
This article mainly introduces the relevant information on the development of the WeChat mini program LOL hero introduction. Friends who need it can refer to it
The WeChat mini program has been very popular recently, just like the housing prices in Chengdu. Yesterday I I also tried it and made my own hero list. Today I will record my production process here.
1. Download the WeChat Developer Tool
Official website link: https://mp .weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=1475052055364, after the download is completed, it can be installed by default
2. Create a new project
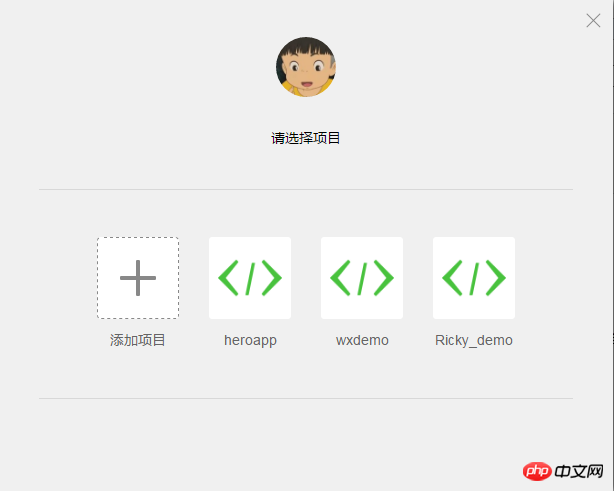
Open WeChat Developer Tools (you need to scan the WeChat QR code to log in for the first time), as shown in the figure below, click Add Project, then enter the APPID, project name, and select the directory where your project is located (local directory). If there is no AppID, select No APPID. (Some functions are limited)

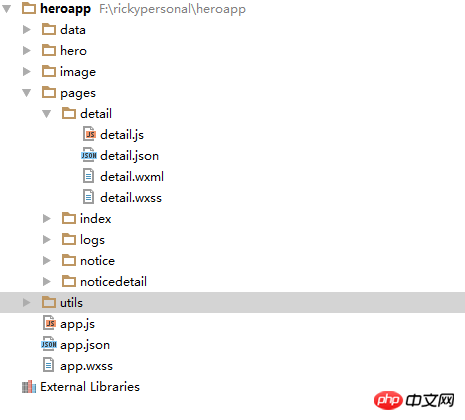
## Directory explanation: The pages folder contains all the pages involved in your mini program. The image folder stores images. app.json is the entry configuration file of a mini program. Some global settings are in this file.
 (3) detail.wxml is the page requested by the mini program to be displayed , UI shelf.
(3) detail.wxml is the page requested by the mini program to be displayed , UI shelf.
(4) detail.wxss is the style file of detail.wxml, similar to css file
3.1 Next, let’s take a look at the app.json file:1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
|
pages are the pages that need to be registered for the entire mini program. Note that there is no need to specify the file suffix, and we do not need to remove the bit. A page refers to the specified wxss, js, and json files. The applet will automatically match the related filename.wxml, filename.wxss, filename.js, and filename.json files, so we must keep the file names consistent when naming these files. .windows are some settings for the navigation bar of the mini program, such as navigation title, color, etc.
tabBar is the navigation button at the bottom of the mini program. You can set multiple buttons according to your own needs. , and specify the corresponding path and name.
3.2 app.js file
app.js contains some global functions, global variables, etc.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
|
Put some global variables in the globalData object. For example, if we want to pass parameters across pages, we must use this.
If we want To operate this global variable on another page, you need to do the following:
var app=getApp();
This will do it Global variables are operated.
3.3 Data Binding
The data binding in the applet is similar to angular and vue, using the method of double curly braces, inside the curly braces That is, variables are in the shape of {{name}} in the detail.wxml file. Setting the value of the variable name needs to be set in the corresponding detail.js file.
1 2 3 4 5 6 7 8 9 10 |
|
To dynamically set variables on a single page, use the this.setData({}) method
3.4 Binding events
The custom attribute takes the form of data-attribute name. To get to this custom attribute, you can get it through the event object in the tapName method.
3.5 List rendering
The list rendering in the applet uses the wx:for="{{items}}" method. Each time the items variable is looped, an item object will be generated, and each item can be obtained through item.name The name attribute in a loop
3.6 Navigation
1 2 3 |
|
Official regulations allow up to 5 pages to be redirected.
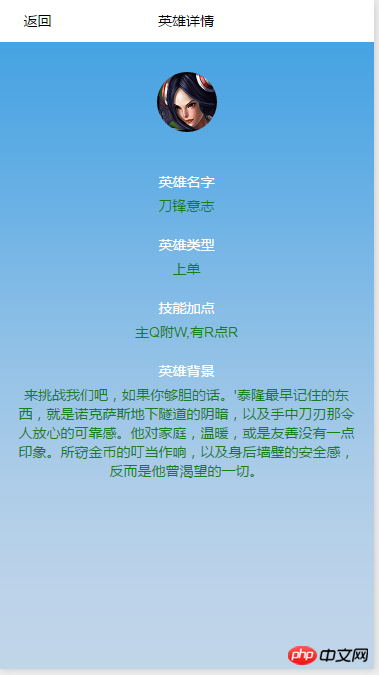
Finally, let me show you the screenshot of my mini program~




The above is the detailed content of WeChat applet development LOL hero example code. For more information, please follow other related articles on the PHP Chinese website!




