
This article introduces the example code to implement ajax three-level linkage drop-down menu
To write three-level linkage with ajax, first write one File class, you can call it directly when you use it in the future;
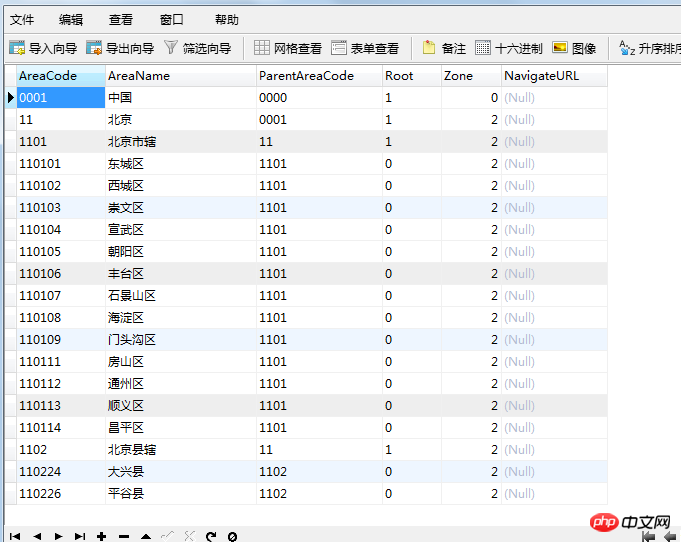
Find a table:

##Realization:
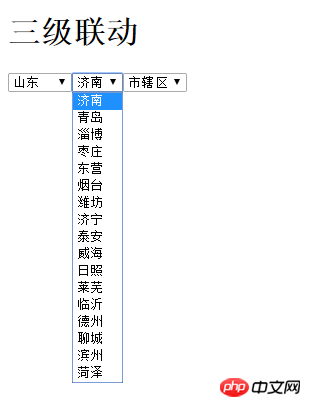
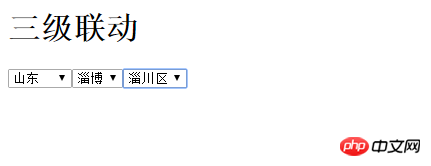
Three regions in China Level linkage: province, city, district;
Picture:

(1) When the user selects a province, an event is triggered, and the current province ID is sent to the service through an ajax request. In the terminal program
(2) For example, taking the China region, China is 0001, then the one with the built-in number 0001 is the China region;
Beijing’s code is 11, so the subcode with 11 is the urban area of Beijing.
That is to say, query the subcode according to the main code Code name;
(3) The server queries the database according to the client’s request and returns it to the client in a certain format
Displaying the page is very simple, just need a p, and introduce js and jquery files: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script src="jquery-1.11.2.min.js"></script>
<script src="sanji.js"></script>
</head>
<body>
<h1>三级联动</h1>
<p id="sanji"></p>
</body>
</html>
I need three drop-down boxes to select, And give the id writing method
First write three drop-down boxes with the id, and execute the three methods:
$(document).ready(function(e){
//三个下拉列表
//加载显示数据
$("#sanji").html("<select id='sheng'></select><select id='shi'></select><select id='qu'></select>");
//加载省份
FillSheng();
//加载市
FillShi();
//加载区
FillQu();
}Next, write the method;
The three menus are linked, so There are different options depending on the province
Don’t use the click() click event here; use the change event change() that is executed when the state is changed.
(1) When the province changes:
//当省份发生变化
$("#sheng").change(function(){
FillShi();
FillQu();
})Urban areas, districts and counties change
(2) When urban areas change:
//当市发生改变
$("#shi").change(function(){
FillQu();
})
});Districts and counties have changed;
There is nothing wrong with this logic;
The next step is to load the province information roughly, and at the end of the ajax traversal, write the value into the city's drop-down menu: //加载省份信息
function FillSheng()
{
//根据父级代号
//取父级代号
var pcode = "0001";
//根据父级代号查数据
$.ajax({
async:false,
url:"cl.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data)
{
var str = "";
for(var sj in data)
{
str = str+"<option value = '"+data[sj].AreaCode+"'>"+data[sj].AreaName+"</optiom>";
}
$("#sheng").html(str);
}
});
}
//加载市
function FillShi()
{
//根据父级代号
//取父级代号
var pcode = $("#sheng").val();
//根据父级代号查数据
$.ajax({
async:false,
//取消异步
url:"cl.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data)
{
var str = "";
for(var sj in data)
{
str = str+"<option value = '"+data[sj].AreaCode+"'>"+data[sj].AreaName+"</optiom>";
}
$("#shi").html(str);
}
});
}
//加载区
function FillQu()
{
//根据父级代号
//取父级代号
var pcode = $("#shi").val();
//根据父级代号查数据
$.ajax({
url:"cl.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data)
{
var str = "";
for(var sj in data)
{
str = str+"<option value = '"+data[sj].AreaCode+"'>"+data[sj].AreaName+"</optiom>";
}
$("#qu").html(str);
}
});
}
The format here is JSON, before it was "TEXT"
Note: JSON
JSON is a syntax for passing objects. The objects can be name/value pairs, arrays and other objects.
We are using an array, then we need to traverse the array, get each piece of data, and traverse the array in js using What arrived isfor(var sj in data)
{
}
To traverse the array. Format! ! ! 这里来写上面说的那个文件封装类,找到我们以前我们的连接数据库的类: 加上这段: 嗯,没错 处理页面: 最后来说处理页面: 连上数据库,对象调用类,写完sql语句直接返回就欧克!!! 就是这么短! 效果图: 相关文章:public function jsonQuery($sql,$type=1)
{
$db = new mysqli($this->host,$this->zhang,$this->mi,$this->dbname);
$r = $db->query($sql);
if($type == "1")
{
$arr = $r->fetch_all(MYSQLI_ASSOC);
return json_encode($arr);
//去掉最后竖线
}
else
{
return $r;
}
}
}<?php
$pcode = $_POST["pcode"];
include ("db.class.php");
$db = new db();
$sql = "select * from chinastates where ParentAreaCode = '{$pcode}'";
echo $db->jsonQuery($sql);
The above is the detailed content of Example code to implement ajax three-level linkage drop-down menu. For more information, please follow other related articles on the PHP Chinese website!




