 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 Introduction to the layout of HTML elements inline elements and block-level elements
Introduction to the layout of HTML elements inline elements and block-level elements
Introduction to the layout of HTML elements inline elements and block-level elements
HTML element layout display
Default display (width and height attributes are not added)
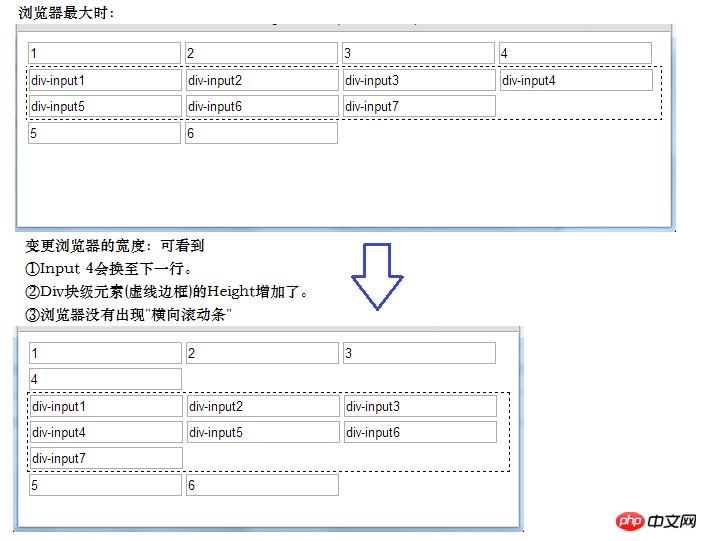
①The way HTML elements are displayed in the browser is: from top to bottom, from left to right.
②Inline elements are filled according to the width of the browser and its own width. If there is not enough blank space left in the current line, it will switch to the next line.
③Block-level elements display the approximate area according to the display method of inline elements; when the width of the browser decreases, the value of the height attribute of block-level elements will be automatically expanded to accommodate the display of inline elements
Display page

Added display of width attribute
Added width attribute to block-level element (div)

Conclusion
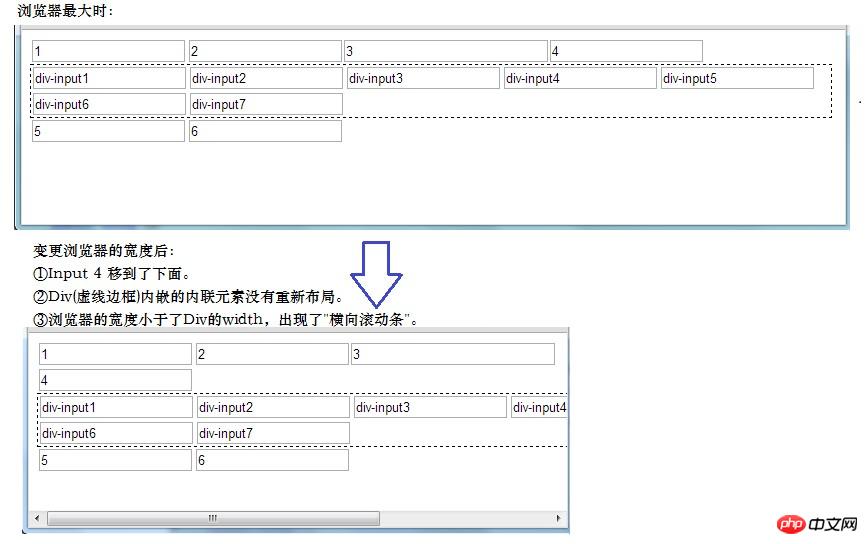
①When the width attribute is not set for block-level elements, changes in the browser width will compress the layout of elements embedded in the block element.
②When setting the width attribute of a block-level element, changes in the width attribute value of the browser will not affect the layout of the inline elements in the block-level element. They (inline elements) are affected by the parent block-level element. Elemental influence.
Scope of application: Navigation bar (there are multiple a tags in the navigation bar, which can be placed in a div, and the width attribute is attached to the div to prevent the browser from shrinking and causing the navigation layout to be messed up);
The above is the detailed content of Introduction to the layout of HTML elements inline elements and block-level elements. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.



