
In HTML5 WebStorage introduces Local Storage and Session Storage of html5 local storage. These two are key-value pair storage solutions, which are very useful for storing a small amount of data structures. But there is nothing you can do about a large amount of structured data, and it is not flexible enough.
We often process a large amount of structured data in the database. HTML5 introduces the concept of Web SQL Database, which uses SQL to manipulate the API of the client database. These APIs are asynchronous, and the dialect used in the specification is SQLlite. This is where the tragedy occurs. The Web SQL Database specification page has this statement

This document was on the W3C Recommendation track but specification work has stopped. The specification reached an impasse: all interested implementors have used the same SQL backend (Sqlite), but we need multiple independent implementations to proceed along a standardization path.
Probably means
This document was once on the W3C recommended specification, but the specification work has stopped. We have reached an impasse: all current implementations are based on the same SQL backend (SQLite), but we need more independent implementations to standardize.
In other words, this is an abandoned standard, although some browsers have implemented it. . . . . . .
But there is no harm in learning it, and we can compare it with IndexedDB, which is currently promoted by W3C, to see why this solution should be abandoned. Three core methods defined in the Web SQL Database specification:
openDatabase: This method uses an existing database or a new database to create a databaseObject
transaction: This method allows us to control transaction commit or rollback according to the situation
executeSql: This method is used to execute SQL Query
We can use such a simple statement to create or open a local database object
var db = openDatabase('testDB', '1.0', 'Test DB', 2 * 1024 * 1024);
openDatabase receives five Parameters:
Database name
Database version number
Display name
The size of the data saved in the database (in bytes)
Callback function (optional)
If a callback function is provided, the callback function is used to call the changeVersion() function. No matter what version number is given, the callback function will set the database version number to empty. If no callback function is provided, the database is created with the given version number.
The transaction method is used to process transactions. When a statement fails to execute, the entire transaction is rolled back. The method has three parameters
A method containing transaction content
Execution success callback function (optional)
Execution failure callback function (optional)
db.transaction(function (context) {
context.executeSql('CREATE TABLE IF NOT EXISTS testTable (id unique, name)');
context.executeSql('INSERT INTO testTable (id, name) VALUES (0, "Byron")');
context.executeSql('INSERT INTO testTable (id, name) VALUES (1, "Casper")');
context.executeSql('INSERT INTO testTable (id, name) VALUES (2, "Frank")');
});In this example, we created a table and inserted three pieces of data into the table. An error occurred in any of the four execution statements. The entire transaction will be rolled back
The executeSql method is used to execute SQL statements and return results. The method has four parameters
Query String
Parameters used to replace question marks in the query string
Execution success callback function (optional)
Execution failure callback function (optional)
In the above example we The insert statement is used, look at a query example
db.transaction(function (context) {
context.executeSql('SELECT * FROM testTable', [], function (context, results) {
var len = results.rows.length, i;
console.log('Got '+len+' rows.');
for (i = 0; i < len; i++){
console.log('id: '+results.rows.item(i).id);
console.log('name: '+results.rows.item(i).name);
}
});
Web SQL Database
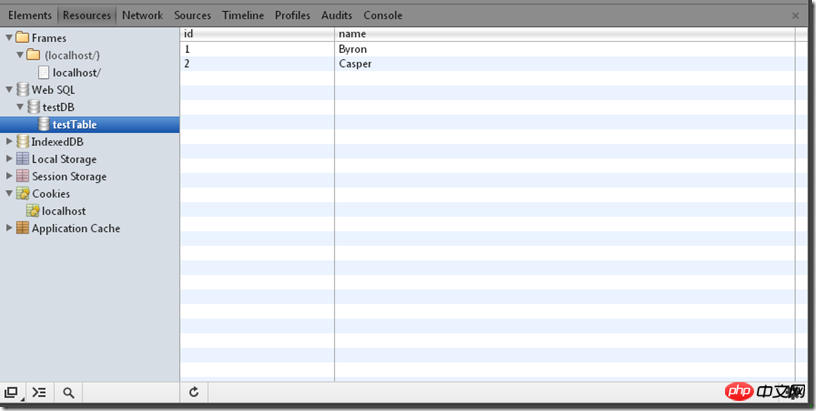
Since the Web SQL Database specification has been abandoned, the reason is very clear. The current The SQL specification uses the SQL dialect of SQLite, and as a standard, this is unacceptable and each browser has its own implementation of the standard. In this way, browser compatibility is not important, and it will probably be forgotten gradually. However, Chrome’s console is really easy to use, including Shenmacookie, Local Storage, Session Storage, Web SQL, IndexedDB, Application Cache, etc. html5New The content can be seen clearly, eliminating a lot of debugging code work.

The above is the detailed content of HTML5 local storage-Web SQL Database details. For more information, please follow other related articles on the PHP Chinese website!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 How to solve discuz database error
How to solve discuz database error
 The difference between HTML and HTML5
The difference between HTML and HTML5
 Commonly used database software
Commonly used database software
 What to do if notepad.exe is not responding
What to do if notepad.exe is not responding
 ERR_CONNECTION_REFUSED
ERR_CONNECTION_REFUSED
 msdn official website entrance
msdn official website entrance
 How to convert nef to jpg format
How to convert nef to jpg format
 How to use mysql workbench
How to use mysql workbench




