
CreateJS is the CreateJS library, which can be said to be an engine developed for HTML5 games. Build HTML5 games, build new games, and provide technology for building the latest HTML5. You can learn how to build cross-platform and cross-terminal games through this website. This resource library also shows you how to build multiplayer online games. CreateJS is an open source toolkit that can build HTML5 games with rich interactive experiences. It aims to reduce the development difficulty and cost of HTML5 projects and allow developers to create more modern network interactive experiences in a familiar way.
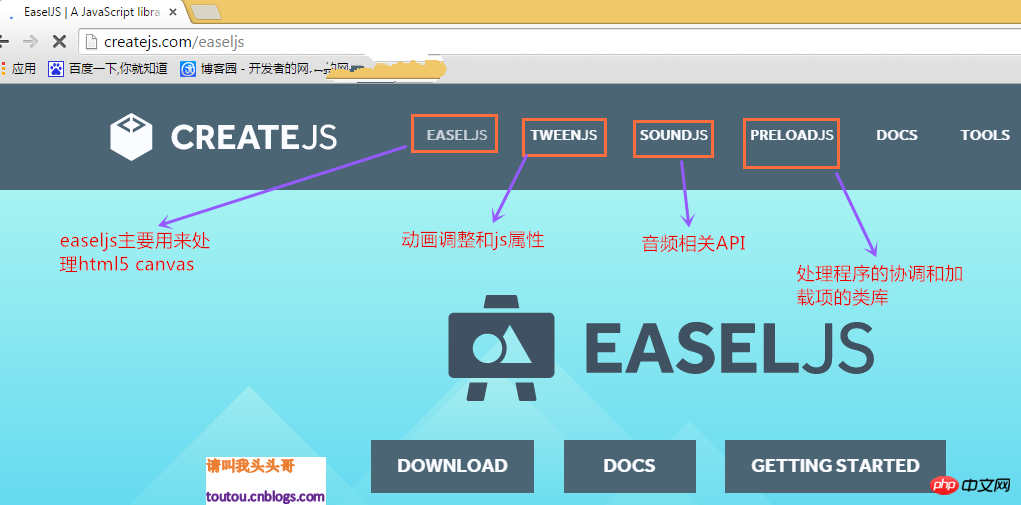
1. Enter the createjs homepage:
There are several tab pages on the homepage, including EASEJS and TweenJS , SoundJS, PrloadJS, and ZOE. (The latest official website seems to have no tab page for ZOE)
EASEJS: used to process HTML5 canvas
TWEENJS: Used to handle HTML5 animation adjustments and javascript attributes
SOUNDJS: Used to help simplify the processing of audio-related APIs
PRELOADJS: A class library for managing and coordinating program add-ons
ZOE: A tool for exporting SWF animations as sprites for EaseIJS
Based on these libraries , you can quickly develop games, animations and interactive applications based on HTML5. Please use Safari, Chrome, Firefox or IE 9+ for the running environment. 
2. Home page analysis:

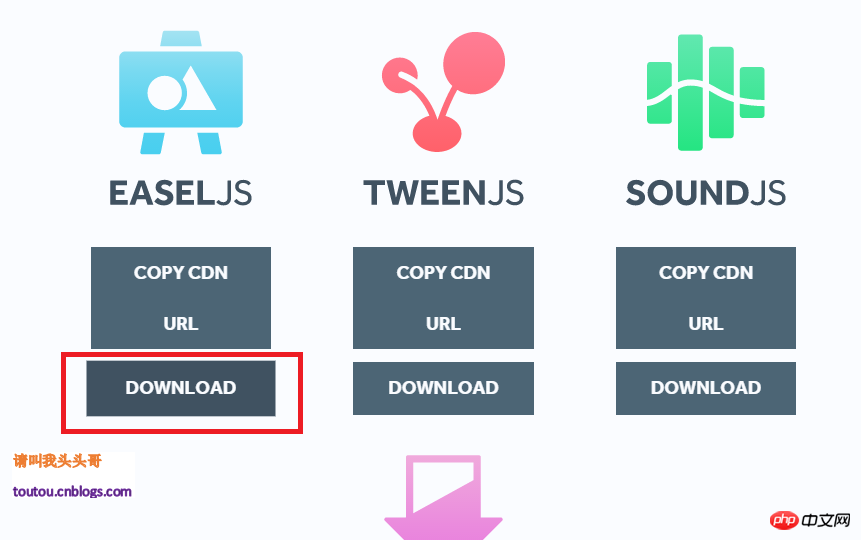
3. Enter Download page

Because this blog mainly introduces canvas, the engine for HTML5 game development, so we can just download EASEJS.
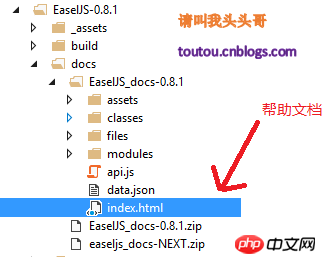
4. Help document:

The help document contains introductions to many classes, as well as methods of corresponding classes. , attributes, Introduction to events. But it’s in English, and I haven’t found a better Chinese version yet. ps: If your English is poor, you can only use web tools to translate it forcefully. For specific web tool translation methods, please see my previous blog: Google/Microsoft/Bing web page free translation plug-in
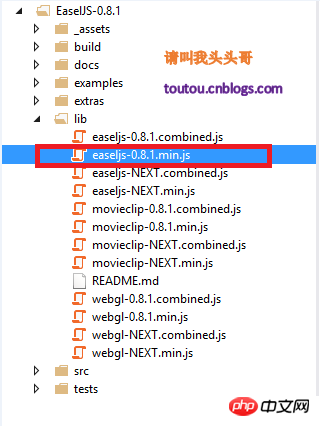
5. Introduce main JS:

This file is the js file we need to import.
vSimple demo
1.html code:
<!DOCTYPE html>
<html xmlns="
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>First Canvas for CNBlogs</title>
<script src="EaselJS-0.8.1/lib/easeljs-0.8.1.min.js"></script></head><body>
<canvas id="canvas" width="500" height="500"></canvas>
<script src="Scripts/Index.js"></script></body></html>2.js code:
var canvas;var stage;var txt;var count = 0;
window.onload = function () {
canvas = document.getElementById("canvas"); // 创建一个舞台对象
stage = new createjs.Stage(canvas);
txt = new createjs.Text("Hello CNBlogs->", "20px Arial", "#ff7700");
stage.addChild(txt);
createjs.Ticker.addEventListener("tick", tick);
}function tick(e)
{
count++;
txt.text = "Hello CNBlogs->" + count + "☺";
stage.update();
}3. Running effect:

vMouse over special effects
1.html code:
<!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml"><head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>First Canvas for CNBlogs</title>
<script src="EaselJS-0.8.1/lib/easeljs-0.8.1.min.js"></script></head><body>
<canvas id="canvas" style="border:1px #000 solid;" width="1000" height="500"></canvas>
<script src="Scripts/Flash.js"></script></body></html>2.js Code:
var canvas;var stage;var img = new Image();var sprite;
window.onload = function () {
canvas = document.getElementById("canvas"); // 创建一个舞台对象
stage = new createjs.Stage(canvas);
stage.addEventListener("stagemousedown", clickCanvas);
stage.addEventListener("stagemousemove", moveCanvas); var data = {
images: ["cnblogsLogo.png"],
frames: { width: 20, height: 20, regX: 10, regY: 10 }
}
// 关于EaselJS的一些属性或者方法大家可以根据对应的api文档熟悉熟悉。
//例如Sprite可以在这里找到
// file:.../EaselJS-0.8.1/docs/EaselJS_docs-0.8.1/classes/Sprite.html
sprite = new createjs.Sprite(new createjs.SpriteSheet(data));
createjs.Ticker.setFPS(20);
createjs.Ticker.addEventListener("tick", tick);
}function tick(e) {
var t = stage.getNumChildren();
for (var i = t-1; i >0; i--) {
var st = stage.getChildAt(i);
// 设置单位帧的位置
st.vY += 2;
st.vX += 1;
st.x += st.vX;
st.y += st.vY;
// 设置大小变形
st.scaleX = st.scaleY = st.scaleX + st.vS;
// 设置透明度
st.alpha += st.vA;
if (st.alpha <= 0 || st.y > canvas.height) {
// 如果超标则移除当前的
stage.removeChildAt(i);
}
}
// 每做一次操作,需要对舞台一次更新
stage.update(e);
}function clickCanvas(e) {
// 设置鼠标点击出现的图案多
addS(Math.random() * 200 + 100, stage.mouseX, stage.mouseY, 2);
}
function moveCanvas(e) {
// 设置鼠标经过出现的图案少
addS(Math.random() * 2 + 10, stage.mouseX, stage.mouseY, 1);
}
// addS方法中所有小数或者随机数都是可以根据具体需求随意设置的,
function addS(count,x,y,speed) {
for (var i = 0; i < count; i++) {
// 关于sprite.clone方法文档的介绍是,返回的是序列的实例,
// 所以每个实例对象都可以用这个方法控制
var sp = sprite.clone(); // 设置图标出现位置
sp.x = x;
sp.y = y; // 利用随机数控制图标随机亮度
sp.alpha = Math.random() * 0.5 + 0.5; // 设置大小
sp.scaleX = sp.scaleY = Math.random() + 0.3; // 设置曲线
var a = Math.PI * 2 * Math.random(); //设置速度
var v = (Math.random() - 0.5) * 30 * speed;
sp.vX = Math.cos(a) * v;
sp.vY = Math.sin(a) * v;
sp.vS = (Math.random() - 0.5) * 0.2; // scale
sp.vA = -Math.random() * 0.05 - 0.01;// alpha
stage.addChild(sp);
}
}3. Running effect:

The above is the detailed content of HTML5 game development engine-detailed introduction to CreateJS for the first time (pictures and text). For more information, please follow other related articles on the PHP Chinese website!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 letter-spacing
letter-spacing
 What is the role of sip server
What is the role of sip server
 How to implement recursive query in mysql
How to implement recursive query in mysql
 Can Weibo members view visitor records?
Can Weibo members view visitor records?
 What are the methods to prevent crawlers?
What are the methods to prevent crawlers?
 How do PR subtitles appear word for word?
How do PR subtitles appear word for word?




