find the place where we want to add "watermark [checkbox]"

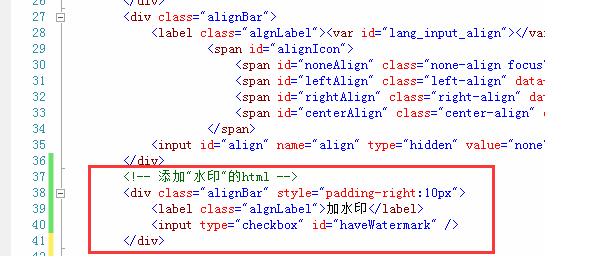
From this we can know that we should go to the image.html file to modify our html code, and add a few lines of html code starting from line 36 of the image.html file. As shown below:

Refresh the interface, click Multi-image Upload>Local Upload, the interface will become like this:

##Find a feasible solution
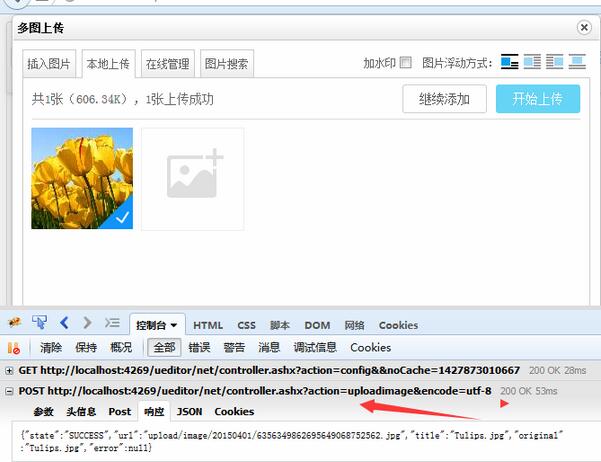
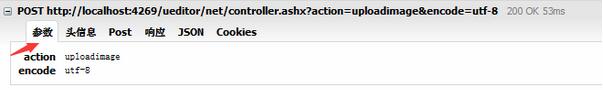
FireBug, select the console, we upload a picture, Take a look at the request information:


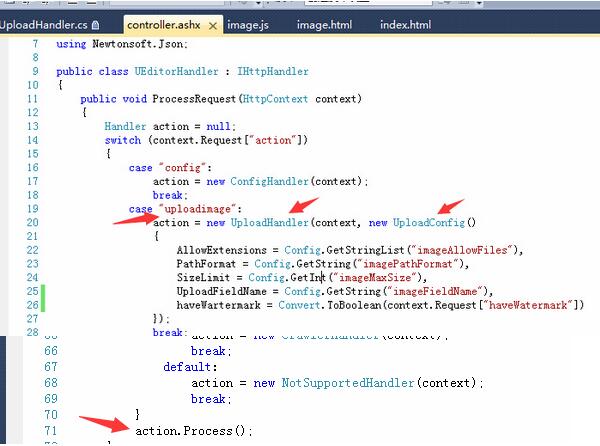
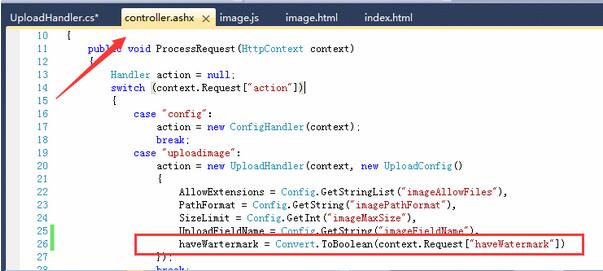
action and encode. Then let's take a look at how controller.ashx is processed specifically:

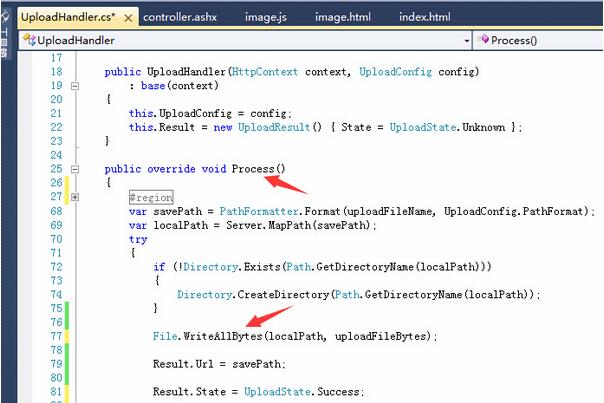
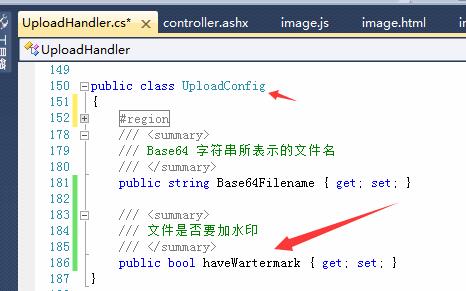
dler is instantiated, and the UploadHandler injects an instance of the UploadConfig class through the constructor , and is finally called by action.Process():

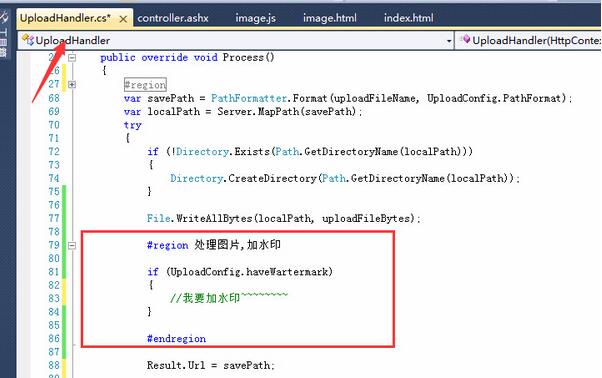
File.WriteAllBytes is the method of saving pictures.
The above is the main processing code for "local upload" in image upload. Now think about it, we want to add watermark to pictures, how should we do it?
Someone reacted quickly: when we request controller.ashx from the front desk, we can pass the "String" with whether to add a watermark to the backend. The background can make corresponding processing through judgment!
Implementation
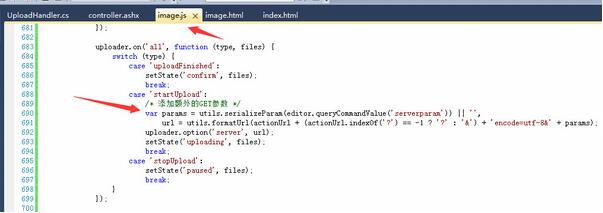
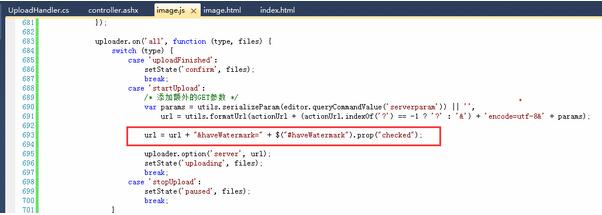
1. First find where the parameters are added when requesting controller.ashx,js It should not be difficult to find students with better basic skills:

We add parameters to him: "Whether to add a watermark"

2. Get the parameters in the background and determine whether to add a watermark




The above is the detailed content of Detailed graphic explanation of ASP.NET Baidu Ueditor editor's example of adding watermark effect to uploaded pictures. For more information, please follow other related articles on the PHP Chinese website!
 Which mobile phone models does Hongmeng OS 3.0 support?
Which mobile phone models does Hongmeng OS 3.0 support?
 A memory that can exchange information directly with the CPU is a
A memory that can exchange information directly with the CPU is a
 Dual graphics card notebook
Dual graphics card notebook
 The role of index.html
The role of index.html
 webstorm adjust font size
webstorm adjust font size
 webservice calling method
webservice calling method
 Introduction to carriage return and line feed characters in java
Introduction to carriage return and line feed characters in java
 Learn C# from scratch
Learn C# from scratch
 How to apply for registration of email address
How to apply for registration of email address




