How to customize the login interface in FineReport
When logging in to the platform, I do not want to use the default built-in login interface of FR. I want to implement the login operation through a customized login interface. The built-in login interface is as shown below:

#Log in to the interface, obtain the user name and password values, and send them to the reporting system. The reporting service accesses the authentication address with these two parameters for authentication.
Customized login interface
Login interface settings
Customized html login page: Name it login.html and save it under %FR_HOME%\WebReport. The code is as follows:
<span style="font-family: 'Microsoft YaHei', 微软雅黑, SimHei, tahoma, arial, helvetica, sans-serif; font-size: 14px;"><html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="ReportServer?op=emb&resource=finereport.js"></script>
<script type="text/javascript">
function doSubmit() {
var username = FR.cjkEncode(document.getElementById("username").value); //获取输入的用户名
var password = FR.cjkEncode(document.getElementById("password").value); //获取输入的参数
jQuery.ajax({
url:"http://localhost:8075/WebReport/ReportServer?op=fs_load&cmd=sso",//单点登录的管理平台报表服务器
dataType:"jsonp",//跨域采用jsonp方式
data:{"fr_username":username,"fr_password":password},//获取用户名密码
jsonp:"callback",
timeout:5000,//超时时间(单位:毫秒)
success:function(data) {
if (data.status === "success") {
window.location=data.url;//认证成功跳转页面,因为ajax不支持重定向所有需要跳转的设置
//登录成功
} else if (data.status === "fail"){
alert("用户名或密码错误");//登录失败(用户名或密码错误)
}
},
error:function(){
alert("超时或服务器其他错误");// 登录失败(超时或服务器其他错误)
}
});
}
</script>
</head>
<body>
<p>请登录</p>
<form name="login" method="POST">
<p>
用户名:
<input id="username" type="text" />
</p>
<p>
密 码:
<input id="password" type="password" />
</p>
<input type="button" value="登录" onclick="doSubmit()"/>
</form>
</body>
</html></span>Dosubmit() is the main logic Judgment realizes the logical implementation process of passing the corresponding value to the report service.
Calling the login interface
Log in to the system, select Management System>Appearance Configuration, and select from the login page options Set the login web page and enter the path of the custom login page: login.html, as shown below:

Summary
For example, if the user has his own system, he will inherit FR to his existing system, and the system will have its own login interface. , I hope to log in to the report while logging into my own system (that is, the entered username and password will also be sent to the report service for authentication), so that when accessing the report, there is no need to log in again, that is, single sign-on. The steps are as follows:
1. Find your system login page such as login.jsp;
2. Introduce finereport.js into the login.jsp page head;
3. Define a function such as dosubmit in the JavaScript of the login.jsp page. Obtain the entered user name and password in dosubmit, and authenticate through iframe or ajax.
4. Set the custom login page address in the FineReport platform system as the login address of your system.
If the OA system or reporting system and the project system are not on the same server, you can perform ajax cross-domain asynchronous single sign-on.
For java system , the username and password can be placed in the session, and the report can be integrated in the same environment. The report can automatically obtain the username and password values for verification.
Restore the default login interface
If you want to restore the default login interface to the system after modifying the login interface in the decision-making system, how should you achieve this? ?
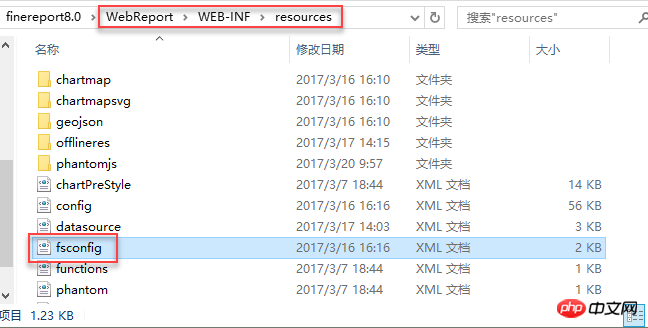
1) Open the installation directory %FR_HOME%\WebReport\WEB-INF\resources and find fsconfig.xml

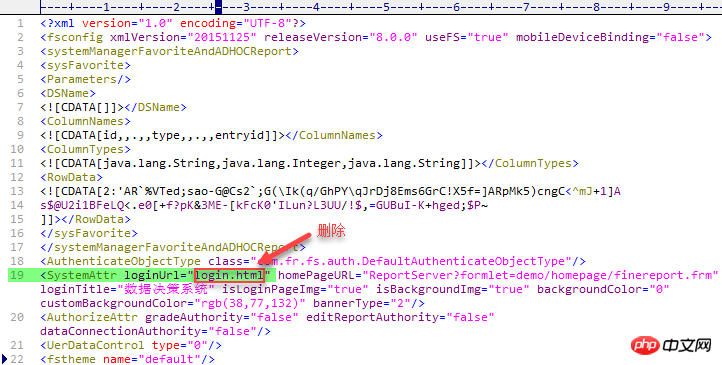
2) Delete the loginUrl attribute
Right-click the fsconfig.xml file, select Editor to open, delete the loginUrl attribute in the file, as follows, delete login.htm:

At this time, please be sure to close the designer, reopen it, and enter the data decision-making system again to return to the default login interface.
After restoring to the default login interface, if you need to set the login interface again, you can log in with an administrator account and set it up.
The above is the detailed content of How to customize the login interface in FineReport. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
The article discusses the HTML <progress> element, its purpose, styling, and differences from the <meter> element. The main focus is on using <progress> for task completion and <meter> for stati
 Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
HTML is suitable for beginners because it is simple and easy to learn and can quickly see results. 1) The learning curve of HTML is smooth and easy to get started. 2) Just master the basic tags to start creating web pages. 3) High flexibility and can be used in combination with CSS and JavaScript. 4) Rich learning resources and modern tools support the learning process.
 What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
The article discusses the HTML <datalist> element, which enhances forms by providing autocomplete suggestions, improving user experience and reducing errors.Character count: 159
 What is the viewport meta tag? Why is it important for responsive design?
Mar 20, 2025 pm 05:56 PM
What is the viewport meta tag? Why is it important for responsive design?
Mar 20, 2025 pm 05:56 PM
The article discusses the viewport meta tag, essential for responsive web design on mobile devices. It explains how proper use ensures optimal content scaling and user interaction, while misuse can lead to design and accessibility issues.
 What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
The article discusses the <iframe> tag's purpose in embedding external content into webpages, its common uses, security risks, and alternatives like object tags and APIs.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
The article discusses the HTML <meter> element, used for displaying scalar or fractional values within a range, and its common applications in web development. It differentiates <meter> from <progress> and ex
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.




