
This article introduces C#.NET, JavaScript and # The relevant knowledge of ##JSON has a very good reference value. Let’s take a look at it with the editor.
Written in front
All typed by hand, If there is no unnecessary information, I will record all the basic information.1. What is JSON
JSON: JavaScriptObject Notation is a lightweight data interaction format, mainly used for data transmission
2. JSON syntax rules
1. Data consists of key-value pairs ( Mapping) relationship representation, use ":" to represent; Example: "name" : "Zhao Da". 2. Use "," to separate the data; Example: "name" : "Zhao Da", "age" : "27". 3. The data mapping collection (object) is included with "{}"; Example: A student data object: {"id" : "1", "name" : "Zhao Da", "age" : "27", "gender" : "Male"} 4. The collection of parallel data (array form of objects) is included with "[]" and separated by ","; Example: two student data object arrays: [ {"id" : "1", "name" : "Zhao Da", "age" : "27", "gender" : "Male"}, {"id" : "2", "name" : "Qian 2", "age" : "27", "gender" : "Male"}]4. Data representation of JSON format data
It can be seen from the syntax rules of JSON that JSON data generally has the following Expression forms: 1. Single object; 2. Object collection (array); 3. Combination of 1 and 2: nesting; 4. Pure string; And deserialization supported components, there are also third-party components, .NET supports the JavaScriptSerializer class and DataContractJsonSerializer class,Third-party support includes Json.net (newtonsoft.json) wait.
1. Use the JavaScriptSerializer class to serialize and deserialize JSON data:
First, you must quote it in the reference: System.Web. Extentions.dll Reference in class file: using System.Web.Script.Serialization;Dictionary<string, string> stu = new Dictionary<string, string>();
stu.Add("id", "1");
stu.Add("name", "赵大");
stu.Add("age", "27");
stu.Add("gender", "男");
JavaScriptSerializer js = new JavaScriptSerializer();
string stuJson = js.Serialize(stu);
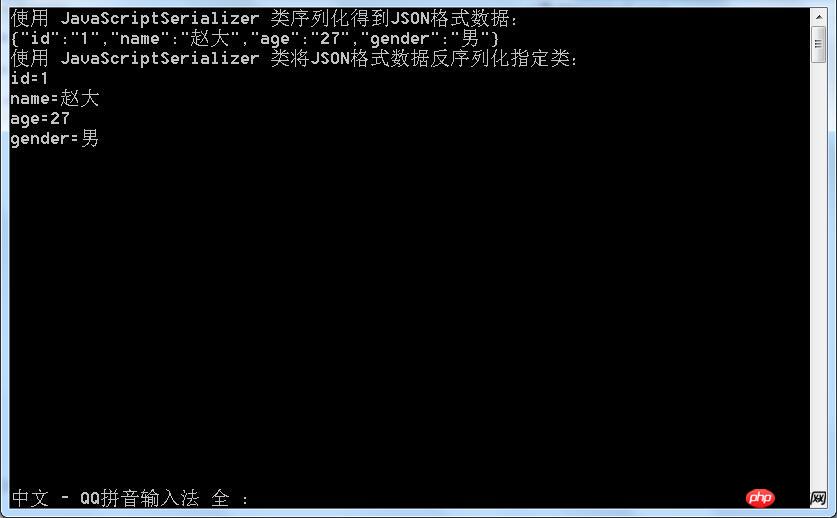
Console.WriteLine("使用 JavaScriptSerializer 类序列化得到JSON格式数据:");
Console.WriteLine(stuJson);
示例:JSON单对象序列化string deJson = stuJson;
Dictionary<string, string> deStu = js.Deserialize<Dictionary<string, string>>(deJson);
Console.WriteLine("使用 JavaScriptSerializer 类将JSON格式数据反序列化指定类:");
foreach (string s in stu.Keys)
{
Console.WriteLine(s.ToString() + "=" + stu[s].ToString());
}
Console.ReadLine();
示例:JSON单对象反序列化##2. Use third-party supported Json.net (newtonsoft.json)
Class library
Serialize and deserialize JSON data:
1. Customize the JSON string in JavaScript and parse it;
Example: Student Zhao Da information:
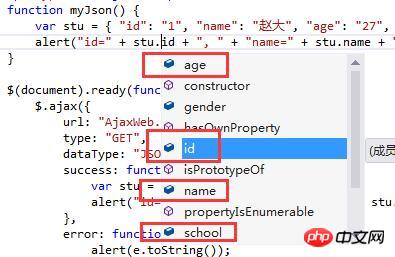
function myJson() {
var stu = { "id": "1", "name": "赵大", "age": "27", "gender": "男", "school": { "class": "03", "teacher": "赵大的老师" } };
alert("id=" + stu.id + ", " + "name=" + stu.name + ", " + "age=" + stu.age + ", " + "gender=" + stu.gender);
}After you can see the custom JSON string, you can automatically use the stu object Recognized as member variable
. 2. The JSON data passed in from the background is parsed and converted into a JSON data object:
Example: Student Zhao Da information (here The Ajax request was processed with JQuery):
$(document).ready(function () {
$.ajax({
url: "AjaxWeb.ashx",
type: "GET",
dataType: "JSON",
success: function (data) {
var stu = JSON.parse(data);
alert("id=" + stu.id + ", " + "name=" + stu.name + ", " + "age=" + stu.age + ",
" + "gender=" + stu.gender + ", " + "teacher=" + stu.school["teacher"]);
},
error: function (e) {
alert(e.toString());
}
})
})
从后台获取JSON字符串后转化为JSON对象public void ProcessRequest(HttpContext context)
{
context.Response.Write(myJson2());
}
private string myJson2()
{
string json = " {\"id\": \"1\", \"name\": \"赵大\", \"age\": \"27\", \"gender\": \"男\", \"school\":
{ \"class\": \"03\", \"teacher\": \"赵大的老师\" }}";
JavaScriptSerializer js = new JavaScriptSerializer();
json = js.Serialize(json);
return json;
}
后台处理文件代码
F12 developer tool debugging renderings under Chrome:
The above is the detailed content of A brief introduction to C#.NET, JavaScript and JSON (graphics and text). For more information, please follow other related articles on the PHP Chinese website!




