 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed introduction to the method of batch creating arrays in JavaScript (picture)
Detailed introduction to the method of batch creating arrays in JavaScript (picture)
Detailed introduction to the method of batch creating arrays in JavaScript (picture)
JavaScriptThere are many ways to create arrays in batches. In order to measure their performance, I used different methods to create an array with a length of 100000, and the keys and values are equal. Today I will share with you Let’s take a look at the method of creating arrays in batches based on js
Javascript has many methods of creating arrays in batches. In order to measure their performance, I used different methods to create an array with a length of 100000. An array with equal keys and values. At the same time, I defined the following function to measure the time it takes to create an array:
function t(fn) {
var start = Date.now();
fn.call(this);
var end = Date.now();
return (end - start) + 'ms';
}The following are several commonly used methods of creating arrays and the time they take:
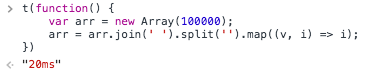
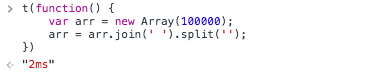
Use join and split

This method spends a lot of time on the map operation. After removing the map It only takes 2ms

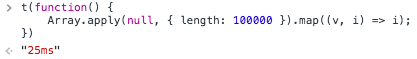
Use apply

A { length: 100000 } is used here Pseudo arrays, NodeList and arguments are all pseudo arrays (array-like object). They are not arrays in the true sense, but have " A object that has lengthproperty" and also has "indexproperty" cannot directly use the methods of the array, but apply and call can accept this pseudo-array. . The Array.prototype.slice(arguments) we usually use is based on this principle.
Here, a pseudo array of length 100000 is passed to the Array function, an array of length 100000 is constructed, and then map is used to assign the value. Some students may ask, why not directly use Array(100000) to generate an array? This is because each value of the array generated through Array(100000) is undefined and cannot be traversed through map.
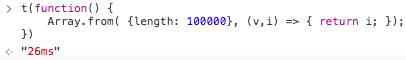
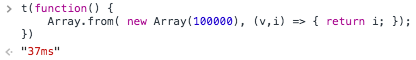
Use Array.from()
This is a new method in ES6, which can directly convert pseudo arrays into arrays

If you replace the pseudo array with an array, the speed will drop a lot.

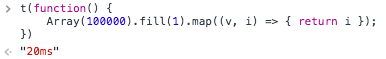
Use Array.fill()
First fill the array with Array.fill(), and then assign values one by one through map

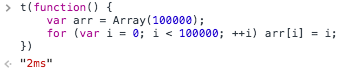
Using a for loop

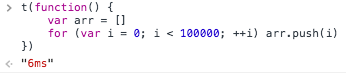
I said that I was shocked at the time and was still thinking Check if there is less 0. I am dissatisfied and want to try it with push

I found that push is also very fast...
After comparing, I found The original for loop direct assignment is the fastest, and the other methods are all about the same speed.
But the for loop is really troublesome to write. It takes three sentences to do something that can be done in one sentence.
So, if there are no big requirements for performance (after all, there will not be an array as large as 100,000 in actual development), it is most convenient to use apply and Array.from.
The above is the detailed content of Detailed introduction to the method of batch creating arrays in JavaScript (picture). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1382
1382
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data



