
This article mainly introduces relevant information about the detailed introduction of the checkbox component of the WeChat applet. Friends who need it can refer to it

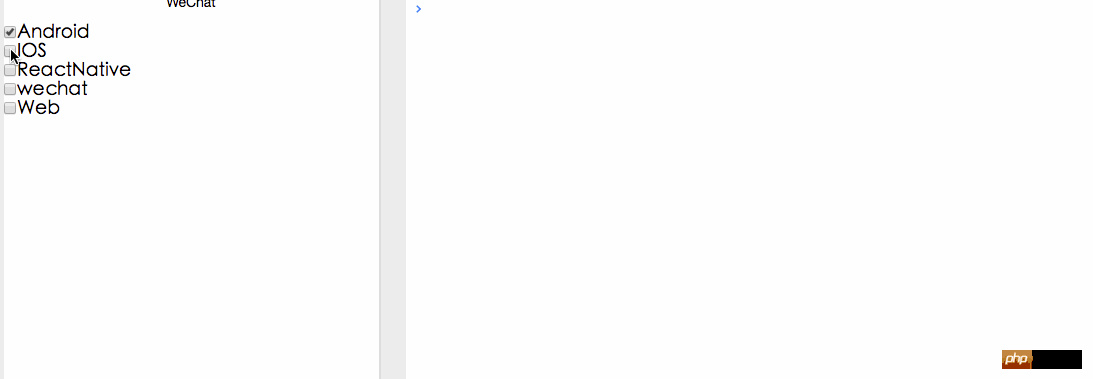
I have to complain about the default style of the checkbox. A bit ugly! ! ! The checkbox component is a multi-select box that is placed in the checkbox-group, and listening events are set in the checkbox-group (which can only contain checkboxes).
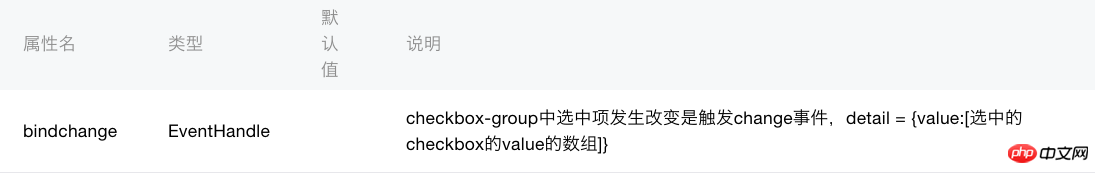
checkbox-group listening method:

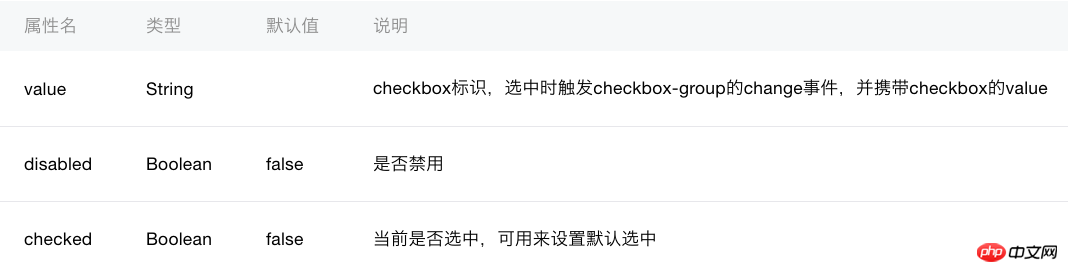
##checkbox multi-select attribute:

wxml
<!--checkbox-group就是一个checkbox组 有个监听事件bindchange,监听数据选中和取消-->
<checkbox-group bindchange="listenCheckboxChange">
<!--这里用label显示内容,for循环写法 wx:for-items 默认item为每一项-->
<label style="display: flex;" wx:for-items="{{items}}">
<!--value值和默认选中状态都是通过数据绑定在js中的-->
<checkbox value="{{item.name}}" checked="{{item.checked}}"/>{{item.value}}
</label>
</checkbox-group>js
Page({
/**
* 初始化数据
*/
data:{
items: [
{name: 'JAVA', value: 'Android', checked: 'true'},
{name: 'Object-C', value: 'IOS'},
{name: 'JSX', value: 'ReactNative'},
{name: 'JS', value: 'wechat'},
{name: 'Python', value: 'Web'}
]
},
/**
* 监听checkbox事件
*/
listenCheckboxChange:function(e) {
console.log('当checkbox-group中的checkbox选中或者取消是我被调用');
//打印对象包含的详细信息
console.log(e);
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})The above is the detailed content of Detailed introduction of WeChat applet checkbox component. For more information, please follow other related articles on the PHP Chinese website!
 Tutorial on making inscribed coins
Tutorial on making inscribed coins
 The phone cannot connect to the Bluetooth headset
The phone cannot connect to the Bluetooth headset
 Compound usage
Compound usage
 vue common instructions
vue common instructions
 What should I do if msconfig cannot be opened?
What should I do if msconfig cannot be opened?
 What is the difference between Douyin and Douyin Express Edition?
What is the difference between Douyin and Douyin Express Edition?
 Property management system software
Property management system software
 Why can swoole be resident in memory?
Why can swoole be resident in memory?
 Domestic free ChatGPT encyclopedia
Domestic free ChatGPT encyclopedia




