

tabBar is relatively commonly used, but it is not difficult to use. Just configure tabBar in app.json. Note that tabBar needs to be at least two and at most five. Item options
Main properties:
For tabBar overall property settings:

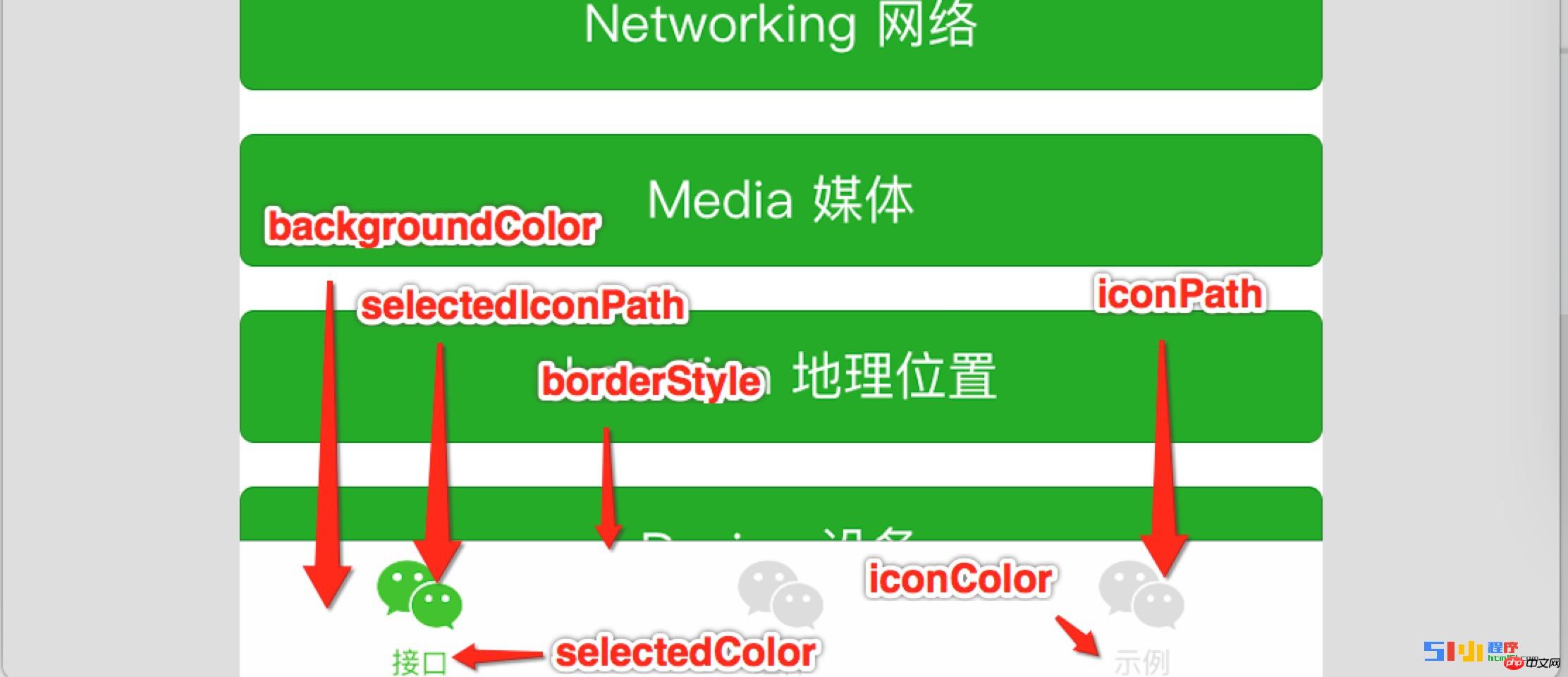
For each Item property setting in tabBar:

The following is a picture from the official website describing the tabBar:

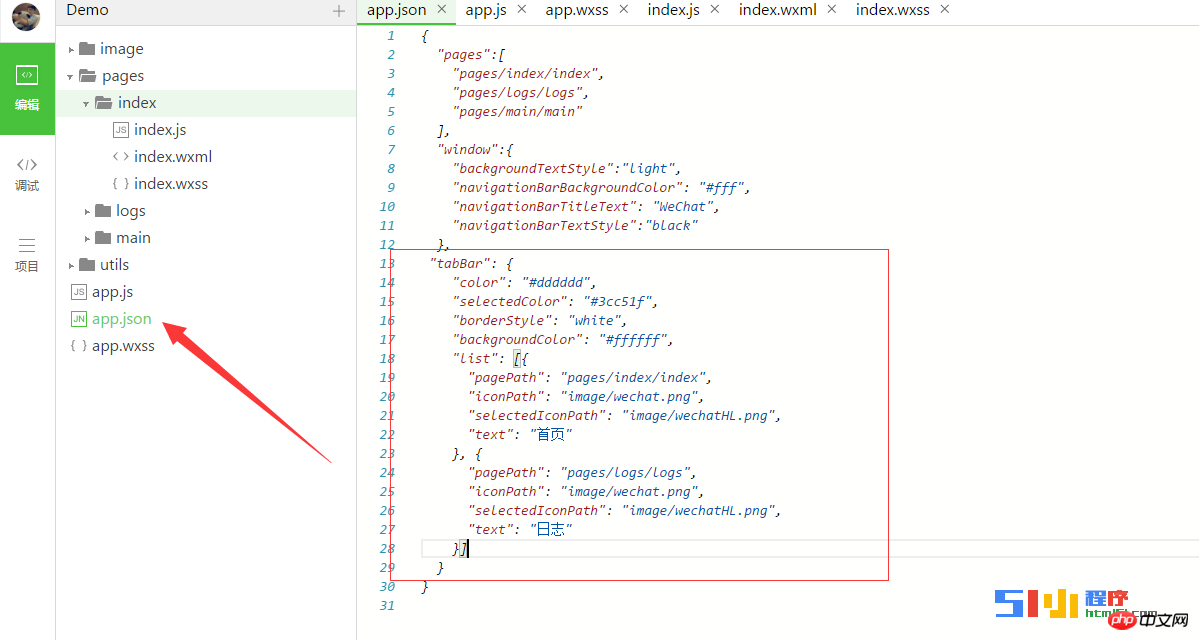
The configuration of app.json is relatively simple:

The above is the detailed content of Illustration of the use of bottom navigation bar tabbar in WeChat applet development. For more information, please follow other related articles on the PHP Chinese website!




