 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 A brief summary of the knowledge points about reference type transfer in Javascript
A brief summary of the knowledge points about reference type transfer in Javascript
A brief summary of the knowledge points about reference type transfer in Javascript
This article mainly introduces you to the knowledge points about the reference type transfer in Javascript. The introduction in the article is very detailed. Friends in need can refer to it. Let’s take a look together. Take a look.
Which types in JS are reference types?
Object class types are all reference types.( function, array, date, regexp..)
What types of JS are passed by value?
The basic types are all passed by value. Passing by value means recopying A copy is passed.
How to pass a value type variable as a reference type?
You can use a reference type by wrapping the basic type Pass.
ECMAScript provides three special reference types (basic packaging types): Boolean, String, Number.
The difference between reference types and basic packaging types: ObjectThe lifetime is different.
See code:
var str = "hello js"; var str2 = str.substring(2,5); // str2的形成 在JS内部是这样实现的. var str = new String('hello js'); var str2 = str.substring(2,5); str = null ;
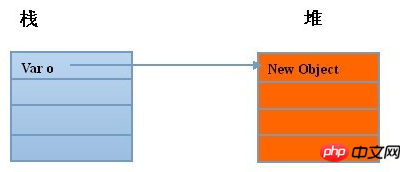
Memory allocation of reference type
For example: var o = {name: 'kobe'};

Stack: saves a pointer, pointing to the memory address of the object on the heap. We use the pointer handle to Manipulate objects on the heap.
Understand the difference between == and ===
“===” StrictOperator
Operation rules of strict operator:
1. Different data types
If the types of the two values are different, return false directly.
2. Basic data types of the same type (string, boolean, number)
When comparing primitive type values of the same type (numeric values, strings, Boolean values), the value If the values are the same, return true; if the values are different, return false.
3. Composite data types of the same type
When comparing data of two composite types (objects, arrays, functions), they do not compare whether their values are equal, but compare Whether they point to the same object.
console.log( [1] === [1] ) // false
4, undefined and null
undefined and null are strictly equal to themselves.
console.log( null === null ) // true console.log( undefined === undefined ) // true
"==" Equality operator
The equality operator is exactly the same as the strict equality operator when comparing data of the same type.
When comparing data of different types, the equality operator will first perform type conversion on the data, and then compare it with the strict equality operator. The type conversion rules are as follows (different types are discussed below):
1. All values are of primitive types
The original type of data will be converted into numeric typeCompare again.
2. Comparison of objects and primitive type values
When an object (here refers to a generalized object, including numerical values and functions) is compared with a primitive type value, the object is converted into a primitive type. value, and then compare.
3, undefined and null
When undefined and null are compared with other types of values, the result is false, and when they are compared with each other, the result is true
console.log( null == undefined ) // true
4. Disadvantages of the equality operator
The hidden type conversion of the equality operator will bring some counterintuitive results.
console.log( "" == "0" ) // false console.log( 0 == "" ) // true console.log( 0 == "0" ) // true console.log( false == "false" ) // false console.log( false == "0" ) // true
The other one is the conditional judgment involving undefined, the conditional judgment of undefined and null. It may have an impression on your code.
var a = undefined;
if(!a){
console.log("1"); //1
}
var a = undefined;
if(a === null){
console.log("1"); //无输出
}Summary
The above is the detailed content of A brief summary of the knowledge points about reference type transfer in Javascript. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1371
1371
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How do generic functions handle pointers and reference types in Golang?
Apr 16, 2024 pm 04:06 PM
How do generic functions handle pointers and reference types in Golang?
Apr 16, 2024 pm 04:06 PM
When a generic function handles pointer types in Go, it will receive a reference to the original variable, allowing the variable value to be modified. Reference types are copied when passed, making the function unable to modify the original variable value. Practical examples include using generic functions to compare strings or slices of numbers.
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).



