
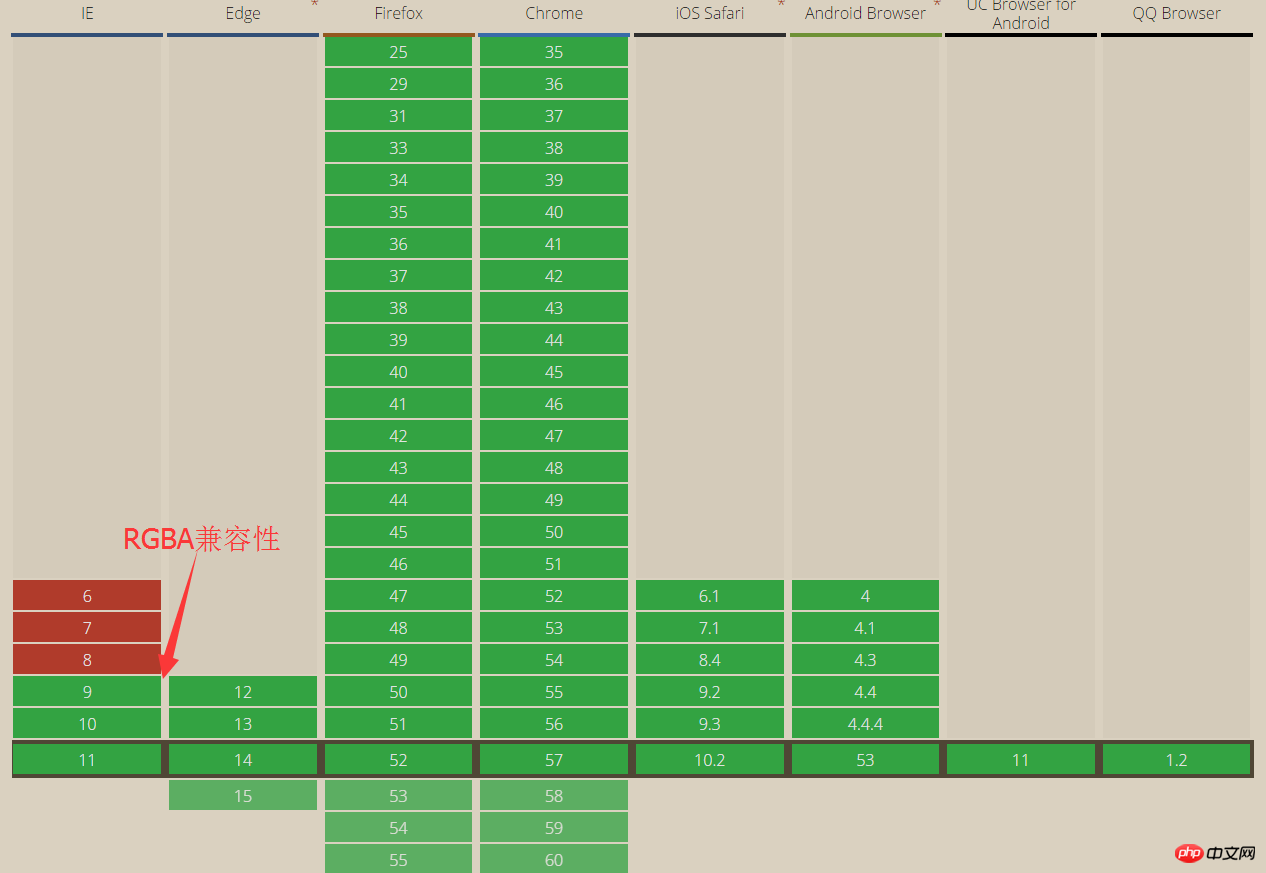
According to caniuse (http://caniuse.com/#search=rgba), rgba compatibility is IE9 and above browsers.

Instance code:
<!doctype html>
<html>
<head>
<meta charset="UTF-8" />
<title>rgba 兼容性处理</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.parent {
width: 400px;
height: 400px;
margin: 100px;
font-size: 20px;
color: #FF0000;
border: 1px solid red;
background-color: rgba(0, 0, 0, 0.5);
}
</style>
</head>
<body>
<div>
rgba
</div>
</body>
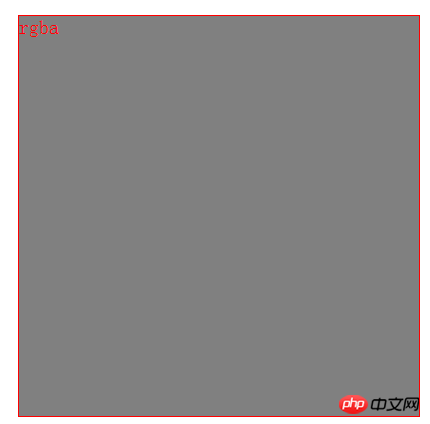
</html>Chrome browser effect:

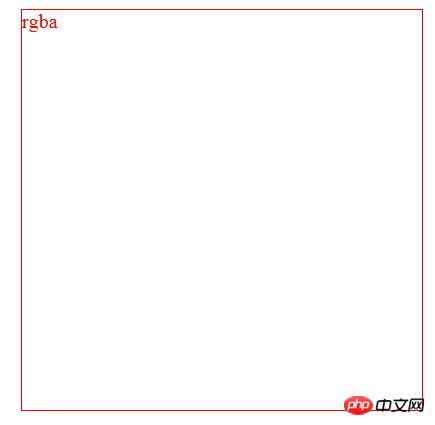
IE8 browser effect (no background):

.parent {
width: 400px;
height: 400px;
margin: 100px;
font-size: 20px;
color: #FF0000;
border: 1px solid red;
background: rgba(0, 0, 0, 0.5);
/*下一句关键设置*/
filter: progid:DXImageTransform.Microsoft.gradient(startcolorstr=#7f000000, endcolorstr=#7f000000);
}The purpose of setting the filter attribute is the previous line Executed when the transparency does not work, filter: progid:DXImageTransform.Microsoft.gradient is used to make gradients, but no gradient is needed here, so both colors are set to the same color.
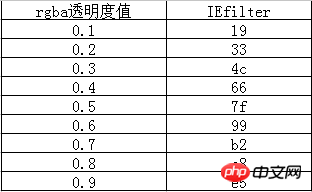
The first part is 7f after #. Is the IEfilter value of rgba transparency 0.5. Each number from 0.1 to 0.9 corresponds to an IEfilter value. The corresponding relationship is as follows:

#That is: the value obtained by alpha*255 can be converted into hexadecimal.
The second part is the six digits after 7f is a hexadecimal color value, which is the same as the value in the rgb function , such as rgb(255,255,255) #ffffff.
Summary: This has completed the RGBA compatibility processing for IE8 and the following IE browsers.
The above is the detailed content of Detailed explanation of rgba compatibility processing method. For more information, please follow other related articles on the PHP Chinese website!




