Detailed introduction to HTML5 12 design tips (pictures and texts)
This article mainly shares with you 12 HTML5 design tips that are not well known to everyone. I believe you will definitely gain something. Interested friends can refer to it. 12 HTML5 design tips that are not well known to everyone, the content is as follows
1. In terms of interaction, use the right sliding operation method with caution.
Such as: Scratching music Smear effect, slide left and right to turn pages, etc.
Reason: On Apple phones, sliding to the right can easily trigger the effect of returning to the "previous page".

#2. In terms of interaction, use horizontal screen display with caution.
Reason: In terms of experience, the user device needs to turn on the screen rotation function for normal viewing, and the user operation cost is high. For mobile phones with different screens, the aspect ratio is different, making it difficult to display the best visual effects.

3. Visually, the functions buttons, etc., are far away from the bottom of the page (about 128px, this size is not a fixed Z value), see for details What adaptation method is used for reconstruction (for reference only: 640*1136 px, calculated from top to bottom, the main content is within 1008px).
Reason: Better equipment for mobile phones with various screens to avoid buttons being blocked.

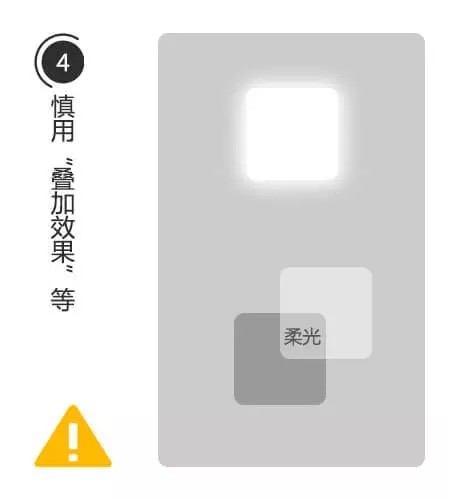
#4. Visually, use the "Light Overlay Effect" or the "Layer Style" effect in PS with caution.
For example: add a "soft light", "screen color", "hue" and other effects to the layer, unless the visual elements can be merged into one.
Reason: Digging holes for reconstruction, making it difficult to cut pictures and unable to restore visual effects.

5. Visually, vector graphics? Want to make a simple animation? Try exporting to SVG format!
Reason: Why refuse something that can reduce the size...

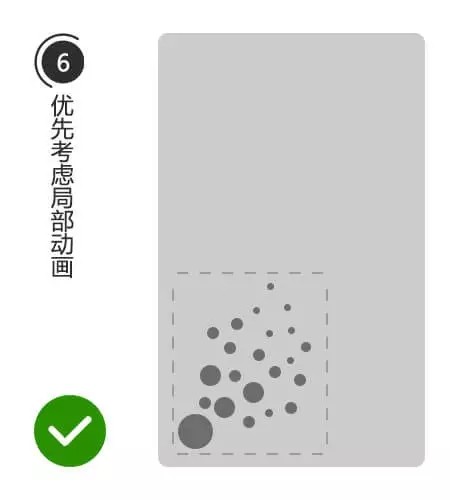
6. In terms of animation, try to avoid full-screen animation. Prioritize local animation methods.
Such as: various particle effects floating across the screen, etc.
Reason: If the visual effects presented cannot be realized by code, it means that full-screen size sequence frames must be used to process them, and the volume will soar, affecting the loading experience.

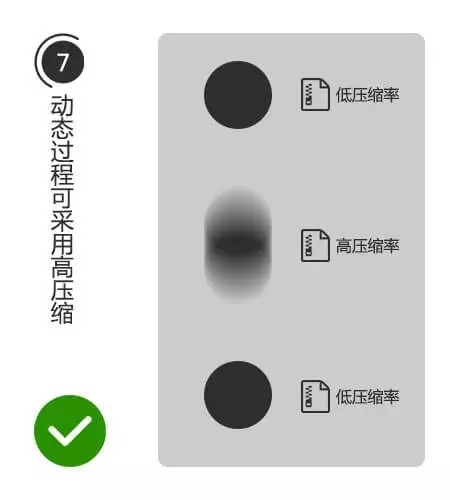
#7. For animations, tips on sequence frame compression, static pictures, save higher quality. For the blurry state of motion in the middle, boldly lower the picture quality.
Reason: Compressed volume, even if the motion state is jagged, it is not obvious.

#8. For reconstruction, please upload the picture to "tinypng.com" and compress it to effectively reduce the size.
Reason: Um, do you need to give a reason for this? Well, let me tell you secretly that now this website can not only compress PNGs, but also JPGs, and more importantly... it supports batch downloads!

#9. For reconstruction, please compress the music, which can greatly reduce the overall size.
Tips: If there are no special requirements, you can consider making it a mono audio file with a bit rate of 48 or lower.

#10. In terms of reconstruction, Android does not support the simultaneous playback of multiple audios... which means that background music and sound effects cannot be played at the same time! (There is no problem with Apple computers)

#11. Refactoring, Video cannot be played automatically, and the user needs to click to play it for the first time trigger.
(What format should the video be used in? It is recommended to use mp4 format and use H.264 encoder)

12. In terms of reconstruction, please pay more attention to "Meizu" mobile phones and Huawei P6/P7 when testing, mobile phones with virtual buttons at the bottom of the screen. Equipment is prone to problems.
Having said that, here are a few more tidbits:
◆What browser kernel does WeChat use? Well, this question is really difficult to explain clearly.
Android:
WeChat version 5.4-6.1, if QQ browser is installed, use the kernel of QQ browser. Otherwise, use the one that comes with the mobile phone system.
After WeChat version 6.1, the core of QQ browser is embedded.
QQ Browser: Version 6.2 and later use the blink kernel. I used webkit kernel before.
Apple:
It has always been built into the system...
◆ When sliding up to turn pages, the visual guidance arrow should be upward, not downward; unless you click on the page turning effect, Just use the down arrow.
◆ Fingerprint scan? Pro screen triggers interaction? Blow your breath to detect gas composition?
These are all pseudo-techniques, just have fun playing with them, haha.
But like multi-screen interaction, audio analysis, etc., providing technical support through various interfaces and realizing some interactive operations are the future trends!

The above is the detailed content of Detailed introduction to HTML5 12 design tips (pictures and texts). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1393
1393
 52
52
 1207
1207
 24
24
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




