Detailed explanation of HTML's global schema tags
Mar 21, 2017 pm 05:17 PM
html tag
A basic web page structure is as follows:
Place content displayed in the browser
tag:

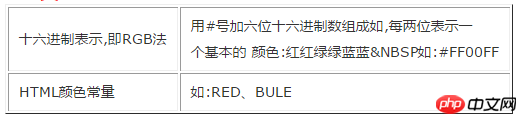
##Two representation methods of color type:

The above is the detailed content of Detailed explanation of HTML's global schema tags. For more information, please follow other related articles on the PHP Chinese website!
Statement of this Website
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn

Hot Article
R.E.P.O. Energy Crystals Explained and What They Do (Yellow Crystal)
2 weeks ago
By 尊渡假赌尊渡假赌尊渡假赌
Repo: How To Revive Teammates
4 weeks ago
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island Adventure: How To Get Giant Seeds
3 weeks ago
By 尊渡假赌尊渡假赌尊渡假赌
How Long Does It Take To Beat Split Fiction?
3 weeks ago
By DDD
R.E.P.O. Save File Location: Where Is It & How to Protect It?
3 weeks ago
By DDD

Hot tools Tags

Hot Article
R.E.P.O. Energy Crystals Explained and What They Do (Yellow Crystal)
2 weeks ago
By 尊渡假赌尊渡假赌尊渡假赌
Repo: How To Revive Teammates
4 weeks ago
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island Adventure: How To Get Giant Seeds
3 weeks ago
By 尊渡假赌尊渡假赌尊渡假赌
How Long Does It Take To Beat Split Fiction?
3 weeks ago
By DDD
R.E.P.O. Save File Location: Where Is It & How to Protect It?
3 weeks ago
By DDD

Hot Article Tags

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to extract HTML tag content using regular expressions in Go language
Jul 14, 2023 pm 01:18 PM
How to extract HTML tag content using regular expressions in Go language
Jul 14, 2023 pm 01:18 PM
How to extract HTML tag content using regular expressions in Go language
 How to remove HTML tags using Python regular expressions
Jun 22, 2023 am 08:44 AM
How to remove HTML tags using Python regular expressions
Jun 22, 2023 am 08:44 AM
How to remove HTML tags using Python regular expressions
 How to remove HTML tags from string in PHP?
Mar 23, 2024 pm 09:03 PM
How to remove HTML tags from string in PHP?
Mar 23, 2024 pm 09:03 PM
How to remove HTML tags from string in PHP?
 How to remove HTML tags from given string in Java?
Aug 29, 2023 pm 06:05 PM
How to remove HTML tags from given string in Java?
Aug 29, 2023 pm 06:05 PM
How to remove HTML tags from given string in Java?
 PHP regular expression method to verify basic HTML tags
Jun 24, 2023 am 08:07 AM
PHP regular expression method to verify basic HTML tags
Jun 24, 2023 am 08:07 AM
PHP regular expression method to verify basic HTML tags










