
If you want to develop WeChat, you must first have a server, but you don’t have one. At this time, you can use peanut shells to map the intranet to the public network, so that you can access your website on the public network.
1. Apply for a WeChat public account
We want to develop the WeChat public platform, and the first step is of course to have a public account. What? I don’t know what a WeChat official account is, but it seems that you have to go back to practice first, haha. In layman's terms, our WeChat platform is like a big society, with individual people and various organizations in it. The ordinary WeChat account you use is an individual, and the official account is those organizations. These organizations are divided into two categories: one provides various information, called subscription accounts; the other provides various services, It's called a service number. Of course, currently individuals can only apply for subscription accounts, and only organizations, such as companies, can apply for service accounts.
What is the difference between a subscription account and a service account? Simply put, service accounts are designed to provide services to users. You can use your own WeChat to add the WeChat ID of China Merchants Bank to see what a service account is. The purpose of the subscription account is to provide users with information and information. A typical example is the "XXX" WeChat account.
Specifically, service number:
Only 1 group message can be sent within 1 month (30 days). 2. Messages sent to subscribers (fans) will be displayed in the other party’s chat list. 3. When sends a message to the user, the user will receive an instant message reminder. 4. The service account will be in the address book of subscribed users (fans). 5. You can apply for custom menu. And the subscription account: 1. You can send 1 group message every day (within 24 hours). 2. Messages sent to subscribers (fans) will be displayed in the other party’s subscription account folder. 3. When sending messages to subscribers (fans), subscribers will not receive instant message reminders. 4. In the address book of the subscriber (fan), the subscription account will be placed in the subscription account folder. 5. Subscription accounts do not support applying for custom menus.
Through this comparison, everyone has a rough and intuitive impression. To put it simply, subscription accounts mainly provide fans with various information and news, and their functions are relatively simple; while service accounts mainly provide fans with Those who provide various services can have customized menus. And more importantly, service accounts can apply for more advanced platform interfaces. At this point, everyone should understand that when we build a WeChat mall, we need to apply for a WeChat service account.
For individual developers, it is not possible to apply for a service account. However, Tencent has taken this into consideration and specially prepared a test account for us. Through this account, we can obtain all the functions and functions of the WeChat service account. Interface calling permission.
Okay, no more nonsense, just follow me step by step to apply for a WeChat test account
Open the application address: http: //mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login

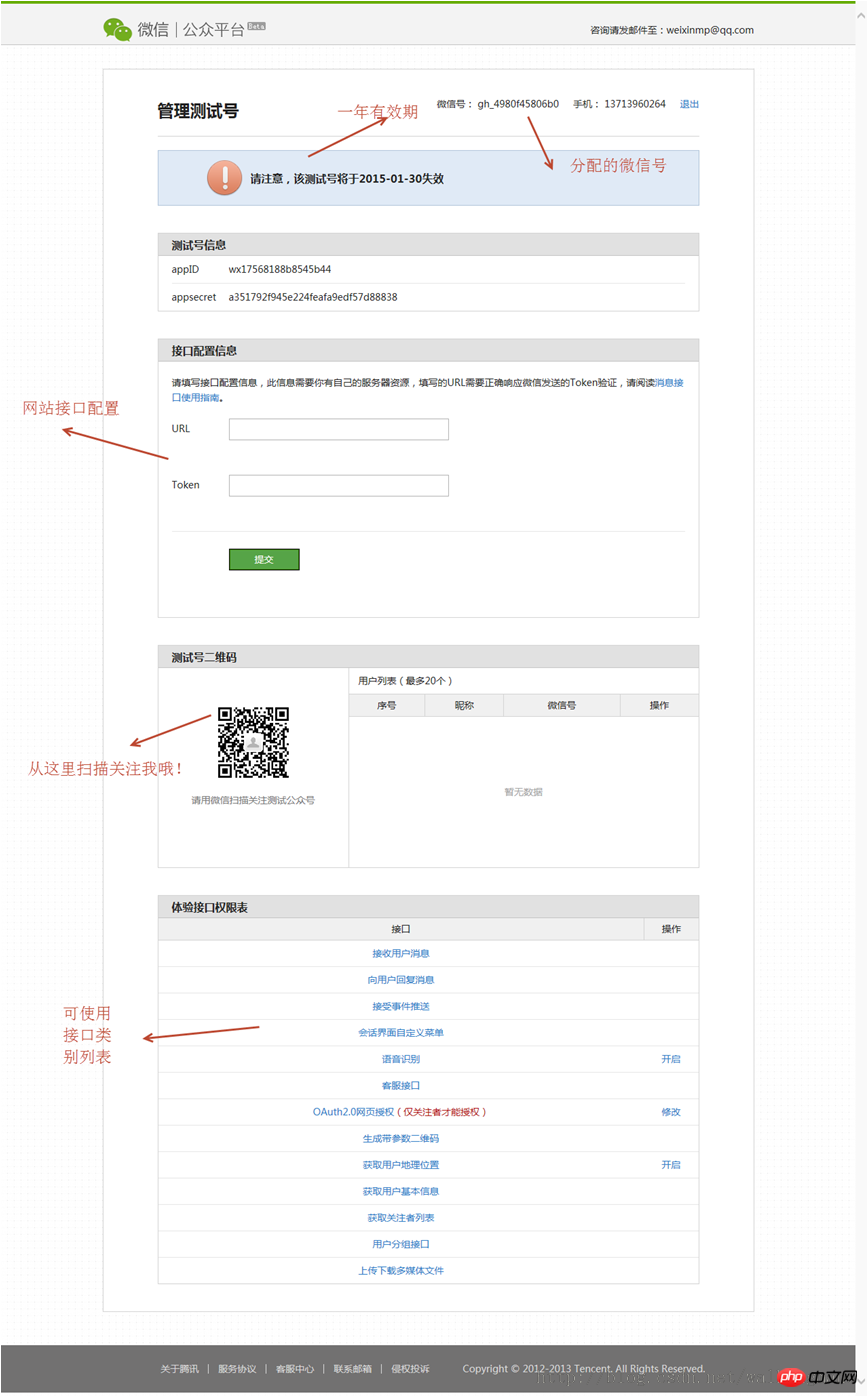
Did you see the instructions above? No public account is required, quickly apply for an interface test account, and directly experience and test all advanced interfaces of the public platform. Very excited. As long as you enter your mobile phone number and verification code, the application will be successful immediately. After the application is successful, it will be as shown below: 
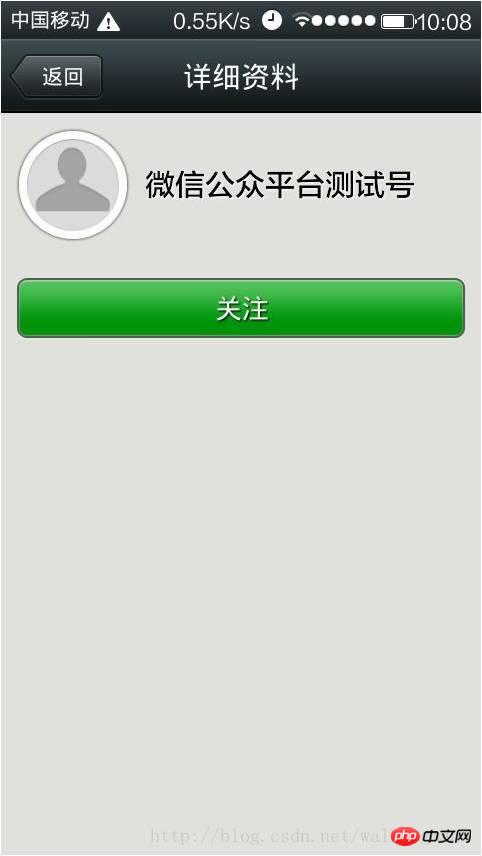
Please pay attention, the validity period of this test number is 1 year, and a WeChat ID and QR code are assigned. Now pick up your WeChat mobile phone and scan the QR code pattern just assigned to you. You will find that you can immediately follow the test public account you applied for.

After clicking follow, we can find this official account in the subscription account. Please note that although it is placed in the subscription account, the official account The test account can basically call all the advanced interfaces of the WeChat platform (see "List of Available Interface Categories"), so our test account is enough for us.
2. Basic principles of WeChat public platform development
I wonder if you have noticed that in the screenshot in the first section, there is a "website interface configuration" The configuration items need to be filled in. In fact, this is the URL address of the interface that connects the WeChat platform and our website.

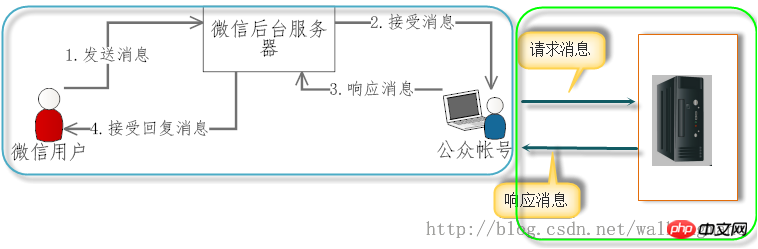
Let’s look at this picture. The blue box on the left is the WeChat platform, and the red box on the right is the server where our own website is located. The WeChat platform and the website server communicate through interface calls. When a WeChat user sends a message to our official account (the specific message type will be introduced later), the WeChat backend server will determine whether the message is sent to the official account we applied for. If so, it will forward the message to our official account and Send a request message to the website interface address we configured. After receiving the message, our website processes it and sends the processing result (response message) to the WeChat platform. After being forwarded by the platform, it is finally displayed in the WeChat user's chat box. .
This is a typical message interaction process. After having this impression, we understand that the focus of the work we have to do lies on the website server side, that is: how to accept the messages sent by the WeChat platform Request message, how to process it, and finally how to return the processing result to the WeChat platform (green part in the picture).
3. Server environment preparation
If we want to accept and process messages sent by the WeChat platform, of course we must have our own website server.
So, next we have to prepare our website server environment.
Many students like to use Baidu Application Engine BAE because it is free to apply for and does not require maintenance. This is indeed very convenient, but what I want to say here is that we still do not recommend it when developing programs. That way, why? Because it is not conducive to debugging. The normal step should be to develop and debug locally, and then put it on the real server (such as Baidu BAE, etc.) after there are no problems. There is another topic, what language do we use to develop our website? In fact, any language that can be used to develop websites is acceptable, such as: Java, PHP, ASP.NET, Ruby, Python, Note.js, etc. The interaction between the WeChat platform and our website is achieved through interface calls. As long as our website can respond to the request message, it does not matter what language is used. Of course, it depends on which language you are best at, because PHP is used more and more in website development, so we choose PHP as the development language for our website.
After selecting the language, the next step is to set up a local development environment. In fact, the construction of the local development environment is the same as the construction of the development environment of the ordinary PHP website. If you are not familiar with it, you can go directly to the Internet to download a WAMP package, install it, and then download another oneeclipseIt can be used as a development tool.
So what’s the point? The focus is on the communication issue between the WeChat platform and our local server.
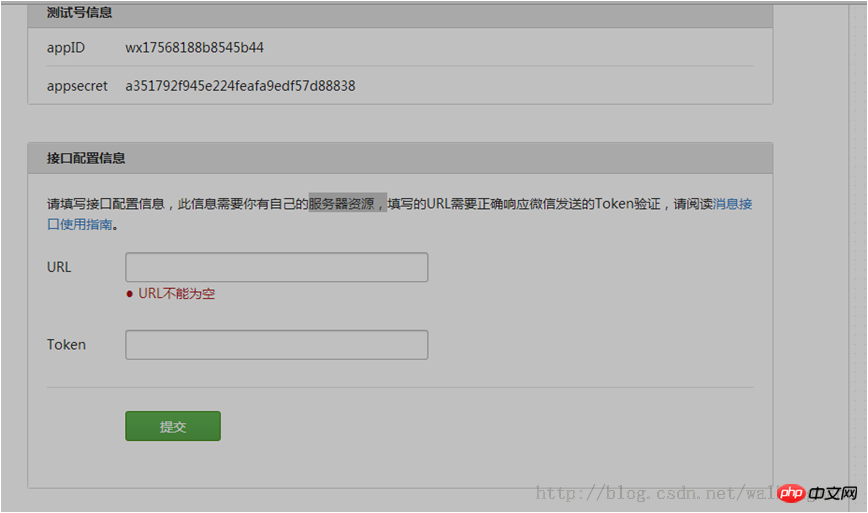
Let’s look at the picture below: 
The WeChat platform calls our website through the website URL and Token configured here, so we first need to apply for our local server A url that allows external networks to access our local website through this url. In other words, we need to be able to publish the website on our local computer to the public Internet so that everyone can access it.
3.1 Mapping of local website to public domain name
I want to publish the website running on my local computer to the public network so that everyone can access it. Getting up is very troublesome. Because you first need to have a domain name, and then configure port mapping on the local router, and pay special attention to the firewall settings. However, now I recommend a very good tool to everyone: the new peanut shell dynamic domain name tool. Through this tool, you don't need to set up the router's port mapping, nor do you need to worry about the firewall settings, or even apply for a domain name, because New Peanut Shell has already solved all of this for you. Okay, let’s stop gossiping so as not to sound like advertising. Then we will officially start teaching you how to publish the website running on your own computer to the Internet so that everyone can access it.
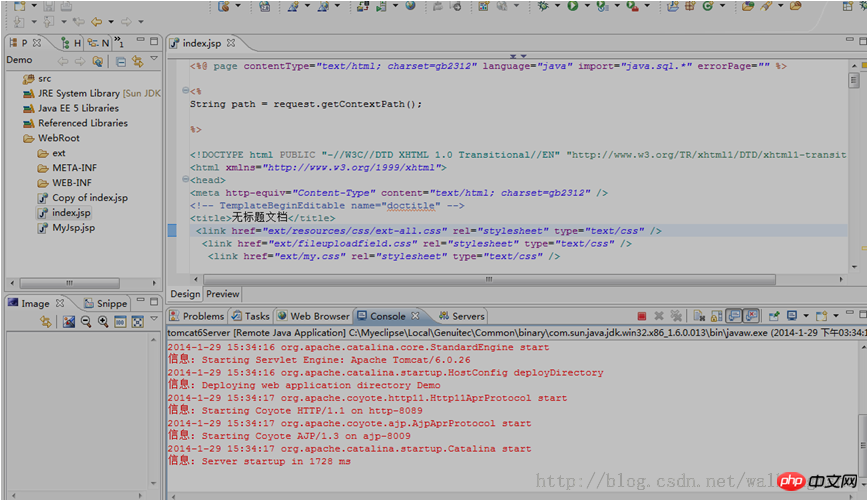
1. First, You must have a website that can be run locally. If you don’t have one, create a new web project yourself and then run it. For example: I created a new java web project in eclipse, with only one jsp page, and started it running in tomcat.

2. Enter in the browser: localhost:8089/Demo to visit and see if you can open the homepage. (Your url address may be different from mine)
3. If it can be opened, then register one from here: https://console.oray.com/passport/register.html Peanut Shell’s account. Here: http://hsk.oray.com/download/Download the "New Peanut Shell Client" and log in with the registration number after installation.

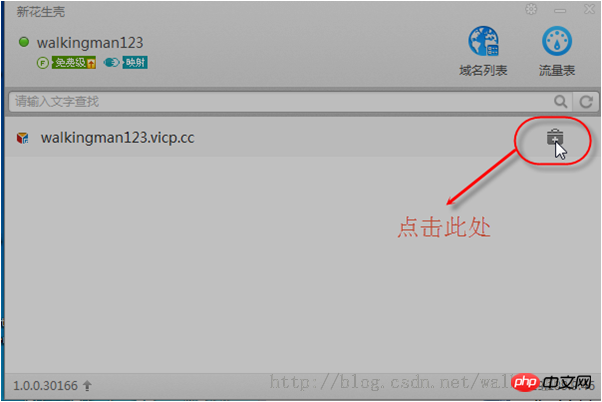
4. After logging in, you can immediately see the free second-level domain name assigned to us by Peanut Shell. Mine is: xxx123.vicp .cc

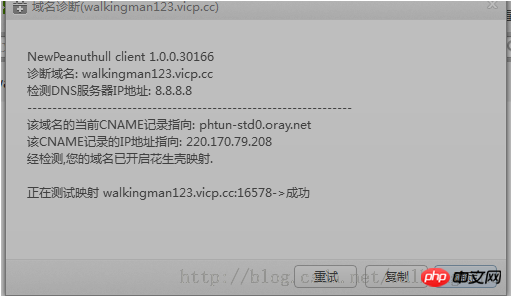
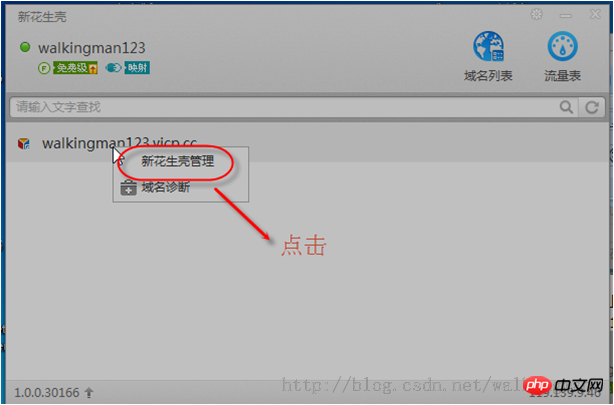
5. Click the icon in the red circle to perform domain name diagnosis. If the word "success" appears in the result, it means that the domain name mapping is successful.

#6. Return to the domain name list page, right-click-"New Peanut Shell Management

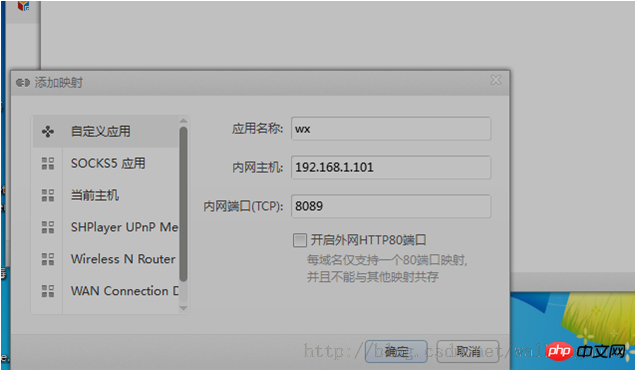
7. Click Add Mapping on the pop-up page. We only need to fill in the IP address and port number of our local website on the internal network in the custom application tab (note that "Open HTTP80 port on the external network" is checked), for example, mine:

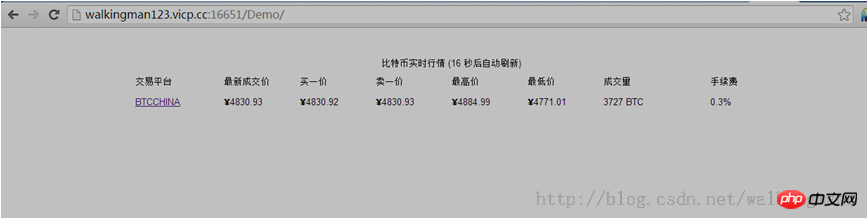
8. After clicking OK, we can access our website from anywhere on the Internet through the second-level domain name assigned to us by Peanut Shell. In this way, we put the web website on our local computer on the Internet. 
3.2 Fill in the interface configuration information of the WeChat platform
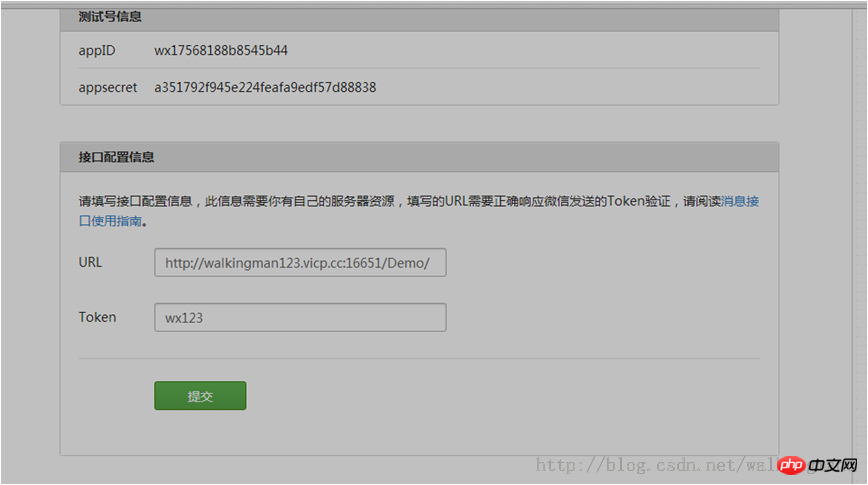
Next, fill in our second-level domain name into the interface url (note the application name)
Token Enter a string at will (mainly used for verification, will be explained in detail later), for example: wx123
Click submit.
The above is the detailed content of Introduction to preparation work for developing WeChat public platform test interface. For more information, please follow other related articles on the PHP Chinese website!




