
Today I would like to share with you a small case from a project I just worked on. Because we are working on a chat function, the previous chat page UI was very ugly, so I will not show it to you here.
Now I will teach you how to use css3 to create a page that is the same as the WeChat chat interface.
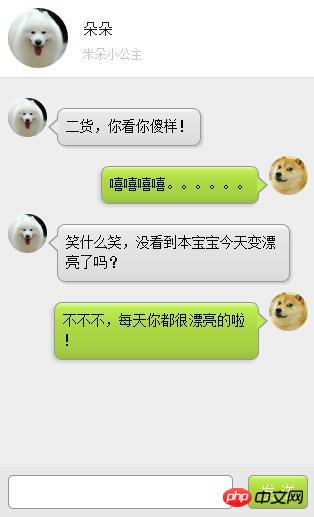
First of all, let me show you what the page looks like, as shown below:

Xiaoyue Blog imitation WeChat chat interface
page This is roughly what it looks like, let’s learn the production steps together.
Part One: HTML
<div class="leftd">
<span ng-class="leftd_h">
<img src="/static/imghw/default1.png" data-src="./img/c_pic.pn" class="lazy" ng- / alt="An example of using CSS3 to imitate WeChat chat bubbles" >
</span>
<div class="speech left" ng-class="speech left">
二货,你看你傻样!
</div>
</div>
<div class="rightd">
<span ng-class="rightd_h">
<img src="/static/imghw/default1.png" data-src="./img/u_pic.pn" class="lazy" ng- / alt="An example of using CSS3 to imitate WeChat chat bubbles" >
</span>
<div class="speech right" ng-class="speech left">
嘻嘻嘻嘻。。。。。。
</div>
</div>
<div class="leftd">
<span ng-class="leftd_h">
<img src="/static/imghw/default1.png" data-src="./img/c_pic.pn" class="lazy" ng- / alt="An example of using CSS3 to imitate WeChat chat bubbles" >
</span>
<div class="speech left" ng-class="speech left">
笑什么笑,没看到本宝宝今天变漂亮了吗?
</div>
</div>
<div class="rightd">
<span ng-class="rightd_h">
<img src="/static/imghw/default1.png" data-src="./img/u_pic.pn" class="lazy" ng- / alt="An example of using CSS3 to imitate WeChat chat bubbles" >
</span>
<div class="speech right" ng-class="speech left">
不不不,每天你都很漂亮的啦!
</div>
</div>Part Two: CSS3
PS (This is also the most important part, so I’ll show you all the code!)
/* 微信气泡 */
div.speech {
float: left;
margin: 10px 0;
padding: 8px;
table-layout: fixed;
word-break: break-all;
position: relative;
background: -webkit-gradient( linear, 50% 0%, 50% 100%, from(#ffffff), color-stop(0.1, #ececec), color-stop(0.5, #dbdbdb), color-stop(0.9, #dcdcdc), to(#8c8c8c) );
border: 1px solid #989898;
border-radius: 8px;
}
div.speech:before {
content: '';
position: absolute;
width: 0;
height: 0;
left: 15px;
top: -20px;
border: 10px solid;
border-color: transparent transparent #989898 transparent;
}
div.speech:after {
content: '';
position: absolute;
width: 0;
height: 0;
left: 17px;
top: -16px;
border: 8px solid;
border-color: transparent transparent #ffffff transparent;
}
div.speech.right {
display: inline-block;
box-shadow: -2px 2px 5px #CCC;
margin-right: 10px;
max-width: 75%;
float: right;
background: -webkit-gradient( linear, 50% 0%, 50% 100%, from(#e4ffa7), color-stop(0.1, #bced50), color-stop(0.4, #aed943), color-stop(0.8, #a7d143), to(#99BF40) );
}
div.speech.right:before {
content: '';
position: absolute;
width: 0;
height: 0;
top: 9px;
bottom: auto;
left: auto;
right: -10px;
border-width: 9px 0 9px 10px;
border-color: transparent #989898;
}
div.speech.right:after {
content: '';
position: absolute;
width: 0;
height: 0;
top: 10px;
bottom: auto;
left: auto;
right: -8px;
border-width: 8px 0 8px 9px;
border-color: transparent #bced50;
}
div .left {
display: inline-block;
box-shadow: 2px 2px 2px #CCCCCC;
margin-left: 10px;
max-width: 75%;
position: relative;
background: -webkit-gradient( linear, 50% 0%, 50% 100%, from(#ffffff), color-stop(0.1, #eae8e8), color-stop(0.4, #E3E3E3), color-stop(0.8, #DFDFDF), to(#D9D9D9) );
}
div .left:before {
content: '';
position: absolute;
width: 0;
height: 0;
top: 9px;
bottom: auto;
left: -10px;
border-width: 9px 10px 9px 0;
border-color: transparent #989898;
}
div .left:after {
content: '';
position: absolute;
width: 0;
height: 0;
top: 10px;
bottom: auto;
left: -8px;
border-width: 8px 9px 8px 0;
border-color: transparent #eae8e8;
}
.leftimg {
float: left;
margin-top: 10px;
}
.rightimg {
float: right;
margin-top: 10px;
}
.leftd {
clear: both;
float: left;
margin-left: 10px;
}
.rightd {
clear: both;
float: right;
margin-right: 10px;
}
.leftd_h{
width: 39px;
height: 39px;
border-radius: 100%;
display: block;
float: left;
overflow: hidden;
}
.leftd_h img{
display: block;
width: 100%;
height: auto;
}
.rightd_h{
width: 39px;
height: 39px;
border-radius: 100%;
display: block;
float: right;
overflow: hidden;
}
.rightd_h img{
display: block;
width: 100%;
height: auto;
}Here are basically small bubbles made using CSS pseudo-class elements. There are many cases on the Internet where the user's chat avatar is used as the background image, but I feel that this is not very suitable in actual projects, so I made some modifications to make it more practical.
The above is the detailed content of An example of using CSS3 to imitate WeChat chat bubbles. For more information, please follow other related articles on the PHP Chinese website!
 css3 tutorial
css3 tutorial
 What are the css3 gradient properties?
What are the css3 gradient properties?
 Today's latest official news of PaiCoin is true
Today's latest official news of PaiCoin is true
 How do mysql and redis ensure double-write consistency?
How do mysql and redis ensure double-write consistency?
 How to set css dotted border
How to set css dotted border
 What are the functions of computer networks
What are the functions of computer networks
 Velocity syntax introduction
Velocity syntax introduction
 java output statement
java output statement
 How to solve the problem that mysql link reports 10060
How to solve the problem that mysql link reports 10060




