
HTML DOM
When a web page is loaded, the browser creates the page's DocumentObjectModel(Document Object Model).
DOM nodeType
Document node (document, only)
Element node (those tags div, p, etc.)
AttributesNode (class, src, etc.)
Text node (text inserted in p, div)
Open() definition and usage in document
The open() method opens a new document and erases the contents of the current document.
Syntax
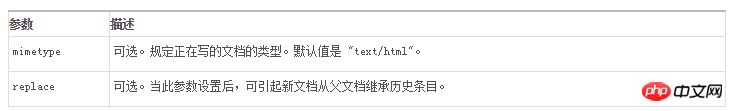
document.open(mimetype,replace)

Description
This method will erase In addition to the contents of the current HTML document, start a new document. The new document is written using the write() method or writeln() method.
Tips and Comments
Important: After calling the open() method to open a new document and using the write() method to set the document content, you must remember to use the close method Closes the document and forces its contents to be displayed.
Note: A script or event handler that is part of an overridden document cannot call this method because the script or event handler itself will also be overwritten.
function createNewDoc()
{
var newDoc = document.open("test/html","replace");
var txt = "学习 DOM 非常有趣!";
newDoc.write(txt);
newDoc.close();
}<input type="button" value="打开并写入一个新文档" onclick="createNewDoc()"/>How to find elements
//Find the element with the id shanghai
var shanghai= docment.getElementById('shanggai');
//Find the element with the name city Collection
var cities = docment.getElementByNames('city');
//Find the collection of elements with class btn btn-info
var buttons = getElementsByClassName('btn btn-info');
//Find the collection of elements with the tag name li in the cities object
var li = cities.getElementsByTagName('li');
Change the tag content and attributes
//获取id为"div"的元素
var node = document.getElementById('div');
//增加或改变元素属性
document.getElementById('div').setAttribute("class","window j");
//返回节点名称
var name = node.nodeName;
//返回节点类型
var type = node.nodeType;
//返回父节点
var parent = node.parentNode;
//返回子节点集合
var childs = node.childNodes;
//删除当前节点
node.parentNode.removeChild(node);
//创建节点
var div = document.createElement('DIV');
//替换节点(新的节点,被替换的节点)
node.parentNode.replaceChild(div, node);
//添加子节点
node.appendChild(div);
innerText、innerHTML、nodeValue 三者的区别
innerText: 设置或获取位于启始标签和结束标签之间的字符串
<div id="div">Hello World</div> <input type="text" id="input" />//输出为"Hello World"var div = document.getElementById('div').innerText; //输出为"" var input= document.getElementById('input').innerText;
innerHTML: 设置或返回位于启始标签和结束标签之间的 HTML文本
<div id="div"><span>Hello World</span></div>//输出为" <span>Hello World</span>"var div = document.getElementById('div').innerHTML;
nodeValue: 设置或返回属性节点和文本节点的值。
<div id="div" class="div class"> <span id="span">Hello World</span> </div>var div = document.getElementById('div');var span = document.getElementById('span');//输出为null,因为div属于元素节点,元素节点是没有值的console.log(div.nodeValue); //输出为"div class" 属性节点是有值的console.log(div.getAttributeNode('class').nodeValue); //输出为"div"console.log(div.getAttributeNode('id').nodeValue); //输出为"Hello World",span实际上有一个子节点,该节点是一个文本节点,//文本节点虽然没有标签,但它依然是一个节点console.log(span.childNodes[0].nodeValue);
The above is the detailed content of Detailed introduction to HTML DOM operations. For more information, please follow other related articles on the PHP Chinese website!




