
Nowadays, screen resolutions range from 320px (iPhone) to 2560px (large monitors) and even larger. Users no longer only use desktop computers to access web sites, but also use mobile phones, laptops, and tablets. Therefore, the traditional method of setting the website width to a fixed value can no longer meet the needs. Web design needs to adapt to this new requirement, and page layout needs to be able to automatically adjust according to the different resolutions of the access device. This tutorial will introduce you how to use html5 and CSS3 Media Queries to complete cross-browser responsive design.
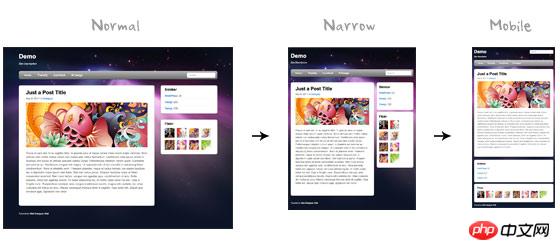
Before starting, we can view the final demo to see the final effect. Resize your browser and we can see that the page will automatically adjust its layout according to the size of the window.

You can visit the address below to view more related examples: WordPress themes. I designed the following media queries: Tisa, Elemin, Suco, iTheme2, Funki, Minblr, and Wumblr.
By default, the width of the page container is 980px, which is optimized for resolutions greater than 1024px. Media query is used to check the viewport width. If it is less than 980px, it will change to narrow screen display mode, and the page layout will use a flowing width instead of a fixed width. If the viewport is less than 650px, it will change to mobile display mode, and content, sidebars, etc. will change to separate column layout, and their width will fill the screen width.

Here, I will not introduce the details in the html code below. Below is the main frame of the layout page. We have a "pagewrap" container that wraps "header", "content", "sidebar", and "footer".
<p id="pagewrap">
<header id="header">
<hgroup>
<h1 id="site-logo">Demo</h1>
<h2 id="site-description">Site Description</h2>
</hgroup>
<nav>
<ul id="main-nav">
<li><a href="#">Home</a></li>
</ul>
</nav>
<form id="searchform">
<input type="search">
</form>
</header>
<p id="content">
<article class="post">
blog post </article>
</p>
<aside id="sidebar">
<section class="widget">
widget </section>
</aside>
<footer id="footer">
footer </footer>
</p>Please note that I used the html5 tag in the demo, but IE browser does not support it before IE9< header>,
<!--[if lt IE 9]>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->The following css will convert html5 elements (article, aside, figure, header , footer, etc.) are set to block elements.
<p style="margin-bottom: 7px;">article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { <br/> display: block;<br/>}</p>I will not explain the details of the css file here. The width of the page's main container "pagewrap" is set to 980px. The header is set to a fixed height of 160px. The width of "content" is 600px, left floating. The "sidebar" width is set to 280px and floated to the right.
#pagewrap {
width: 980px;
margin: 0 auto;
}#header {
height: 160px;
}#content {
width: 600px;
float: left;
}#sidebar {
width: 280px;
float: right;
}#footer {
clear: both;
}We can check the current effect through demo. At this time we have not used media queries, adjusted the browser width, and the page layout will not change.
Contains Media Queries Javascript files
IE8 and previous browsers do not support CSS3 media queries. You can Add css3-mediaqueries.js to the page to solve this problem.
<!--[if lt IE 9]>
<script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
<![endif]-->Create the css required for the media query, and then add the reference to the page.
<link href="media-queries.css" rel="stylesheet" type="text/css">
When the viewport is less than 980px, the following rules will be used:
pagewrap = Width is set to 95%
content = Width is set to 60%
@media screen and (max-width: 980px) {
#pagewrap {
width: 95%;
}
#content {
width: 60%;
padding: 3% 4%;
}
#sidebar {
width: 30%;
}
#sidebar .widget {
padding: 8% 7%;
margin-bottom: 10px;
}}@media screen and (max-width: 650px) {
#header {
height: auto;
}
#searchform {
position: absolute;
top: 5px;
right: 0;
}
#main-nav {
position: static;
}
#site-logo {
margin: 15px 100px 5px 0;
position: static;
}
#site-description {
margin: 0 0 15px;
position: static;
}
#content {
width: auto;
float: none;
margin: 20px 0;
}
#sidebar {
width: 100%;
float: none;
margin: 0;
}}下面得css是为了应对小于480px屏幕的情况,iphone横屏的时候就是这个宽度。
html = 禁用文字大小调整。 默认情况,iphone增大了字体大小,这样更便于阅读。你可以使用 -webkit-text-size-adjust: none; 来取消这种设置。
main-nav = 字体大小设置为 90%
@media screen and (max-width: 480px) {
html {
-webkit-text-size-adjust: none;
}
#main-nav a {
font-size: 90%;
padding: 10px 8px;
}} 为了让图片尺寸变得更为弹性,可以简单的添加 max-width:100% 和 height:auto。这种方式在IE7中正常工作,不能在IE8中工作,需要使用 <code>width:auto\9 来解决这个问题。
img {
max-width: 100%;
height: auto;
width: auto\9; /* ie8 */}为了使嵌入视频也变得更加弹性,也可以使用上面的方法。但是不知道什么原因,max-width:100% 在safari浏览器中不能正常的在嵌入资源中工作。我们需要使用width:100% 来代替他。
.video embed,
.video object,
.video iframe {
width: 100%;
height: auto;
}默认情况下,iphone的safari浏览器会收缩页面,以适应他的屏幕。下面的语句告诉iphone的safari浏览器,使用设备宽度作为viewport的宽度,并且禁用initial-scale。
<meta name="viewport" content="width=device-width; initial-scale=1.0">
查看最终的demo,调整浏览器的大小,查看media query 的行为。你也可以使用iPhone, iPad, 新版Blackberry, 和 Android 来查看modile版的效果。

可以使用css3-mediaqueries.js来解决浏览器不支持media queries的问题。
<!--[if lt IE 9]>
<script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
<![endif]-->这一技巧可以创建自适应的设计,可以根据 viewport 的宽度重写布局的css。
@media screen and (max-width: 560px) {
#content {
width: auto;
float: none;
}
#sidebar {
width: 100%;
float: none;
}}使用max-width:100% 和 height:auto,可以让图片变得更加弹性。
img {
max-width: 100%;
height: auto;
width: auto\9; /* ie8 */}使用width:100% 和 height:auto,可以让内嵌视频变得更加弹性。
.video embed,
.video object,
.video iframe {
width: 100%;
height: auto;
}使用-webkit-text-size-adjust:none,在iphone上禁用字体大小调整。
html {
-webkit-text-size-adjust: none;
}下面的语句实现了在iphone中,使用meta标签设置viewport 和 inital scale。
<meta name="viewport" content="width=device-width; initial-scale=1.0">
好了,今天的教程到此为止。
The above is the detailed content of HTML5 practice-code sharing for responsive design using CSS3 Media Queries. For more information, please follow other related articles on the PHP Chinese website!
 css3 tutorial
css3 tutorial
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 What are the css3 gradient properties?
What are the css3 gradient properties?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 How to close port 135 445
How to close port 135 445
 Detailed explanation of method_exists
Detailed explanation of method_exists
 What does it mean that the computer is not supported?
What does it mean that the computer is not supported?
 What is an optical drive
What is an optical drive
 What are the methods for docker to enter the container?
What are the methods for docker to enter the container?




