
This article mainly introduces the development of C# WeChat public account interface, flexible use of web page authorization, QR code with parameters, and template messages to improve user experience and complete user binding to personal WeChat and verification code acquisition. Friends who need it can For reference
I won’t go into details about the specific implementation method. Please see below
1. Foreword
Nowadays, WeChat public accounts are used by almost every company Essential, but the user experience of most WeChat public accounts is poor, especially when it comes to user binding. Users need to perform complex operations to bind to the website, or many companies do not bind directly, but every time All require users to fill in their account and password. As WeChat interface developers, we know that web authorization can be used as a WeChat web page for secure login, QR codes with parameters are used to record user sources, and template messages are used as notifications for shopping and consumption. However, we rarely see this By comprehensively utilizing these advanced interfaces to create a public account with a better experience, I would like to share some of my experiences in developing user bindings and verification codes. The required interfaces include basic replies, web page authorization, QR code with parameters, and template messages. So what we are talking about here must be the authentication service account (there is no way Tencent interface restrictions are really embarrassing for us developers).
2. Requirements
1. Bind personal WeChat account to pc website 2. Obtain verification code from pc website (user registration means binding, password retrieval, etc.)
3. Implementation process and comparison with traditional methods
1. Bind personal WeChat account to pc website:
Traditional method--Enter the account and password, and then bind through web page authorization. You can avoid logging in next time
Use WeChat interface--Method 1, web page authorization
Generate a QR code for web page authorization on the PC: url+id=32132312 where id is the user’s unique identifier. Use WeChat to scan and save the id and openid in the corresponding user table and the binding will be successful.
Method 2. Apply for a QR code with parameters + web page authorization
Apply for a temporary QR code with parameters through the WeChat interface and display it on the PC web page. The parameters are a string of numbers that uniquely identify the user generated based on the logged in user. When the user scans, the parameter of WeChat reply is this string of numbers. Just save this string of numbers and openid in the corresponding user table in the database.
Note: It is recommended to use the second method here: the first method is to bind directly in the web page, the user may not follow our public account, and the second method prompts when the user does not follow it Follow first. After following, it will be automatically bound and it will prompt success. If you follow, it will jump directly to our public account
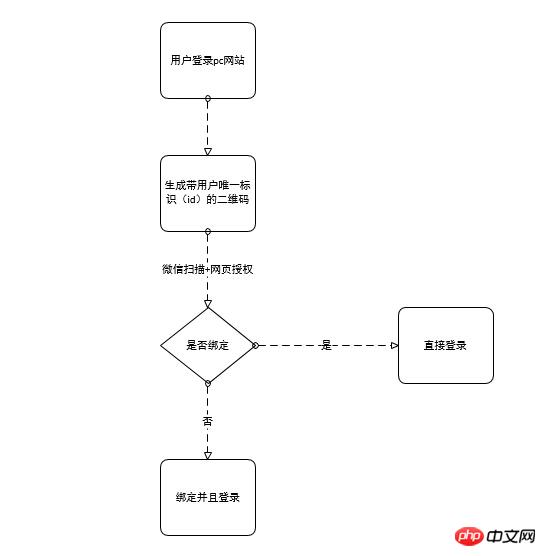
4. User binding flow chart
1. Flowchart of web page authorization binding:

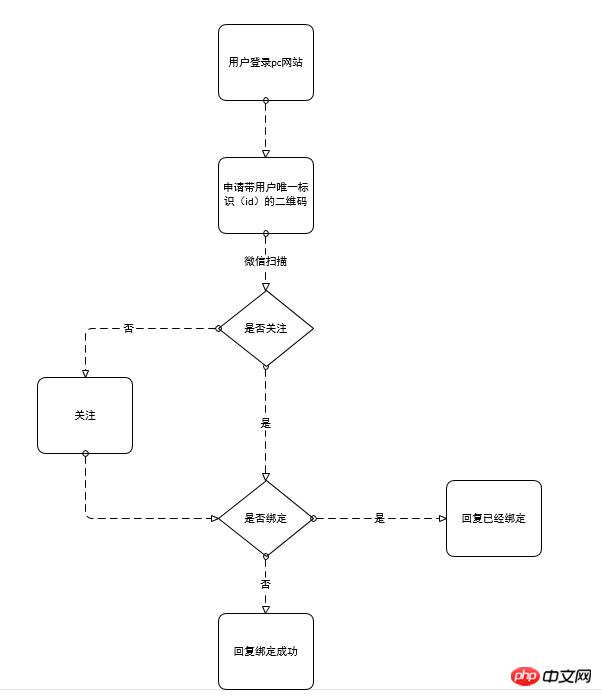
2. QR code binding with parameters

5. Main code of user binding implementation method
Here is the second binding method as an example
1. First, the user can log in to the PC website to obtain the unique identifier. Instantly generate, and then use the unique identifier as a parameter to apply for a QR code with parameters from the WeChat server. For details, please refer to my previous article: C# WeChat Official Account Interface Development Example - Advanced Interface - Apply for a QR Code with Parameters
The main code is to obtain tickets, where scene_id is the user’s unique identification QR code link https://mp.weixin.qq.com/cgi-bin/showqrcode?ticket=TICKET and can be embedded into the web page
/// <summary>
/// 调用微信接口获取带参数临时二维码的ticket
/// 使用方法:https://mp.weixin.qq.com/cgi-bin/showqrcode?ticket=TICKET
/// </summary>
/// <param>二维码带的参数
/// <returns>json:ticket:换取二维码的凭证,expire_seconds:凭证有效时间,url:二维码解析后的地址。此处返回ticket 否则返回错误码</returns>
public string GetQrcode(string appid, string appsecret, Int32 scene_id)
{
string QrcodeUrl = "https://api.weixin.qq.com/cgi-bin/qrcode/create?access_token={0}";//WxQrcodeAPI接口
string AccessToken = getTokenSession(appid, appsecret);//拉取全局的AccessToken11 QrcodeUrl = string.Format(QrcodeUrl, AccessToken);
string PostJson = "{\"expire_seconds\": 1800, \"action_name\": \"QR_SCENE\", \"action_info\": {\"scene\": {\"scene_id\": " + scene_id + "}}}";
string ReText = WebRequestPostOrGet(QrcodeUrl, PostJson);//post提交
Dictionary<string> reDic = (Dictionary<string>)Jss.DeserializeObject(ReText);
if (reDic.ContainsKey("ticket"))
return reDic["ticket"].ToString();//成功
}
else
{
return reDic["errcode"].ToString();//返回错误码
}
}</string></string>2. The user scans the QR code with parameters (here is a temporary QR code). Non-following users are prompted to follow. After following, they are directly bound. Following users can be directly bound. Principle Scan the QR code with parameters, and WeChat will receive the data in the form of xml
Analyze and obtain the scene_id because the message also contains user information openid. Save the scene_id and openid to the user table to complete the main code as follows:
switch (WxXmlModel.Event)
{
case "subscribe":
if (string.IsNullOrEmpty(WxXmlModel.EventKey))
{
XML = sohovan.com.wxapi.ResponseMessage.GetText(WxXmlModel.FromUserName, WxXmlModel.ToUserName,"关注成功");
}
else
{
XML = sohovan.com.wxapi.ResponseMessage.SubScanQrcode(WxXmlModel.FromUserName, WxXmlModel.ToUserName, WxXmlModel.EventKey);
//扫描带参数二维码先关注后推送事件11 }
break;
case "SCAN":
XML = sohovan.com.wxapi.ResponseMessage.ScanQrcode(WxXmlModel.FromUserName, WxXmlModel.ToUserName, WxXmlModel.EventKey);
//扫描带参数二维码已关注 直接推送事件
break;
}Scanning is divided into two types: one is to follow first and then enter the official account (Event=="subscribe"); the other is to directly enter the official account (Event="SCAN") where FromUserName is the user's openid WeChat unique At this time, you need to save the openid and scene_id to the corresponding user table.
Note that the EventKey in the attention scan is qrscene_ plus identification. If the identification is 321312, then EventKey="qrscene_321312", the already followed EventKey=" 321312".
6. Implementation method of obtaining verification code from template message
The pc website and WeChat have been bound in the previous step. If we forget the password, the traditional method is to send it via SMS The disadvantage of retrieval is that users who often change their mobile phone numbers may not be able to retrieve them. I believe that most young people will not change their QQ or WeChat IDs even if they change 10 mobile phone numbers. At this time, we can retrieve our numbers through WeChat. The password is relatively safe
There are many ways to implement it, such as modifying it in WeChat, but it is troublesome (you need to find the public account, find the corresponding button, etc.). Here you can use the QR code with parameters to be obtained by the user scanning the PC website, similar to the above method, and at this time, using WeChat template messages, the experience is more convenient.
Get the verification code flow chart:

This process is similar to text messaging, but I think it has many benefits from both an economic and marketing perspective. , if the volume is large, you can save a lot of money on website SMS fees calculated in tens of thousands of messages for verifying various things every month, and at the same time, you can attract traffic to WeChat and serve multiple purposes.
The above is the detailed content of C# development WeChat public account interface development detailed introduction. For more information, please follow other related articles on the PHP Chinese website!




