
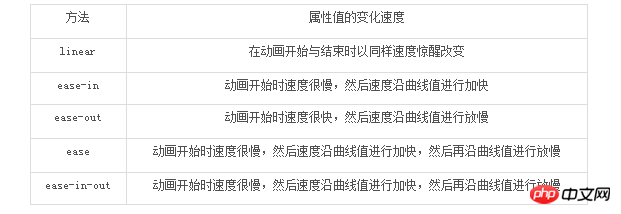
In the Animation function, methods to implement animation

<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML1.0 Transitional//EN”
“http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<htmlxmlns=“http://www.w3.org/1999/xhtml”>
<head>
<meta http-equiv=“Content-Type”content=“text/html; charset=gb2312”/>
<title>实现动画的各种方法的比较示例</title>
</head>
<styletype=“text/css”>
@keyframesmycolor{
0%{
width:100px;
height:100px;
}
100%{
width:500px;
height:500px;
}
}
div{
background-color:red;
width:500px;
height:500px;
animation-name:mycolor;
animation-duration:5s;
animation-timing-function:ease-out;
}
</style>
<body>
<div>
</div>
</body>
</html>Through the above code, we can see the difference between the various implementation methods in the Animations function. In this example, there is a div element. When the page is opened, the div element is displayed within 5 seconds. From 100px long and 100px wide to 500px long and 500px wide, by changing the attribute value of the Animation-timing-function attribute, and then observing the change speed of the length and width of the div element throughout the animation, you can see Explain the differences between various methods of implementing animation.
Finally, we will introduce how to use the animation function to achieve a commonly used animation effect in web design-the fade-in effect of the web page. Change the attribute value of the page's opacity attribute in the end frame to achieve the page fade-in effect. The code is as follows:
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML1.0 Transitional//EN”
“http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<htmlxmlns=“http://www.w3.org/1999/xhtml”>
<head>
<meta http-equiv=“Content-Type”content=“text/html; charset=gb2312”/>
<title>实现网页淡入的效果示例</title>
</head>
<styletype=“text/css”>
@keyframesfadein{
0%{
opacity:0;
background-color:white;
}
100%{
opacity:1;
background-color:white;
}
}
</style>
<body>
示例文字
</body>
</html>The above is the detailed content of Detailed explanation of method code for implementing animation in HTML. For more information, please follow other related articles on the PHP Chinese website!




