
The following editor will bring you a simple example of HTML5 drag and drop. The editor thinks it is quite good, so I will share it with you now and give it as a reference for everyone. Let’s follow the editor to take a look.
Drag-related attributes
The draggable attribute is the global attribute of html5. It is one of the ways that HTML5 supports drag and drop operations. It is used to indicate whether the element can be dragged and dropped. Draggable has three values. true means that it can be dragged and dropped, false means that it cannot be dragged and dropped, and auto means that the browser's default value is used
<ul>
<li id="item1" draggable="true">列表1</li>
<li id="item2" draggable="true">列表2</li>
<li id="item3" draggable="true">列表3</li>
<li id="item4" draggable="true">列表4</li>
<li id="item5" draggable="true">列表5</li>
<li id="item6" draggable="true">列表6</li>
</ul>Drag-related Events
ondragstart: This event triggers ondrag when the user starts dragging an element or selecting text : Triggered when the element is being dragged ondragend: Triggered when the user completes the drag and drop of the element ondragleave: Triggered when the object dragged by the mouse leaves its container scope ondragover: When a dragged object is in another This event is triggered when dragging within the scope of the object container. This event occurs on the target element. ondrop: During a dragging process, this event is triggered when the mouse is released. This event acts on the target element.
dataTransfer object related methods
setData(format,data): Add a custom data format getData(format): Get a custom data format clearData([format]): Clear the customization Data format and data
Event.preventDefault()
This method is the default behavior to prevent events. PreventDefault() must be executed in ondragover, otherwise ondrop events Will not be triggered
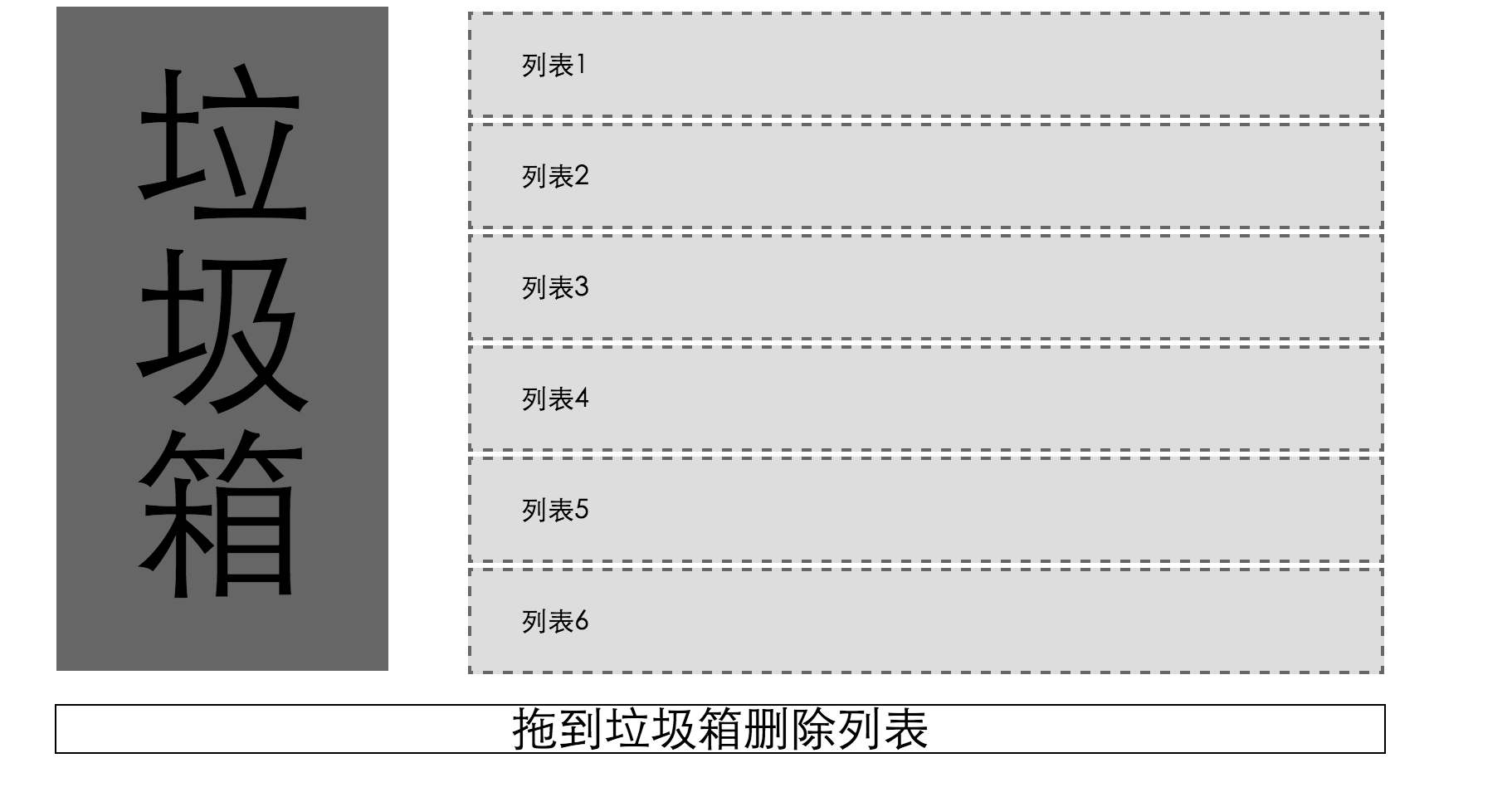
Implementation case:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.main{
width: 800px;
/*border: 1px solid #ccc;*/
height: 400px;
margin:0 auto;
}
.left{
float: left;
width: 25%;
background-color: #666;
height: 370px;
text-align: center;
color: black;
padding-top:30px ;
font-size: 110px;
}
.right{
float: right;
width: 69%;
}
.right ul,.right li{
margin: 0;
padding: 0;
}
.right li{
list-style: none;
border: 2px dashed #666;
background-color: #ddd;
height: 60px;
margin-top: 3px;
text-indent: 30px;
line-height: 60px;
}
.right li:hover{
background-color: #ccc;
}
#message{
width: 800px;
text-align: center;
border: 1px solid black;
margin: 20px auto;
font-size:28px;
}
</style>
<script type="text/javascript">
window.onload = function(){
var aLi = document.getElementsByTagName('li');
var oLeft = document.getElementsByClassName('left')[0];
var oMessage = document.getElementById('message');
for(var i=0;i<aLi.length;i++){
aLi[i].index = i+1;
aLi[i].ondragstart = function(ev){
//事件对象ev
var evev = ev || event;
ev.dataTransfer.setData("Text",this.id);
}
}
oLeft.ondrop = function(ev){
var evev = ev || event;
var data = ev.dataTransfer.getData("Text");
var num = document.getElementById(data).index;
document.getElementById(data).remove();
oMessage.innerHTML = "列表"+num+"被放进了垃圾箱";
this.style.color = "black";
}
oLeft.ondragover = function(ev){
var evev = ev || event;
ev.preventDefault();
}
oLeft.ondragenter = function(){
this.style.color = "#fff";
}
}
</script>
</head>
<body>
<p class="main">
<p class="left">垃圾箱</p>
<p class="right">
<ul>
<li id="item1" draggable="true">列表1</li>
<li id="item2" draggable="true">列表2</li>
<li id="item3" draggable="true">列表3</li>
<li id="item4" draggable="true">列表4</li>
<li id="item5" draggable="true">列表5</li>
<li id="item6" draggable="true">列表6</li>
</ul>
</p>
<p style="clear: both;"></p>
</p>
<p id="message">拖到垃圾箱删除列表</p>
</body>
</html>The above is the detailed content of Sample code to implement HTML5 drag and drop. For more information, please follow other related articles on the PHP Chinese website!