 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 HTML5 practice-code sharing for using css to decorate image galleries (1)
HTML5 practice-code sharing for using css to decorate image galleries (1)
HTML5 practice-code sharing for using css to decorate image galleries (1)
In this lesson we will introduce how to use css to decorate your image gallery without modifying the image source. The technique used here is also very simple, which is to create a before the image, and use background-image on the span to generate a mask effect. This method is both simple and flexible. More than 20 styles are introduced in the demo, which you can refer to.
The benefits of this css technique
Save time — You don’t need to create image templates in photoshop , and then generate separate files for each image.
Keep the original picture source - We don’t have to worry about not having the original picture when we need to change the picture theme in the future. Because we didn't modify it at all.
Very flexible - You only need to adjust the css to change to a completely different style.
Works on any site — This css technique works on any site and any image size.
Solve browser compatibility issues — Passed the test of most browsers (Firefox, Safari, Opera, even IE6 with weird behavior).
Basic concept
We need to create a span element in the p that wraps the img, and apply background-image on it to generate a mask Effect. If you don't like to insert an empty span tag, we can use javascript to dynamically generate it, which we will introduce later. The code below reveals how it works.

Regarding the css code, what we need to pay attention to is that we need to set position:relative for p and position:absolute for span. In this way, you can arbitrarily adjust its position in p by setting the top and left attributes for span.
IE PNG hack
In order to make transparent png images work in IE6, we need to use the powerful iepngfix.htc hack. Download the iepngfix.htc file and add the following code to the
tag of the page.<!--[if lt IE 7]>
<style type="text/css">
.photo span { behavior: url(iepngfix.htc); }
</style>
<![endif]-->Appearance
We only need to modify the css of the specified span element to achieve different style changes. Check out the demo source code and you will find the secret.

jquerySolution
If you don’t like to add empty span tags directly to the page, you can use the following jquery code , to achieve dynamic addition of span.
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">$(document).ready(function(){
//预添加 span 标签
$(".photo a").prepend("<span></span>");
});</script>#1. Simple Gallery
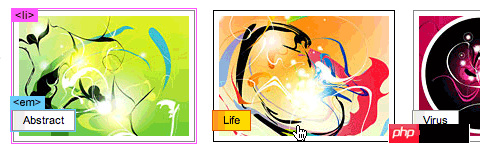
Let’s use the techniques introduced before to create a gallery.

#1b. Mini icon
This example shows how to place different icons on the picture. We need to set different css class names for span tags.

#2. Pictures with text
This example shows how to create a gallery with text links.

#2b. Pop-up text




 ##
##
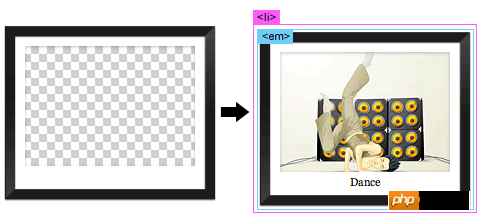
#5.Black frame art gallery
 #5b.Phnom Penh Art Gallery
#5b.Phnom Penh Art Gallery

sIFR version



The above is the detailed content of HTML5 practice-code sharing for using css to decorate image galleries (1). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.





