 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 Detailed explanation of sample code sharing using HTML5+css3 to achieve running hearts and dynamic water drop effects
Detailed explanation of sample code sharing using HTML5+css3 to achieve running hearts and dynamic water drop effects
Detailed explanation of sample code sharing using HTML5+css3 to achieve running hearts and dynamic water drop effects
The wind is blowing, the clouds are flying, and the warriors are marching in all directions! HTML5+css3, you can’t do it without learning. I have been doing web development for several years and have witnessed the rise and fall of many languages. In fact, the most difficult thing as a programmer is to keep catching up with new frameworks and languages from major companies every day (the first to bear the brunt of this are .net programmers. Of course, unfortunately, I am a .net member. This has just happened. mvc 4.0 is fully understood and now 5.0 is out.) Of course, complaining can't solve any problems, and complaining can't make your wallet bigger. So, programmers, keep learning.
The html5+css3 era, referred to as the 3+5 era (3+5 was made up by me, without any basis - -) has obviously come overwhelmingly. On October 29, 2014, the World Wide Web Consortium announced that, After nearly 8 years of hard work, the standard specification was finally completed. This means that we should learn quickly again, otherwise we will become Ultraman again. In fact, I started to come into contact with html5 a long time ago.
When I write this blog, I don’t want to talk about the difference between html5 and html4. I think many people have already done this work. I just demo it here based on my own hobbies and project needs.
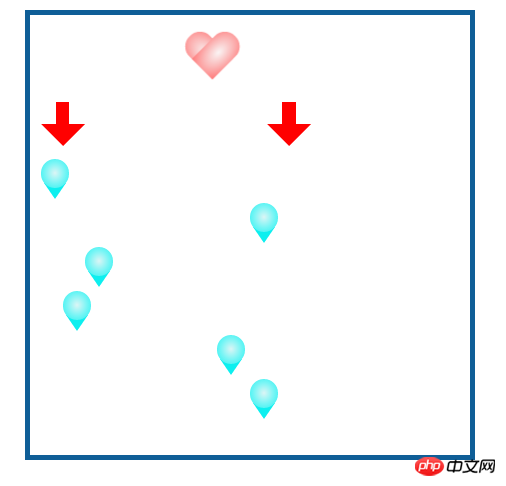
Code effect: ps: If the water drop effect cannot be displayed, you can download the source code below.

Html part:
<!--爱心-->
<div class="heart" id="heart"></div>
<!--左边的箭头-->
<span class="arrow arrow-down"></span>
<!--右边的箭头-->
<span class="arrow arrow-down" style="margin-left:152px;"></span>
<!--水滴效果-->
<div class="">
<span class="water" style="margin-left:10px;"></span>
<span class="water" style="margin-left:200px;"></span>
<span class="water" style="margin-left:50px;"></span>
<!--原文出自 博客园 请叫我头头哥: www.cnblogs.com/toutou-->
<span class="water" style="margin-left:120px;"></span>
<span class="water" style="margin-left:30px;"></span>
<span class="water" style="margin-left:170px;"></span>
<span class="water" style="margin-left:200px;"></span>
</div>css part: ps: I have added comments on some core properties in css3. If you don’t understand anything, you can message. In addition, a lot of this content (similar to "Original text comes from...") has been added to the code. I believe everyone understands that this is to prevent malicious crawling and plagiarism! Support genuine :)
<style>
/*爱心*/
#heart {
position: relative;
width: 100px;
height: 90px;
margin-left: 200px;
transform: rotate3d(0.7, 0.5, 0.7, 45deg);
-ms-transform: rotate3d(0.7, 0.5, 0.7, 45deg); /* IE 9 */
-moz-transform: rotate3d(0.7, 0.5, 0.7, 45deg); /* Firefox */
-webkit-transform: rotate3d(0.7, 0.5, 0.7, 45deg); /* Safari and Chrome */
-o-transform: rotate3d(0.7, 0.5, 0.7, 45deg); /* Opera */
/*这里需要插入一段小广告了,不得不说html5+css3实现了各个浏览器更好的兼容模式,这给开发者减少了很多痛苦*/
-webkit-transition-duration: 250ms;
-webkit-transition-function: ease-out;
-ms-transition-duration: 250ms;
-ms-transition-function: ease-out;
-moz-transition-duration: 250ms;
-moz-transition-function: ease-out;
-o-transition-duration: 250ms;
-o-transition-function: ease-out;
-webkit-user-select: none;
/***** 原文出自 博客园 请叫我头头哥: www.cnblogs.com/toutou ******/
-ms-user-select: none;
-moz-user-select: none;
-o-user-select: none;
opacity: 1;
animation: myHeart 5s;
-moz-animation: myHeart 5s; /* Firefox */
-webkit-animation: myHeart 5s; /* Safari 和 Chrome */
-o-animation: myHeart 5s; /* Opera */
-webkit-animation-name: myHeart;
-ms-animation-name: myHeart;
animation-name: myHeart;
-webkit-animation-duration: 5s;
-ms-animation-duration: 5s;
animation-duration: 5s;
/*nimation-iteration-count: 属性定义动画的播放次数 infinite为无限次播放*/
-webkit-animation-iteration-count: infinite;
-ms-animation-iteration-count: infinite;
animation-iteration-count: infinite;
-webkit-animation-timing-function: ease-in-out;
-ms-animation-timing-function: ease-in-out;
animation-timing-function: ease-in-out;
/*animation-dela: 属性定义动画何时开始*/
-webkit-animation-delay: 0s;
-ms-animation-delay: 0s;
animation-delay: 0s;
-webkit-animation-play-state: running;
-ms-animation-play-state: running;
animation-play-state: running;
}
#heart:before,
#heart:after {
position: absolute;
content: "";
left: 50px;
top: 0;
width: 50px;
height: 80px;
/*园友们可以注意: 这里是实现颜色渐变效果的地方*/
background: radial-gradient(#f5ebeb,#f77979,red);
-moz-border-radius: 50px 50px 0 0;
border-radius: 50px 50px 0 0;
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
/***** 原文出自 博客园 请叫我头头哥: www.cnblogs.com/toutou ******/
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
-webkit-transform-origin: 0 100%;
-moz-transform-origin: 0 100%;
-ms-transform-origin: 0 100%;
-o-transform-origin: 0 100%;
transform-origin: 0 100%;
}
#heart:after {
left: 0;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
/***** 原文出自 博客园 请叫我头头哥: www.cnblogs.com/toutou ******/
transform: rotate(45deg);
/*transform-origin:属性允许您改变被转换元素的位置*/
-webkit-transform-origin: 100% 100%;
-moz-transform-origin: 100% 100%;
-ms-transform-origin: 100% 100%;
-o-transform-origin: 100% 100%;
transform-origin: 100% 100%;
}
#heart:hover {
-webkit-transform: scale(1.2);
opacity: 0.9;
}
/*这里是每执行到一个百分比时,所执行的效果,其实在这里可以做很多事情*/
@keyframes myHeart {
0% {
transform: scale(0.05);
width: 10px;
height: 10px;
opacity: 0.05;
margin-left: 20px;
}
10% {
transform: scale(0.1);
width: 50px;
height: 50px;
opacity: 0.1;
}
20% {
transform: scale(0.2);
opacity: 0.2;
}
30% {
transform: scale(0.3);
opacity: 0.3;
}
40% {
transform: scale(0.4);
opacity: 0.4;
}
50% {
transform: scale(0.5);
opacity: 0.5;
}
60% {
transform: scale(0.6);
opacity: 0.6;
}
70% {
transform: scale(0.7);
opacity: 0.7;
}
80% {
transform: scale(0.8);
opacity: 0.8;
}
90% {
transform: scale(0.9);
opacity: 0.9;
}
100% {
transform: scale(1.0);
opacity: 1.0;
}
}
@-moz-keyframes myHeart /* Firefox */
{
0% {
-moz-transform: scale(0.05);
width: 10px;
height: 10px;
/***** 原文出自 博客园 请叫我头头哥: www.cnblogs.com/toutou ******/
opacity: 0.05;
margin-left: 20px;
}
10% {
-moz-transform: scale(0.1);
width: 50px;
height: 50px;
opacity: 0.1;
}
20% {
-moz-transform: scale(0.2);
opacity: 0.2;
}
30% {
-moz-transform: scale(0.3);
opacity: 0.3;
}
40% {
-moz-transform: scale(0.4);
opacity: 0.4;
}
50% {
-moz-transform: scale(0.5);
opacity: 0.5;
}
60% {
-moz-transform: scale(0.6);
opacity: 0.6;
}
70% {
-moz-transform: scale(0.7);
opacity: 0.7;
}
80% {
-moz-transform: scale(0.8);
opacity: 0.8;
}
90% {
-moz-transform: scale(0.9);
opacity: 0.9;
}
100% {
-moz-transform: scale(1.0);
opacity: 1.0;
}
}
@-webkit-keyframes myHeart /* Safari 和 Chrome */
{
0% {
-webkit-transform: scale(0.05);
width: 10px;
height: 10px;
opacity: 0.05;
margin-left: 20px;
}
10% {
-webkit-transform: scale(0.1);
width: 50px;
height: 50px;
opacity: 0.1;
}
20% {
-webkit-transform: scale(0.2);
opacity: 0.2;
}
30% {
-webkit-transform: scale(0.3);
opacity: 0.3;
}
40% {
-webkit-transform: scale(0.4);
opacity: 0.4;
}
50% {
-webkit-transform: scale(0.5);
opacity: 0.5;
}
60% {
-webkit-transform: scale(0.6);
opacity: 0.6;
}
70% {
-webkit-transform: scale(0.7);
opacity: 0.7;
}
80% {
-webkit-transform: scale(0.8);
opacity: 0.8;
}
90% {
-webkit-transform: scale(0.9);
opacity: 0.9;
}
100% {
-webkit-transform: scale(1.0);
opacity: 1.0;
}
}
@-o-keyframes myHeart /* Opera */
{
0% {
-o-transform: scale(0.05);
width: 10px;
height: 10px;
opacity: 0.05;
margin-left: 20px;
}
10% {
-o-transform: scale(0.1);
width: 50px;
height: 50px;
opacity: 0.1;
}
20% {
-o-transform: scale(0.2);
opacity: 0.2;
}
30% {
-o-transform: scale(0.3);
opacity: 0.3;
}
40% {
-o-transform: scale(0.4);
opacity: 0.4;
}
50% {
-o-transform: scale(0.5);
opacity: 0.5;
}
60% {
-o-transform: scale(0.6);
opacity: 0.6;
}
70% {
-o-transform: scale(0.7);
opacity: 0.7;
}
80% {
-o-transform: scale(0.8);
opacity: 0.8;
}
90% {
-o-transform: scale(0.9);
opacity: 0.9;
}
100% {
-o-transform: scale(1.0);
opacity: 1.0;
}
}
.arrow {
width: 40px;
height: 40px;
position: relative;
display: inline-block;
margin: 10px 10px;
}
.arrow:before, .arrow:after {
content: '';
border-color: transparent;
border-style: solid;
position: absolute;
}
.arrow-down:before {
border: none;
background-color: red;
height: 50%;
width: 30%;
top: 0;
left: 35%;
}
.arrow-down:after {
left: 0;
top: 50%;
border-width: 20px 20px;
border-top-color: red;
}
.water {
height: 40px;
width: 40px;
display: block;
position: relative;
}
.water:before {
content: ' ';
height: 26px;
width: 26px;
position: absolute;
top: 2px;
left: 0px;
z-index: 1;
line-height: 26px;
background: radial-gradient(#dbf5f5,#77f5f5,#21f1f1);
border-radius: 40px;
-webkit-border-radius: 40px;
-moz-border-radius: 40px;
color: #0defef;
text-align: center;
}
.water:after {
content: '';
height: 0px;
width: 0px;
position: absolute;
bottom: 2px;
left: 3px;
border: 10px transparent solid;
border-top-color: #0defef;
border-width: 15px 10px 0px 10px;
}
</style>The above is the detailed content of Detailed explanation of sample code sharing using HTML5+css3 to achieve running hearts and dynamic water drop effects. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.





